您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在android中使用Html渲染的方式怎么實現必填項前面的*號,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
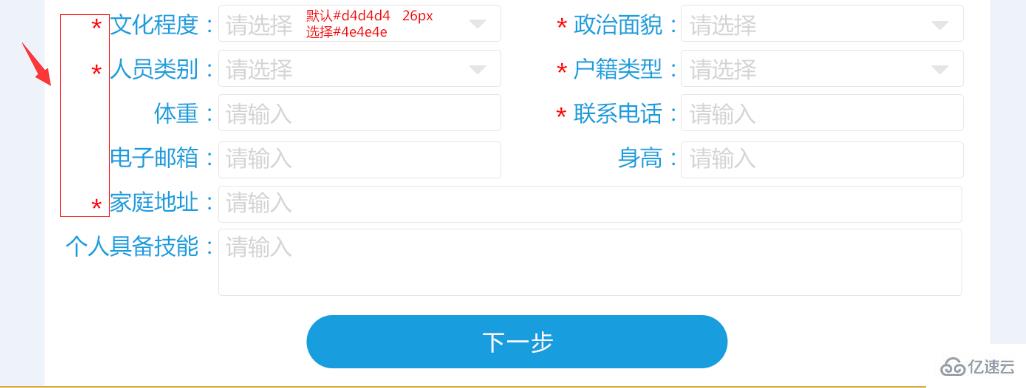
項目的個人基本信息UI界面效果圖如下,有一個紅色的*號,并且跟它挨著的文字顏色不一樣。簡友們,你們是怎么實現的呢?我這里主要介紹一種有Html渲染的方式

一開始,我測試過用一個TextView來單獨裝載符合,發現如果需求改顏色的時候那所有的TextView都需要改一遍顏色,接著測試了用一個TextView把符合和對應的文字裝載在一起,但是發現*符號的高度不好控制,最后覺得用Html渲染的方式最佳。不多說了,開始正文內容。
1、Xml布局(只選取對應的部分)
這里的*符號和文字其實也是公用一個TextView
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看這個TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>2、創建對應String資源
這里可以單獨設置*符號和文字的顏色、加粗等操作
復制代碼 代碼如下:
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3、java代碼中實現渲染
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
關于在android中使用Html渲染的方式怎么實現必填項前面的*號就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。