您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關passive的原理及作用是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
passived到底有什么用?
passived主要用于優化瀏覽器頁面滾動的性能,讓頁面滾動更順滑~~
passived產生的歷史時間線
addEventListener():大家都是認識的,為dom添加觸發事件,故事就從這里開始。
在早期addEventListener是這樣的:
addEventListener(type, listener, useCapture)
useCapture:是否允許事件捕捉,但是很少會傳true,然后就變成可選項了:
addEventListener(type, listener[, useCapture ])
到現在就變成了這個樣子:
addEventListener(type, listener, {
capture: false, //捕獲
passive: false,
once: false //只觸發一次
})我們的主角passive就出現了
passive為什么能優化頁面的滾動性能?
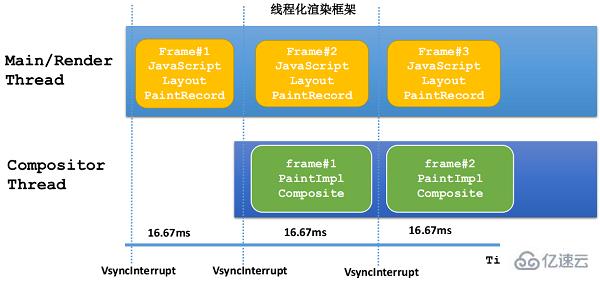
簡述chrome的線程化渲染框架
chrome的線程化渲染框架的兩個線程:
內核線程(Main/Render Thread):負責DOM樹構建、元素的布局、圖層繪制記錄部分(main-thread side)、JavaScript的執行
合成線程(Compositor Thread):圖層繪制實現部分(impl-side)、圖層圖像合成

上圖可知,頁面Frame#1在內核線程中完成js執行、布局和繪制后,經過一個周期合成線程去執行Frame#1頁面圖像的合成。
用戶輸入事件分類:
在內核線程處理的事件
直接由合成線程處理的事件
那么有什么區別呢?
在內核線程處理的事件:需要經過內核線程處理的輸入事件要在內核線程執行邏輯,遇到內核線程在忙,無法立即響應。如用戶的大部分輸入事件都跟頁面元素有關系,一旦頁面元素注冊了對應事件的監聽器,監聽器的邏輯代碼(JavaScript)必須在內核線程中執行(V8引擎運行在內核線程),因此這種輸入事件經常無法立即得到響應。
直接由合成線程處理的事件:不經過內核線程就能快速處理的輸入事件為手勢輸入事件(滑動、捏合)。
劃重點:最騷的來了,雖然手勢事件可以不在內核線程處理,但是手勢事件的產生還是離不開內核線程。
頁面卡頓的原因
手勢事件有個屬性 cancelable,作用是告訴瀏覽器該事件是否允許監聽器通過 preventDefault() 方法阻止,默認為true。如果在touch事件內部調用preventDefault(),事件默認行為被取消,頁面也就靜止不動了。但是瀏覽器并不知道touch事件內部是否調用了preventDefault(),瀏覽器只有等內核線程執行到事件監聽器對應的JavaScript代碼時,才能知道內部是否會調用preventDefault函數來阻止事件的默認行為,所以瀏覽器本身無法優化這種場景。手勢輸入事件是由連續的普通輸入事件組成的,在這種場景下,無法快速產生,會導致頁面無法快速執行滑動邏輯,從而讓用戶感覺到頁面卡頓。
而Chrome團隊從統計數據中分析得出,注冊了mousewheel/touch相關事件監聽器的頁面中,80%的頁面內部都不會調用preventDefault函數來阻止事件的默認行為。對于這80%的頁面,即使監聽器內部什么都沒有做,相對沒有注冊mousewheel/touch事件監聽器的頁面,在滑動流暢度上,有10%的頁面增加至少100ms的延遲,1%的頁面甚至增加500ms以上的延遲。Chrome團隊認為對于統計中的這80%的頁面來說,他們都是不希望因為注冊mousewheel/touch相關事件監聽器而導致滑動延遲增加的。
passive的誕生
所以,passive 監聽器誕生了,passive 的意思是“順從的”,表示它不會對事件的默認行為說 no,瀏覽器知道了一個監聽器是 passive 的,它就可以在兩個線程里同時執行監聽器中的 JavaScript 代碼和瀏覽器的默認行為了。
經過上面的分析,我們了解到了Passive Event Listeners特性實際上是為了解決瀏覽器頁面滑動流暢度而設計的,它通過擴展事件屬性passive讓Web開發者來告知瀏覽器監聽器是否會阻止事件的默認行為,從而讓瀏覽器可以更智能地決策并優化,這其中涉及到了Chrome的多線程渲染框架、輸入事件處理等知識。
看完上述內容,你們對passive的原理及作用是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。