您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家帶來的內容是介紹js數組(一維)刪除指定位置元素的方法,讓大家了解js數組是怎么刪除指定位置上的元素。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
下面我們來詳細介紹一下js一維數組刪除指定位置元素的2種方法是什么?如何使用?
方法一:js splice()方法刪除指定位置的數組元素
splice()方法可以將一個或多個js數組元素從指定的位置上刪除,然后返回被刪除的數組元素。
語法:
數組.splice(index,howmany);
index:表示從指定的位置上(哪里)刪除元素;
howmany:表示應該刪除多少個元素,賦值為0就表示不刪除元素;
代碼實例:刪除animal數組第二項和第三項的元素(第一項后的連續兩個元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>數組:cat,elephant,tiger,rabbit;<br>數組長度為:4</p>
<button onclick="myFunction()">點我--shift()刪除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>數組:"+animal+"<br>數組長度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新數組:"+animal+"<br>刪除的元素為:"+ animal1+"<br>數組長度:"+ animal.length+"</p>");
}
</script>
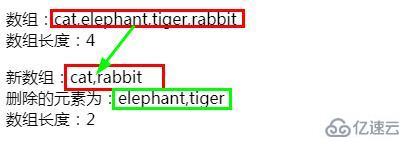
</html>效果圖:

方法二:js delete方法刪除指定位置的數組元素
delete方法可以通過數組的下標將js數組中的一個元素從指定位置上刪除,且刪除掉數組中的元素后,會把該下標出的值置為undefined,數組的長度不會變。
語法:
delete.數組[數組下標];/*數組下標控制指定位置,下標從0開始*/
代碼實例:刪除animal數組的第二項元素,即:animal[1],然后animal[1]的值會為:undefined。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>數組:cat,elephant,tiger,rabbit;<br>數組長度為:4</p>
<button onclick="myFunction()">點我--delete刪除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>數組:"+animal+"<br>數組長度:"+ animal.length+"</p>");
var animal1= delete animal[1];
document.write("<p>新數組:"+animal+"<br>刪除元素后,現在為:"+ animal[1]+"<br>數組長度:"+ animal.length+"</p>");
}
</script>
</html>效果圖:

總結:以上就是本篇文章所介紹的在js數組中添加元素的2種方法,分別為splice()方法和delete方法。工作中選擇哪種方法,看工作需要和個人習慣, 大家可以自己動手嘗試,加深理解,希望這篇文章可以幫助到你!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。