您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下為什么要web語義化,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
為什么要web語義化?
首先,人可以通過視覺的劃分判斷內容的語義,搜索引擎看到的只是代碼。搜索引擎只能通過標簽來判斷內容的語義。因為頁面的很大一部分流量是來自搜索引擎的,要使頁面盡可能地對搜索引擎友好,所以就要盡可能地使標簽語義化。
所有的標簽都是有自己的語義的,下面給出一部分標簽的語義:
p 語義:pision(分隔)
span 語義:Span(范圍)
ol 語義:Ordered List(排序列表)
ul 語義:Unordered List(不排序列表)
li 語義:List Item(列表項目)
如果無視標簽語義和默認樣式,所有標簽都用p,其實也是可以寫出來視覺效果很好的頁面,只要你靈活運用CSS。但是那樣的話雖然視覺上達到了要求,但是整個頁面一點語義都沒有,搜索引擎還是看不懂。所以,要記住:
結構(html)才是重點,樣式(css)是用來修飾結構的。所以,要先確定html,確定標簽,再來選用合適的css
其次,SEO的時候我們經常用h2來突出標題,用strong來突出關鍵字,這確實就是語義化的體現。就目前的搜索引擎來說并不能想訪客那樣很直觀的去查看網頁,它只有分析源碼來體現或猜測網站要表達的內容。比如我們想表達某篇文章的標題, 我們或許會這樣寫:
<p id=”title”>文章的標題</p>
訪客或許能理解我們的意思,但搜索引擎就要反復揣摩了,更好的討好搜索引擎我們可以這樣來寫:
<h2>這是標題</h2>
小提示:h2擁有最高的權值,在一個頁面中最好指使用1個h2來突出你的內容,太多的h2會分散其整個頁面的權重,對搜索引擎也是非常的不友好。
語義化優點:
易于用戶閱讀,樣式丟失的時候能讓頁面呈現清晰的結構。
有利于SEO,搜索引擎根據標簽來確定上下文和各個關鍵字的權重。
方便其他設備解析,如盲人閱讀器根據語義渲染網頁
有利于開發和維護,語義化更具可讀性,代碼更好維護,與CSS3關系更和諧。
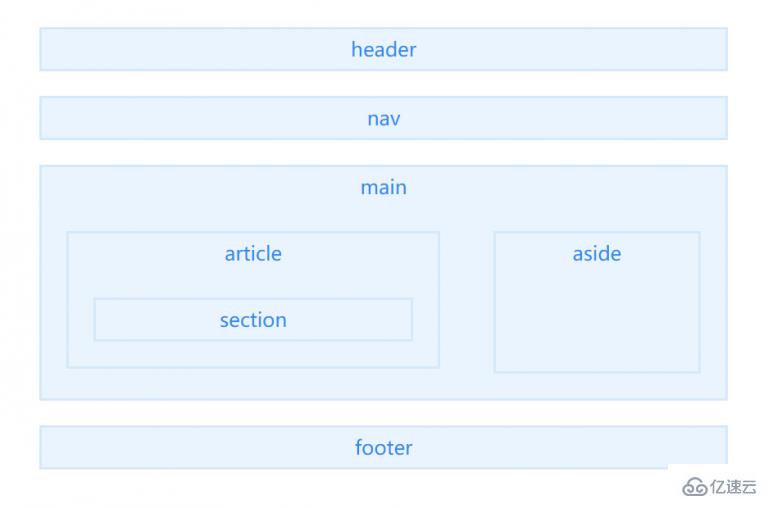
今天先介紹主體結構標簽,如圖所示:

1、<header>
<header>定義文檔或者文檔的部分區域的頁眉,應作為介紹內容或者導航鏈接欄的容器。
在一個文檔中,您可以定義多個<header>元素,但需要注意的是<header>元素不能作為<address>、<footer> 或 <header> 元素的子元素。
2、<nav>
<nav>描述一個含有多個超鏈接的區域,該區域包含跳轉到其他頁面或頁面內部其他部分的鏈接列表。
在一個文檔中,可定義多個<nav>元素。
3、<main>
<main> 定義文檔的主要內容,該內容在文檔中應當是獨一無二的,不包含任何在文檔中重復的內容,比如側邊欄,導航欄鏈接,版權信息,網站logo,搜索框(除非搜索框作為文檔的主要功能)。
需要注意的是在一個文檔中不能出現多個<main>標簽。
4、<article>
<article>元素表示文檔、頁面、應用或網站中的獨立結構,是可獨立分配的、可復用的結構,如在發布中,它可能是論壇帖子、雜志或新聞文章、博客、用戶提交的評論、交互式組件,或者其他獨立的內容項目。
當<article>元素嵌套使用時,則該元素代表與外層元素有關的文章。例如,代表博客評論的<article>元素可嵌套在代表博客文章的<article>元素中。
5、<aside>
<aside> 元素表示一個和其余頁面內容幾乎無關的部分,被認為是獨立于該內容的一部分且可以被單獨的拆分出來而不會影響整體。通常表現為側邊欄或嵌入內容。
6、<footer>
<footer>定義最近一個章節內容或者根節點元素的頁腳。一個頁腳通常包含該章節作者、版權數據或者與文檔相關的鏈接等信息。
使用footer插入聯系信息時,應在 footer 元素內使用 <address> 元素。
注意不能包含<footer>或者<header>
7、<section>
<section>表示文檔中的一個區域(或節),比如,內容中的一個專題組。
如果元素內容可以分為幾個部分的話,應該使用 <article> 而不是 <section>。
不要把 <section> 元素作為一個普通的容器來使用,特別是當<section>僅僅是為了美化樣式或方便腳本使用的時候,應使用<p>。
這幾個標簽,比較容易混淆的是<section>、<article>,所以這里特別說明:
“Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗來說就是<article>比<section>更具有獨立性、完整性。可通過該段內容脫離了所在的語境,是否完整、獨立來判斷。
以上是“為什么要web語義化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。