溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關html中顯示JSON數據在頁面上方法,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
在項目中我們需要將json數據直接顯示在頁面上,但是如果直接顯示字符串很不方便查看,下面給大家帶來了html中顯示JSON數據的方法,需要的的朋友參考下吧
背景:
有時候我們需要將json數據直接顯示在頁面上(比如在做一個接口測試的項目,需要將接口返回的結果直接展示),但是如果直接顯示字符串,不方便查看。需要格式化一下。
解決方案:
其實JSON.stringify本身就可以將JSON格式化,具體的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的對象,2是spacing
如果想要效果更好看,還要加上格式化的代碼和樣式:
js代碼:
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}樣式代碼:
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>html代碼:
<pre id="result"> </pre>
調用代碼:
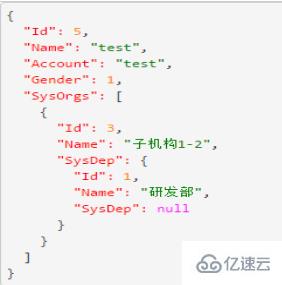
$('#result').html(syntaxHighlight(res));效果:

相關推薦:
HTML頁面點擊下載文件的兩種實現方法
以上就是html中顯示JSON數據在頁面上方法,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。