您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML頁面原生VIDEO標簽如何隱藏下載按鈕功能,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在寫web項目的時候,遇到簡介頁面有一個單獨的簡介視頻,只有這一個短短的視頻所以沒有使用任何video組件,所以運用原生video標簽就想解決問題。
雖然簡介視頻是非付費的,但也不希望會有下載按鈕或者可以視頻另存為,所以找到一個可以看上去沒有下載功能的方法,做一下筆記。

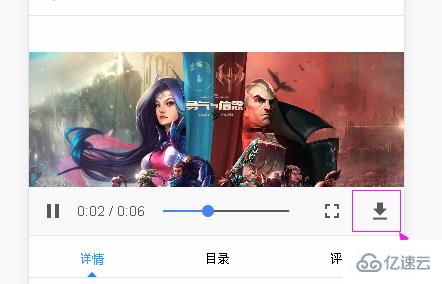
想要隱藏以上下載按鈕,三個樣式就可以了,不廢話直接貼代碼:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}說白了就是把下載按鈕移動到視窗外面,但是這些CSS找了好久啊!!

這種方法并不能真正阻止視頻的下載,“有心”的用戶還是可以在緩存文件里找到加載過的視頻文件的,所以就像標題寫的一樣,只是隱藏。
真正的阻止視頻的下載還是需要通過服務器端對視頻地址進行加密驗證。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML頁面原生VIDEO標簽如何隱藏下載按鈕功能內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。