溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中text-transform屬性的使用方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
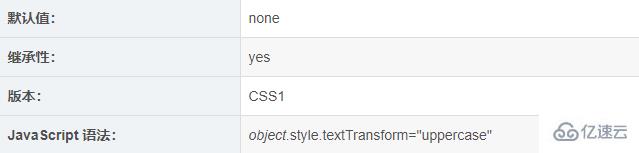
定義和用法
text-transform屬性控制文本的大小寫。
說明
這個屬性會改變元素中的字母大小寫,而不論源文檔中文本的大小寫。如果值為 capitalize,則要對某些字母大寫,但是并沒有明確定義如何確定哪些字母要大寫,這取決于用戶代理如何識別出各個“詞”。

實例,轉換不同元素中的文本
h2 {
text-transform:uppercase
}
h3 {
text-transform:capitalize
}
p {
text-transform:lowercase
}提示和注釋
注釋:不同的用戶代理可能會用不同的方法來確定單詞從哪里開始,相應地確定哪些字母要大寫。例如,文本 "w3-school" 可以用兩種方式顯示:"W3-school" 和 "W3-School"。CSS 并沒有規定哪一種是正確的,所以這兩種都是可以的。
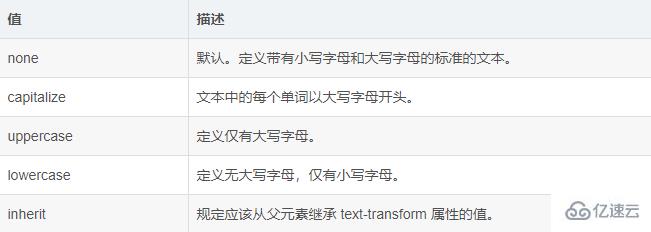
可能的值

看完了這篇文章,相信你對css中text-transform屬性的使用方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。