溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JavaScript中var和let的區別有哪些?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
var和let都用于javascript中的函數聲明,它們之間的區別是,var是函數作用域,let是塊作用域。
可以說,與let相比,用var聲明的變量在整個程序中都是定義的。
舉個例子會更清楚地說明這種區別,如下:
var的例子:
輸入: console.log(x); var x=5; console.log(x); 輸出: undefined 5

let的例子:
輸入: console.log(x); let x=5; console.log(x); 輸出: Error

讓我們看看JavaScript代碼:
代碼示例1:
<html>
<body>
<script>
// 定義后調用x
var x = 5;
document.write(x, "\n");
// 定義后調用y
let y = 10;
document.write(y, "\n");
// 在定義之前調用var z將返回undefined
document.write(z, "\n");
var z = 2;
// 在定義前調用let a會產生錯誤
document.write(a);
let a = 3;
</script>
</body>
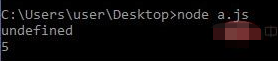
</html>輸出:

代碼示例2:
在下面的代碼中,單擊start將調用一個函數,該函數每0.5秒更改兩個標題的顏色。第一個標題的顏色存儲在一個var中,第二個標題使用let聲明。
然后在函數塊之外訪問它們。Var將工作,但使用let聲明的變量將顯示一個錯誤,因為let是塊作用域。
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h2 id="var" style="color:black;">javascript教程</h2>
<h2 id="let" style="color:black;">javascript教程</h2>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通過var設置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通過let設置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改變h2的顏色
}, 500);
}
</script>
</body>
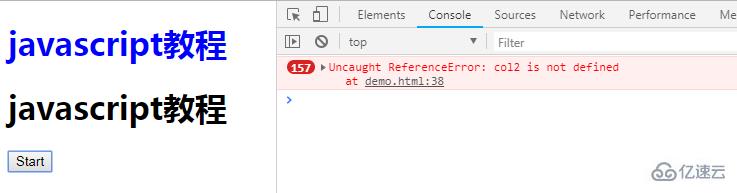
</html>輸出:

感謝各位的閱讀!看完上述內容,你們對JavaScript中var和let的區別有哪些大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。