您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中border-right-color屬性的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css border-right-color屬性定義及用法
在css中,border-right-color屬性是用來設置一個元素的右邊框的顏色。當我們需要改變元素右邊框的顏色的時候,可以使用border-right-color屬性來設置。在使用border-right-color屬性定義邊框演示之前必須先定義邊框(即定義border-right-style 屬性),不然沒有邊框就定義邊框顏色是沒有效果的。
css border-right-color屬性語法格式
css語法:border-right-color:color_name / hex_number / rgb_number / transparent / inherit
例:border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript 語法: object.style.borderRightColor="blue"
css border-right-color屬性值說明
color_name:邊框顏色為顏色名稱表示的顏色(如red)
hex_number:邊框顏色為十六進制值表示的顏色(如 #ff0000)
rgb_number:邊框顏色為rgb 代碼表示的顏色(如 rgb(255,0,0))
transparent:邊框顏色為透明(默認)
Inherit:從父元素繼承邊框顏色
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右邊框顏色屬性筆記</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
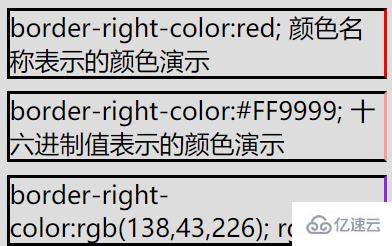
<div id = "a">border-right-color:red; 顏色名稱表示的顏色演示</div>
<div id = "b">border-right-color:#FF9999; 十六進制值表示的顏色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代碼</div>
</body>
</html>運行結果

關于css中border-right-color屬性的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。