您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中column-rule-width屬性的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
css column-rule-width屬性定義及用法
在css中,column-rule-width屬性是用在多列布局元素中,用來設置列與列之間分割線的寬度。通常與column-count、column-rule-style等多列布局屬性一起使用,使用它的前提條件是,通過column-count、column等屬性定義了多列布局,并且設置了列與列之間的分割樣式(如:column-rule-style屬性定義了分割線),單獨使用column-rule-width屬性是沒有效果的;
css column-rule-width屬性語法格式
css語法:column-rule-width: thin / medium / thick / length;(例:column-rule-width: 16px;)
JavaScript語法:object.style.columnRuleWidth="18px"
css column-rule-width屬性值說明
thin:細的分隔線
medium:中等的分隔線
thick :粗的分隔線
length:自定義寬度的分隔線(如:12px)
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-rule-width屬性設置列之間分割線的寬度筆記</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;: ;}
.thin{column-count:3;column-rule-style:solid;column-rule-width:thin;}
.thick{column-count:3;column-rule-style:solid;column-rule-width:thick;}
.length{column-count:3;column-rule-style:solid;column-rule-width:8px;}
</style>
</head>
<body>
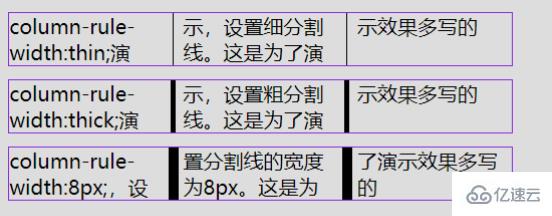
<div class="thin">column-rule-width:thin;演示,設置細分割線。這是為了演示效果多寫的</div>
<div class="thick">column-rule-width:thick;演示,設置粗分割線。這是為了演示效果多寫的</div>
<div class="length">column-rule-width:8px;,設置分割線的寬度為8px。這是為了演示效果多寫的</div>
</body>
</html>運行結果

感謝各位的閱讀!關于css中column-rule-width屬性的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。