您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js中使用Object.entries()的方法是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Object.entries()方法可以將對象作為參數,把這個對象上可枚舉屬性[key,value]對作為數組的元素,然后返回這個字符串數組。
基本語法:
Object.entries(obj)
說明:
1、obj:代表一個包含可枚舉屬性[key,value]對的對象
2、輸出數組中屬性的順序與對象在for...in循環中給出的屬性的順序相同。
Object.entries()方法的使用
下面我們來通過簡單示例來看看如何使用Object.entries()方法。
示例1:Object.entries()方法可以列出的所有[key,value]對。
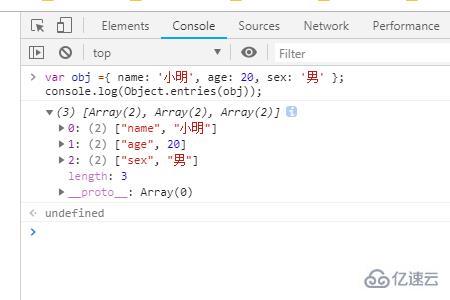
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));說明:在此示例中,使用三個屬性[key,value]對創建了一個對象“obj”,并使用Object.entries()方法返回該對象的所有屬性[key,value]對。
輸出:

示例2:Object.entries()方法可以列出對象中指定的屬性。
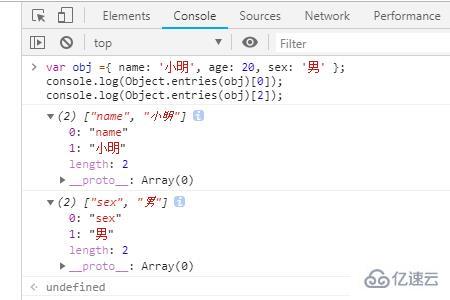
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);說明:在此示例中,使用Object.entries()方法返回該對象的第1個和第3個屬性[key,value]對。
輸出:

關于js中使用Object.entries()的方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。