溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是CSS中display:flex與inline-flex屬性的使用方法,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

Flex介紹
Flex是Flexible Box的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex布局。
flex: 將對象作為彈性伸縮盒顯示
inline-flex:將對象作為內聯塊級彈性伸縮盒顯示
flex示例代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div設置該屬性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*這是css3屬性,如果不懂,請繼續往下閱讀*/
/*float:left;這個屬性就不需要了,會自動浮動*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
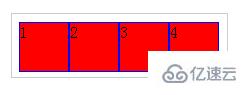
</html>效果如下:

display:inline-flex示例代碼
如果想看到效果,將上面的display:flex,換成display:inline-flex,并且將width:200px刪除。在沒有測試之前,有的人可能會認為.main會占據整個一行,但是,測試結果是,它會根據子元素所有的div大小自適應寬度和高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div設置該屬性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*這是css3屬性,如果不懂,請繼續往下閱讀*/
/*float:left;這個屬性就不需要了,會自動浮動*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>效果如下:

以上就是CSS中display:flex與inline-flex屬性的使用方法的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。