溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹在html中怎么顯示JSON數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
背景:
有時候我們需要將json數據直接顯示在頁面上(比如在做一個接口測試的項目,需要將接口返回的結果直接展示),但是如果直接顯示字符串,不方便查看。需要格式化一下。
解決方案:
其實JSON.stringify本身就可以將JSON格式化,具體的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的對象,2是spacing
如果想要效果更好看,還要加上格式化的代碼和樣式:
js代碼:
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}樣式代碼:
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>html代碼:
<pre id="result"> </pre>
調用代碼:
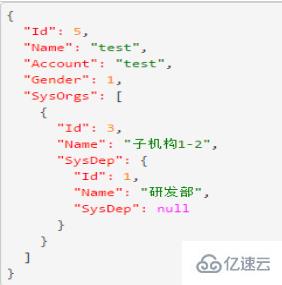
$('#result').html(syntaxHighlight(res));效果:

以上是在html中怎么顯示JSON數據的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。