您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何實現web接口前置的性能優化的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
先分享一個比較常用的接口前置 的優化方案吧
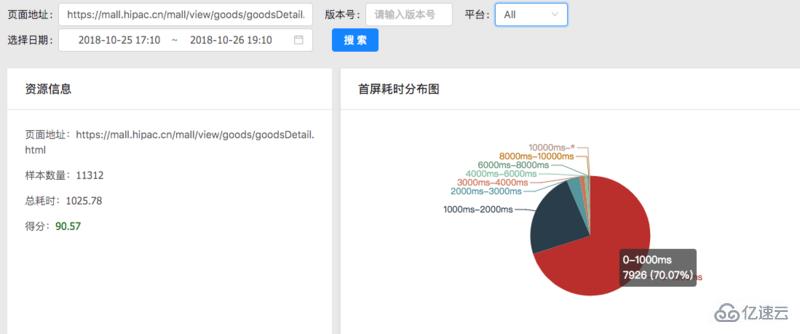
優化前首屏秒開大約在40%左右 首屏秒開大約提高了25%
先發一張優化成果圖

前置原因
對于前后端分離的頁面來說,一般的加載方式都是如下:
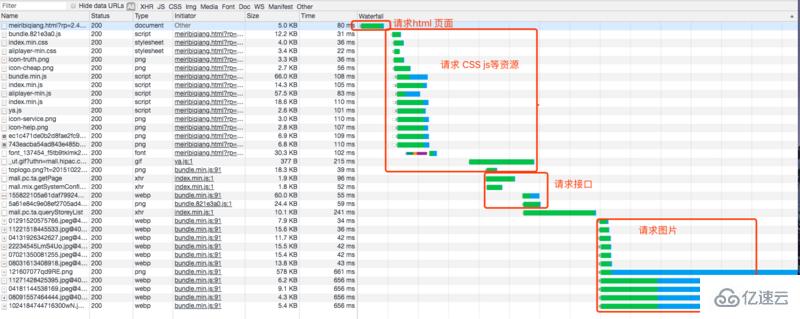
請求html頁面 -> 瀏覽器解析html -> 請求css js -> js執行請求api接口 -> js根據數據組裝頁面 -> 請求圖片 -> 展示首屏
我們可以看下圖:


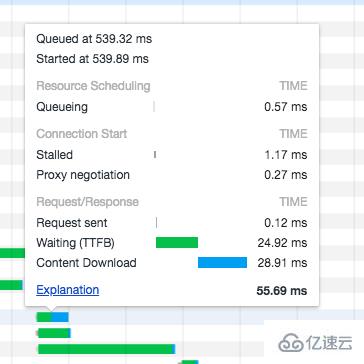
接口請求是在頁面加載了 540ms左右的時候發出的 接口數據返回之后再渲染頁面 加載圖片 整個過程都是串行的 這樣整個頁面的首屏時間就比較長了。 如果我們能在html頁面加載完就立即請求首屏數據 然后再請求css js等資源的話 將接口請求與 css js資源請求并行的話 首屏時間就能節省 至少1個請求的耗時。
具體實踐
使用發布 訂閱模式
1: 首先需要實現一個mini的ajax方法 建議直接使用XMLHttpRequest封裝
// 這里我們是寫了一個單獨的js庫 包含js請求 和 發布訂閱的一些東西 然后打包的時候 通過模板打到 //<script> </script> 標簽內 位置在header 最頂部
2: 在html head的里使用 <script> // 這里調接口 </script> 的方式 加載首屏數據 位置僅在ajax庫下面 這里不建議使用標簽 因為標簽的話 還需要發http請求 js文件 然后執行 才能請求數據 。
var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}3: 業務代碼中使用前置接口數據 這時候會出現2種情況
第一種: 首屏接口已經請求成功了, 業務js代碼未加載好。 第二種: 業務js代碼已經加載好了,但是 首屏接口數據還沒請求成功。 為了兼容第二種情況 我們使用發布訂閱模式的寫法。 業務js 先判斷全局是否有首屏數據 有就直接拿過來渲染頁面 ,如果沒有則監聽一個首屏接口事件, 首屏接口請求成功后會寫入一個全局的首屏數據并且觸發事件,業務代碼被觸發后則拿返回的數據渲染頁面。
/**
** 如果已經請求好了數據 直接渲染 否則監聽事件回調中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染頁面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 異常補救
},true)
}else{
this.getPageData(); // 異常補救
}優化后

接口在頁面加載100多ms的時候就發出請求了。在業務代碼執行之前 數據就已經有了
感謝各位的閱讀!關于“如何實現web接口前置的性能優化”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。