您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下web開發中媒體查詢的用法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
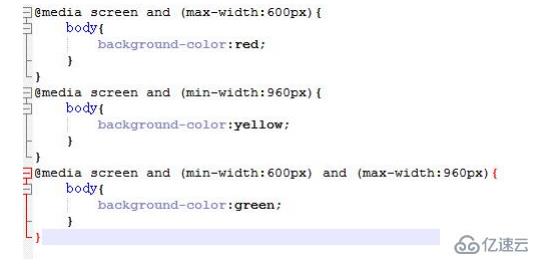
500px-800px之間的設備 @media screen and (min-width: 500px) and (max-width: 800px) { ... }
最小寬度500 @media screen and (min-width: 500px){... }
在非打印設備下 @media not print and (max-width: 1200px)

<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>響應式設計</title>
<link rel="stylesheet" type="text/css" href="day01.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="day02.css" media="screen and (max-width:1024px) and (min-width:600px)"/>
<link rel="stylesheet" type="text/css" href="day03.css" media="screen and (max-width:600px)"/>
</head>
<body>
<p class="top">頭部</p>
<p class="zhong">
<p class="left">左邊</p>
<p class="zhon">中間</p>
<p class="right">右邊</p>
</p>
<p class="xia">底部</p>
</body>
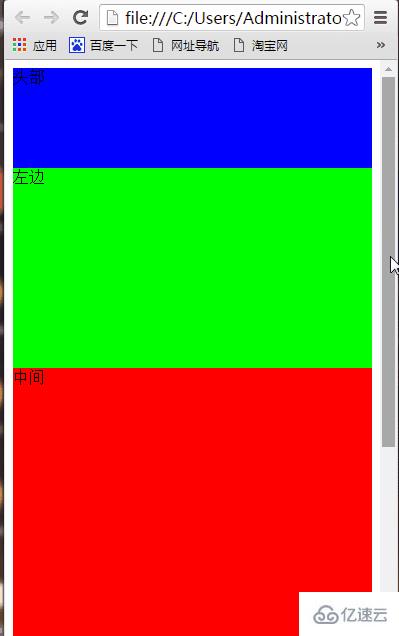
</html>.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
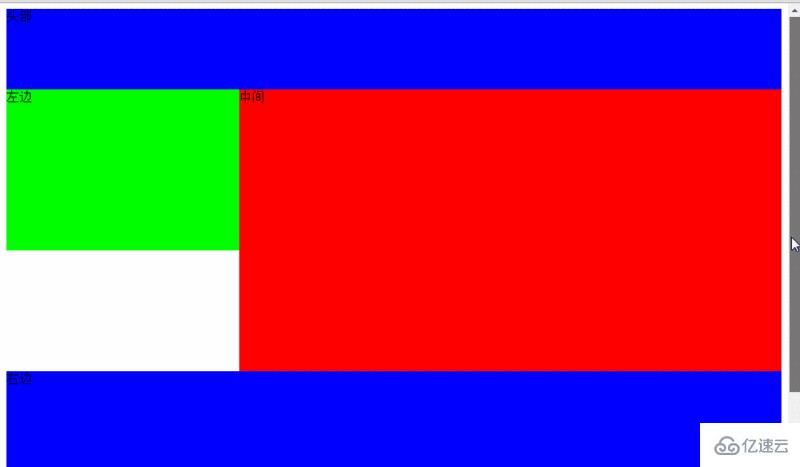
}.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
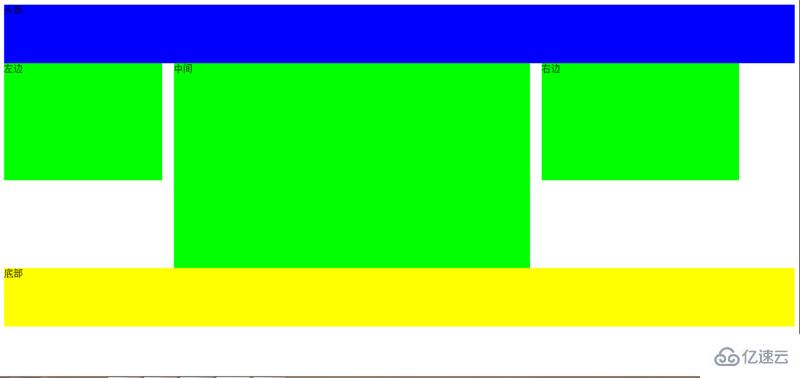
} .body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
}


總結:.媒體查詢Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果;到目前為止,CSS3 Media Queries得到了眾多瀏覽器支持,除了IE6-8瀏覽器不支持之外,在所有現代瀏覽器中都可以完美支持。還有一個與眾不同的是,Media Queries在其他瀏覽器中不要像其他CSS3屬性一樣在不同的瀏覽器中添加前綴。
以上是web開發中媒體查詢的用法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。