您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、怪異盒模型
瀏覽器對盒模型的解析一共有兩種模式,一種是標準模式,另一種就是怪異模式。
一般在頁面頭部聲明了DOCTYPE,都會觸發標準模式,而如果DOCTYPE缺失則在ie6,ie7,ie8下將會觸發怪異模式(quirks 模式)。
標準盒模型和怪異盒模型的區別:
在標準模式下,一個塊的總寬度= width + margin(左右) + padding(左右) + border(左右)
在怪異模式下,一個塊的總寬度= width + margin(左右)(即width已經包含了padding和border值)
Css3中box-sizing:屬性讓兩種盒模型相互轉變
box-sizing : content-box || border-box || inherit;當設置為box-sizing:content-box時,將采用標準模式解析計算,也是默認模式;
當設置為box-sizing:border-box時,將采用怪異模式解析計算;
二、css3多列分欄布局
1.column-count:auto | 整數;---控制欄數
2.column-width:value;---每欄的寬度
3.column-gap : value ;---兩欄之間的間距
4.column-rule : 寬度,線型,顏色;---欄與欄的間隔線
類似border,solid | dotted | dashed 實線 | 點線 | 虛線
column-width和column-count這兩個屬性提供了分欄的標準,只寫其中的一個
column-gap和column-rule就處在相鄰兩列之間。
讓某個元素跨欄加到某個元素上:column-span : all / none ; 是否跨欄顯示;
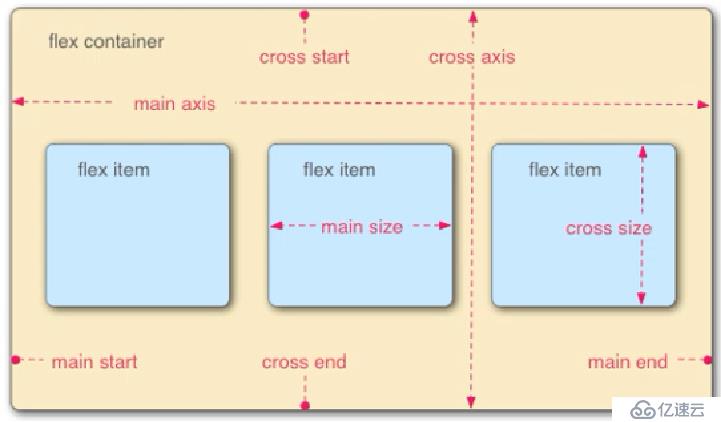
三、flex概念
采用flex布局的元素,稱為flex容器,它的所有子元素自動成為容器成員,稱為容器項目。

容器屬性
1、display:flex 設置為彈性盒(父元素添加)
2、flex-direction (主軸排列方向)
說明:指定了彈性子元素在父容器中的位置
row 默認在一行內排列
row-reverse:反轉橫向排列(右對齊,從后往前排,最后一項排在最前面。)
column:縱向排列。
column-reverse:反轉縱向排列,從下往上排,最后一項排在最上面
3、justify-content(主軸對齊方式)
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊
■ flex-start 默認,左對齊
■ flex-end 右對齊
■ center 居中對齊
■ space-between 兩端對齊,中間自動分配
■ space-around 自動分配距離4、align-items(側軸對齊方式)
flex-start:頂端對齊
flex-end:底對齊
center:垂直居中對齊
baseline:項目內文本的底線對齊
stretch 默認值 項目的高度自適應容器(注:子元素不能設置高度)
5、flex-wrap
該屬性控制flex容器是單行或者多行,同時橫軸的方向決定了新行堆疊的方向。
nowrap:flex容器為單行。該情況下flex子項可能會溢出容器
wrap:flex容器為多行。該情況下flex子項溢出的部分會被放置到新行,子項內部會發生斷行
wrap-reverse:反轉 wrap 排列。
6、align-content(行與行之間對齊方式)
當伸縮容器的側軸還有多余空間時,本屬性可以用來調整「伸縮行」在伸縮容器里的對齊方式,這與調整伸縮項目在主軸上對齊方式的 <‘?justify-content’> 屬性類似。注:本屬性在只有一行的伸縮容器上沒有效果。
■ flex-start沒有行間距
■ flex-end底對齊沒有行間距
■ center居中沒有行間距
■ space-between兩端對齊,中間自動分配
■ space-around自動分配距離
7、align-self
align-self 屬性規定靈活容器內被選中項目的對齊方式。
注意:align-self 屬性可重寫靈活容器的 align-items 屬性。
auto 默認值。元素繼承了它的父容器的 align-items 屬性。如果沒有父容器則為 "stretch"。
Stretch元素被拉伸以適應容器。
Center元素位于容器的中心。
flex-start元素位于容器的開頭。
flex-end 元素位于容器的結尾。
?8、order
number排序優先級,數字越大越往后排,默認為0,支持負數。
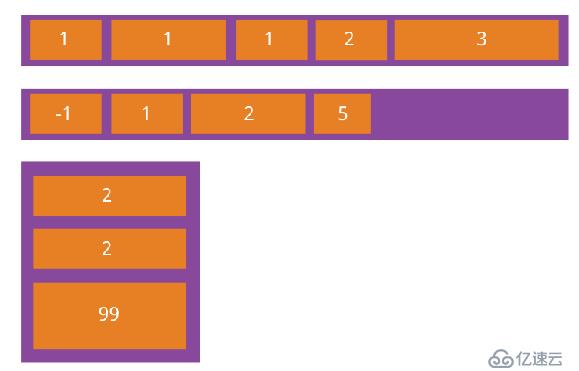
9、 flex-grow
flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
.item {
flex-grow: <number>;
}
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。
10、 flex-shrink
flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
?11、 flex-basis
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
四、媒體查詢
媒體查詢
可以讓我們根據設備顯示器的特性(如視口寬度、屏幕比例、設備方向:橫向或縱向)為其設定CSS樣式,使用媒體查詢,可以在不改變頁面內容的情況下,為特定的一些輸出設備定制顯示效果。
響應式網站設計(Responsive Web design)的理念是:
集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相對應的布局。
響應式網站布局的依據是:媒體查詢
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。