您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue常見面試題有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
MVVM 是 Model-View-ViewModel 的縮寫。
Model代表數據模型,也可以在Model中定義數據修改和操作的業務邏輯。
View 代表UI 組件,它負責將數據模型轉化成UI 展現出來。
ViewModel 監聽模型數據的改變和控制視圖行為、處理用戶交互,簡單理解就是一個同步View 和 Model的對象,連接Model和View。
在MVVM架構下,View 和 Model 之間并沒有直接的聯系,而是通過ViewModel進行交互,Model 和 ViewModel 之間的交互是雙向的, 因此View 數據的變化會同步到Model中,而Model 數據的變化也會立即反應到View 上。
ViewModel 通過雙向數據綁定把 View 層和 Model 層連接了起來,而View 和 Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需關注業務邏輯,不需要手動操作DOM, 不需要關注數據狀態的同步問題,復雜的數據狀態維護完全由 MVVM 來統一管理。
vue實現數據雙向綁定主要是:采用數據劫持結合發布者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter,在數據變動時發布消息給訂閱者,觸發相應監聽回調。當把一個普通 Javascript 對象傳給 Vue 實例來作為它的 data 選項時,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter。用戶看不到 getter/setter,但是在內部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。
vue的數據雙向綁定 將MVVM作為數據綁定的入口,整合Observer,Compile和Watcher三者,通過Observer來監聽自己的model的數據變化,通過Compile來解析編譯模板指令(vue中是用來解析 {{}}),最終利用watcher搭起observer和Compile之間的通信橋梁,達到數據變化 —>視圖更新;視圖交互變化(input)—>數據model變更雙向綁定效果。
父組件傳給子組件:子組件通過props方法接受數據; 子組件傳給父組件:$emit方法傳遞參數
eventBus,就是創建一個事件中心,相當于中轉站,可以用它來傳遞事件和接收事件。項目比較小時,用這個比較合適。
v-show是css切換,v-if是完整的銷毀和重新創建。
頻繁切換時用v-show,運行時較少改變時用v-if
v-if=‘false’ v-if是條件渲染,當false的時候不會渲染
beforeCreate(創建前) 在數據觀測和初始化事件還未開始
created(創建后) 完成數據觀測,屬性和方法的運算,初始化事件,$el屬性還沒有顯示出來
beforeMount(載入前) 在掛載開始之前被調用,相關的render函數首次被調用。實例已完成以下的配置:編譯模板,把data里面的數據和模板生成html。注意此時還沒有掛載html到頁面上。
mounted(載入后) 在el 被新創建的 vm.$el 替換,并掛載到實例上去之后調用。實例已完成以下的配置:用上面編譯好的html內容替換el屬性指向的DOM對象。完成模板中的html渲染到html頁面中。此過程中進行ajax交互。
beforeUpdate(更新前) 在數據更新之前調用,發生在虛擬DOM重新渲染和打補丁之前。可以在該鉤子中進一步地更改狀態,不會觸發附加的重渲染過程。
updated(更新后) 在由于數據更改導致的虛擬DOM重新渲染和打補丁之后調用。調用時,組件DOM已經更新,所以可以執行依賴于DOM的操作。然而在大多數情況下,應該避免在此期間更改狀態,因為這可能會導致更新無限循環。該鉤子在服務器端渲染期間不被調用。
beforeDestroy(銷毀前) 在實例銷毀之前調用。實例仍然完全可用。
destroyed(銷毀后) 在實例銷毀之后調用。調用后,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在服務器端渲染期間不被調用。
答: Vue 實例從創建到銷毀的過程,就是生命周期。從開始創建、初始化數據、編譯模板、掛載Dom→渲染、更新→渲染、銷毀等一系列過程,稱之為 Vue 的生命周期。
答:它的生命周期中有多個事件鉤子,讓我們在控制整個Vue實例的過程時更容易形成好的邏輯。
答:它可以總共分為8個階段:創建前/后, 載入前/后,更新前/后,銷毀前/銷毀后。
答:會觸發 下面這幾個beforeCreate, created, beforeMount, mounted 。
答:DOM 渲染在 mounted 中就已經完成了。
對象方法 v-bind:class="{'orange': isRipe, 'green': isNotRipe}"
數組方法v-bind:class="[class1, class2]"
行內 v-bind:style="{color: color, fontSize: fontSize+'px' }"
計算屬性是自動監聽依賴值的變化,從而動態返回內容,監聽是一個過程,在監聽的值變化時,可以觸發一個回調,并做一些事情。 所以區別來源于用法,只是需要動態值,那就用計算屬性;需要知道值的改變后執行業務邏輯,才用 watch,用反或混用雖然可行,但都是不正確的用法。
有get和set兩個選項
methods是一個方法,它可以接受參數,而computed不能,computed是可以緩存的,methods不會
computed可以依賴其他computed,甚至是其他組件的data
handler deep 是否深度 immeditate 是否立即執行
總結
當有一些數據需要隨著另外一些數據變化時,建議使用computed。 當有一個通用的響應數據變化的時候,要執行一些業務邏輯或異步操作的時候建議使用watcher
hash模式:在瀏覽器中符號“#”,#以及#后面的字符稱之為hash,用window.location.hash讀取; 特點:hash雖然在URL中,但不被包括在HTTP請求中;用來指導瀏覽器動作,對服務端安全無用,hash不會重加載頁面。 hash 模式下,僅 hash 符號之前的內容會被包含在請求中,如 http://www.xxx.com,因此對于后端來說,即使沒有做到對路由的全覆蓋,也不會返回 404 錯誤。
history模式:history采用HTML5的新特性;且提供了兩個新方法:pushState(),replaceState()可以對瀏覽器歷史記錄棧進行修改,以及popState事件的監聽到狀態變更。 history 模式下,前端的 URL 必須和實際向后端發起請求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少對 /items/id 的路由處理,將返回 404 錯誤。
(版本在不斷更新,以下的區別有可能不是很正確。我工作中只用到vue,對angular和react不怎么熟)
1.與AngularJS的區別
相同點:
都支持指令:內置指令和自定義指令;都支持過濾器:內置過濾器和自定義過濾器;都支持雙向數據綁定;都不支持低端瀏覽器。
不同點:
AngularJS的學習成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比較簡單、直觀;在性能上,AngularJS依賴對數據做臟檢查,所以Watcher越多越慢;Vue.js使用基于依賴追蹤的觀察并且使用異步隊列更新,所有的數據都是獨立觸發的。
2.與React的區別
相同點:
React采用特殊的JSX語法,Vue.js在組件開發中也推崇編寫.vue特殊文件格式,對文件內容都有一些約定,兩者都需要編譯后使用;中心思想相同:一切都是組件,組件實例之間可以嵌套;都提供合理的鉤子函數,可以讓開發者定制化地去處理需求;都不內置列數AJAX,Route等功能到核心包,而是以插件的方式加載;在組件開發中都支持mixins的特性。
不同點:
React采用的Virtual DOM會對渲染出來的結果做臟檢查;Vue.js在模板中提供了指令,過濾器等,可以非常方便,快捷地操作Virtual DOM。
綁定一個原生的click事件: 加native,
其他事件修飾符:stop prevent self
組合鍵:click.ctrl.exact 只有ctrl被按下的時候才觸發
為什么組件中的 data 必須是一個函數,然后 return 一個對象,而 new Vue 實例里,data 可以直接是一個對象?
因為組件是用來復用的,JS 里對象是引用關系,這樣作用域沒有隔離,而 new Vue 的實例,是不會被復用的,因此不存在引用對象的問題
對于Vue是一套漸進式框架的理解
Vue可能有些方面是不如React,不如Angular,但它是漸進的,沒有強主張,你可以在原有大系統的上面,把一兩個組件改用它實現,當jQuery用;也可以整個用它全家桶開發,當Angular用;還可以用它的視圖,搭配你自己設計的整個下層用。你可以在底層數據邏輯的地方用OO和設計模式的那套理念,也可以函數式,都可以,它只是個輕量視圖而已,只做了自己該做的事,沒有做不該做的事,僅此而已。 漸進式的含義,我的理解是:沒有多做職責之外的事。
數據驅動和組件化
key 值的作用使用key來給每個節點做一個唯一標識
key的作用主要是為了高效的更新虛擬DOM。另外vue中在使用相同標簽名元素的過渡切換時,也會使用到key屬性,其目的也是為了讓vue可以區分它們,否則vue只會替換其內部屬性而不會觸發過渡效果。
v-for的優先級比v-if高
1、vue中子組件調用父組件的方法
第一種方法是直接在子組件中通過this.$parent.event來調用父組件的方法。
第二種方法是在子組件里用$emit向父組件觸發一個事件,父組件監聽這個事件就行了。
第三種是父組件把方法傳入子組件中,在子組件里直接調用這個方法。
2、vue中父組件調用子組件的方法
父組件利用ref屬性操作子組件方法。
父:
<child ref="childMethod"></child>
子:
method: {
test() {
alert(1)
}
}
在父組件里調用test即 this.$refs.childMethod.test()3、vue組件之間傳值
(1)父組件給子組件傳值:
父組件調用子組件的時候動態綁定屬性
<parent :dataList='dataList'></parent>
子組件定義props接收動態綁定的屬性props: ['dataList']
子組件使用數據
(2)子組件主動獲取父子間的屬性和方法:
在子組件中使用this.$parent.屬性/this.$parent.方法。
(3)子組件給父組件傳值:
一、使用ref屬性
1.父組件調用子組件時綁定屬性ref
<parent :ref='parent'></parent>
2.在父組件中使用this.$refs.parent.屬性/this.$refs.parent.方法
二、使用$emit方法
1.子組件調用this.$emit('方法名‘,傳值)
2.父組件通過子組件綁定的'方法名'獲取傳值。
(4)vue頁面級組件之間傳值
使用vue-router通過跳轉鏈接帶參數傳參。
使用本地緩存localStorge。
使用vuex數據管理傳值。
(5)說說vue的動態組件。
多個組件通過同一個掛載點進行組件的切換,is的值是哪個組件的名稱,那么頁面就會顯示哪個組件。
(6)keep-alive內置組件的作用
可以讓當前組件或者路由不經歷創建和銷毀,而是進行緩存,凡是被keep-alive組件包裹的組件,除了第一次以外。不會經歷創建和銷毀階段的。第一次創建后就會緩存到緩存當
(7)遞歸組件的用法
組件是可以在它們自己的模板中調用自身的。不過它們只能通過 name 選項來做這件事。首先我們要知道,既然是遞歸組件,那么一定要有一個結束的條件,否則就會使用組件循環引用,最終出現“max stack size exceeded”的錯誤,也就是棧溢出。那么,我們可以使用v-if="false"作為遞歸組件的結束條件。當遇到v-if為false時,組件將不會再進行渲染。
動態路由的創建,主要是使用path屬性過程中,使用動態路徑參數,以冒號開頭,如下:
{
path: '/details/:id'
name: 'Details'
components: Details
}訪問details目錄下的所有文件,如果details/a,details/b等,都會映射到Details組件上。
當匹配到/details下的路由時,參數值會被設置到this.$route.params下,所以通過這個屬性可以獲取動態參數
this.$route.params.id
全局守衛:beforeEach
后置守衛:afterEach
全局解析守衛:beforeResolve
路由獨享守衛:beforeEnter
$router為VueRouter的實例,是一個全局路由對象,包含了路由跳轉的方法、鉤子函數等。
$route 是路由信息對象||跳轉的路由對象,每一個路由都會有一個route對象,是一個局部對象,包含path,params,hash,query,fullPath,matched,name等路由信息參數。

(1)用watch 檢測
(2)組件內導航鉤子函數

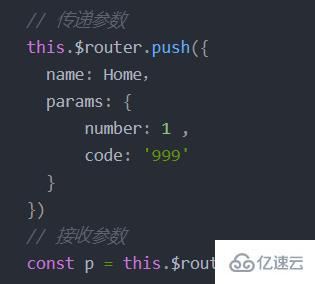
只能使用name,不能使用path
參數不會顯示在路徑上
瀏覽器強制刷新參數會被清空

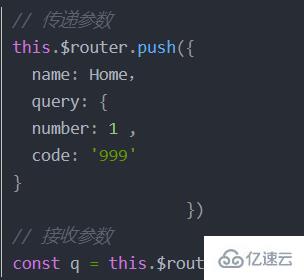
參數會顯示在路徑上,刷新不會被清空
name 可以使用path路徑

1、可維護性會下降,你要想修改數據,你得維護三個地方
2、可讀性會下降,因為一個組件里的數據,你根本就看不出來是從哪來的
3、增加耦合,大量的上傳派發,會讓耦合性大大的增加,本來Vue用Component就是為了減少耦合,現在這么用,和組件化的初衷相背。
有五種,分別是 State、 Getter、Mutation 、Action、 Module。
1、Vuex就是一個倉庫,倉庫里面放了很多對象。其中state就是數據源存放地,對應于與一般Vue對象里面的data
2、state里面存放的數據是響應式的,Vue組件從store中讀取數據,若是store中的數據發生改變,依賴這個數據的組件也會發生更新
3、它通過mapState把全局的 state 和 getters 映射到當前組件的 computed 計算屬性中
1、getters 可以對State進行計算操作,它就是Store的計算屬性
2、 雖然在組件內也可以做計算屬性,但是getters 可以在多組件之間復用
3、 如果一個狀態只在一個組件內使用,是可以不用getters
1、Action 類似于 mutation,不同在于:
2、Action 提交的是 mutation,而不是直接變更狀態。
3、Action 可以包含任意異步操作
1、如果請求來的數據是不是要被其他組件公用,僅僅在請求的組件內使用,就不需要放入vuex 的state里。
2、如果被其他地方復用,這個很大幾率上是需要的,如果需要,請將請求放入action里,方便復用,并包裝成promise返回,在調用處用async await處理返回的數據。如果不要復用這個請求,那么直接寫在vue文件里很方便。

因為vue2.0 object.defineProperty只能劫持對象屬性,無法監控數組下標的變化,導致通過數據下標添加的元素不能實時響應的弊端。為了解決這個問題,經vue內部處理后,可以使用push()、pop() 、shift()、unshift()、splice()、sort()、reverse()進行hack處理,所以其他數組屬性也是監測不到,具有一定的局限性。
因為object.defineProperty只能劫持對象屬性,從而需要對每個對象的每個屬性進行遍歷。vue2.0里是通過遞歸+遍歷data對象來實現對數據的監控的,如果屬性值是對象的話,還需要深度遍歷。
而Vue3.0中的proxy不僅可以代理對象,還可以代理數組,也可以代理動態添加的屬性,有13種劫持操作: get 獲取某個key值 (接收2個參數,目標值和目標值key值) set 設置某個key值 (目標值、目標的key值、要改變的值、改變前的原始值) apply 使用in 操作符判斷某個key是否存在 deleteProperty 刪除一個property defineProperty 定義一個新的property
關于“Vue常見面試題有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。