溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery中數組的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
數組是用于儲存多個相同類型數據的集合

例如,現在要計算相加的五個數字的結果,我們可能會像下面這樣做
var a = 0; var b = 1; var c = 2; var d = 3; var e = 4; var f = a + b + c + d + e;
但是,這只是因為有五個數,如果你有100個數或者更多的話,這樣做起來就不太現實了,因為定義的量太多了。
所以,我們可以使用數組以及for循環來解決這個問題
var num = [0, 1, 2, 3, 4];
var sum = 0;
for(i = 0;i < 5;i++){
sum = sum + num[i];
}這樣就可以計算0到4相加的結果,但這個通常是C語言或者Java里面的用法,下面我們就來看看jQuery中數組的用法。
在jQuery中,數組的聲明如下:
var 數組名 = [元素1,元素2,元素3,…];
jQuery中是使用“each”方法而不是“for 循環”來處理數組。
我們來看具體的示例
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<title>jQuery</title>
</head>
<body>
<script>
var num = [0, 1, 2, 3, 4];
var sum = 0;
$.each(num, function(i, value){
console.log(i + ":" + value);
sum = sum + value;
})
console.log("answer:" + sum);
</script>
</body>
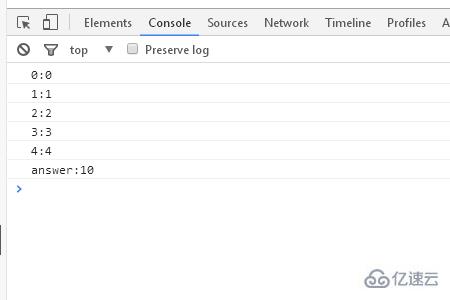
</html>打開控制臺可以看到運行結果如下

以上是jQuery中數組的使用方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。