您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery EasyUI的下載以及使用的方法,內容詳細全面,有需要的朋友可以參考下。下面就和我一起來看看jQuery EasyUI如何下載以及使用。
jQuery EasyUI可通過EasyUI官網進行下載,它的使用必須要先外部引入CSS文件、jQuery文件以及easyui文件才可以

jQuery EasyUI的含義:
easyui 其實是一個 jQuery 的框架,是集成了各種用戶界面所需的插件,它提供了建立現代化的具有交互性的JavaScript應用的必要功能,所以使用easyui插件就不需要寫太多的JavaScript代碼了,只需要使用一些HTML標記語言來定義用戶界面。這樣大大的節省了開發時間以及簡化了代碼的復雜度,雖然操作很簡單但是功能卻十分強大
jQuery EasyUI的下載:
下載地址:http://www.jeasyui.com/download/v16.php

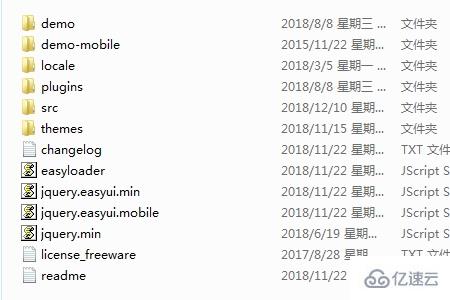
下載好后解壓文件

jQuery EasyUI的使用:
(1)外部引用必備插件:
主題CSS樣式
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
CSS圖標樣式
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
jQuery庫文件
<script type="text/javascript" src="easyui/jquery.min.js"></script>
EasyUI核心和組件的集合js文件,加載這個文件就會加載所有的EasyUI核心組件的集合js文件,就不需要一個一個導入了
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
(2)示例分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
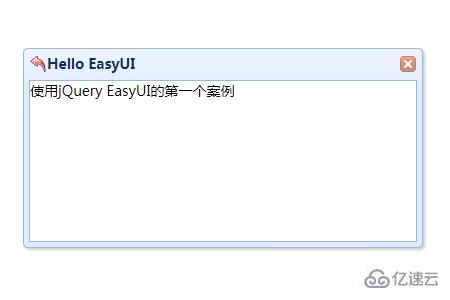
使用jQuery EasyUI的第一個案例
</div>
</body>
</html>效果圖如下:

看完上訴內容,你們掌握jQuery EasyUI的下載以及使用的方法了嗎?如果想了解更多,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。