您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關angularjs是什么意思,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
AngularJS也被稱為“Angular”是一個客戶端的JavaScript MVC框架,用于開發動態Web應用程序。它最初是作為Google的一個項目啟動的,但現在它是開源框架。
AngularJS完全基于HTML和JavaScript,因此無需學習其他語法或語言。
AngularJS將靜態HTML更改為動態HTML。它通過添加內置屬性和組件擴展了HTML的功能,還提供了使用簡單JavaScript創建自定義屬性的功能。【相關視頻教程推薦:AngularJS教程】
AngularJS的功能
Angular具有以下主要功能,使其成為市場上強大的框架之一。
1、MVC
該框架基于著名的MVC概念(模型 - 視圖 - 控制器)。這是所有現代Web應用程序中使用的設計模式。此模式基于將業務邏輯層,數據層和表示層拆分為單獨的部分。完成不同部分的劃分,以便更容易管理每個部分。
2、數據模型綁定
我們不需要編寫特殊代碼來將數據綁定到HTML控件,可以通過Angular添加幾段代碼來完成。
3、編寫更少的代碼
一般在執行DOM操作時,需要編寫大量的JavaScript來設計任何應用程序。但是使用Angular,你會驚訝于為DOM操作編寫的代碼量較少。
4、單元測試
Google的設計人員不僅開發了Angular,還開發了一個名為“Karma”的測試框架,該框架有助于為AngularJS應用程序設計單元測試。
AngularJS架構
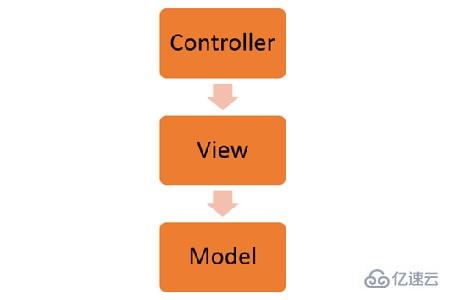
Angular.js是遵循MVC架構,MVC框架圖如下所示。

AngularJS的架構圖
Controller表示具有業務邏輯的層。用戶事件觸發存儲在控制器內的功能。用戶事件是控制器的一部分。
View,視圖用于表示提供給最終用戶的表示層
Model,模型用于表示我們的數據。模型中的數據可以像只有原始聲明一樣簡單。例如,如果要維護有關學生的應用程序,則我們的數據模型可能只有學生ID和姓名。
AngularJS的優勢
1、由于它是一個開源框架,因此我們可以預期錯誤或問題的數量最少。
2、雙向綁定
Angular.js使數據和表示層保持同步。現在,無需編寫其他JavaScript代碼來保持HTML代碼中的數據,以及稍后同步的數據。Angular.js會自動為您執行此操作。我們只需指定哪個控件綁定到模型的哪個部分。

3、路由
Angular可以處理路由,這意味著從一個視圖移動到另一個視圖。這是單頁面應用程序的關鍵基礎; 其中,您可以根據用戶交互移動到Web應用程序中的不同功能,但仍保留在同一頁面上。
4、Angular支持測試,包括單元測試和集成測試。
5、通過提供稱為指令的自身元素來擴展HTML
在較高級別中,指令是DOM元素上的標記(例如屬性,元素名稱和注釋或CSS類),它們告訴AngularJS的HTML編譯器將指定的行為附加到該DOM元素。這些指令有助于擴展現有HTML元素的功能,從而為Web應用程序提供更多功能。
看完上述內容,你們對angularjs是什么意思有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。