您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下http前端存儲的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
http協議的無狀態,所謂無狀態即是服務器并不是知道這次的請求和上次的請求是不是同一個client發來的,就好比你經常去一家超市買東西,老板并不記得你是誰。但是如果你每次帶著你的會員卡過來,那么老板就可以識別出你是誰了,cookie的作用類似于會員卡起的作用。
當服務器收到HTTP請求時,服務器可以在響應頭里面添加一個Set-Cookie選項。瀏覽器收到響應后通常會保存下Cookie,之后對該服務器每一次請求中都通過Cookie請求頭部將Cookie信息發送給服務器。另外,Cookie的過期時間、域、路徑、有效期、適用站點都可以根據需要來指定。
當然了,瀏覽器端也可以操作cookie,document.cookie可以獲取當前頁面的所有cookie。
這兩個屬性決定了cookie是否會被發往哪些URL
Domain 標識指定了哪些主機可以接受Cookie。如果不指定,默認為當前文檔的主機(不包含子域名)。如果指定了Domain,則一般包含子域名。
例如,如果設置 Domain=mozilla.org,則Cookie也包含在子域名中(如developer.mozilla.org)。
Path 標識指定了主機下的哪些路徑可以接受Cookie(該URL路徑必須存在于請求URL中)。以字符 %x2F ("/") 作為路徑分隔符,子路徑也會被匹配。
例如domain=qq.com,path=/blog,則該cookie會被發往:
qq.com/blog
wx.qq.com/blog
wx.qq.com/blog/aa
....
這兩個屬性決定了cookie在瀏覽器保存多久
具體的細節為:
Expires 為 Cookie 的刪除設置一個過期的日期
Max-age 設置一個 Cookie 將要過期的秒數
IE 瀏覽器(ie6、ie7 和 ie8) 不支持 max-age,所有的瀏覽器都支持 expires
如果同時設置了expires和max-age,那么支持max-age的瀏覽器會忽略expires的值,不支持max-age的瀏覽器會忽略max-age只支持expires
如果expires和max-age都不設置,該cookie會成為一個session cookie,即關閉瀏覽器的時候會被自動刪除
標記為 Secure 的Cookie只應通過被HTTPS協議加密過的請求發送給服務端。但即便設置了 Secure 標記,敏感信息也不應該通過Cookie傳輸,因為Cookie有其固有的不安全性,Secure 標記也無法提供確實的安全保障。從 Chrome 52 和 Firefox 52 開始,不安全的站點(http:)無法使用Cookie的 Secure 標記
為避免跨域腳本 (XSS) 攻擊,通過JavaScript的 Document.cookie API無法訪問帶有 HttpOnly 標記的Cookie,它們只應該發送給服務端。如果包含服務端 Session 信息的 Cookie 不想被客戶端 JavaScript 腳本調用,那么就應該為其設置 HttpOnly 標記。
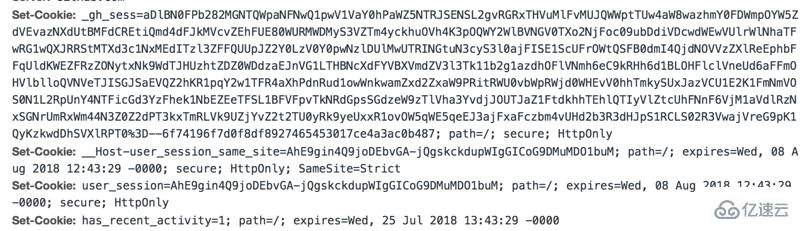
服務端set-cookie即可
如下圖是GitHub的設置cookie

直接在JavaScript里操作即可:
document.cookie="age=12; expires=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path=/";
修改一個cookie時,要保證name-domain-path一致,否則不會修改舊值,而是添加了一個新的 cookie。
保證name-domain-path一致,并且把expires設置為一個過去的時間點
setItem(key, val);
getItem(key)


只有設置sessionStorage的當前域才能使用
只有頁面刷新才不會清除掉sessionStorage。剩下的均會清理掉sessionStorage(比如打開新的tab、關掉當前tab再新開一個tab,更別提關閉瀏覽器了)
setItem(key, val);
getItem(key)


只有設置localStorage的當前域才能使用,但是新開的tab還可以使用且關閉瀏覽器重新打開還在
用戶不主動刪除的話會一直存儲下去
大小為4M
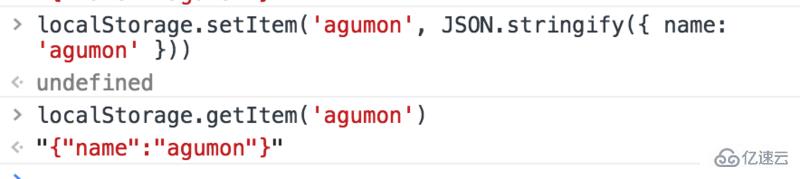
localStorage可以存儲k-v形式的數據。存儲的值需要是字符串類型,沒法直接存儲對象,但是可以將對象序列化為字符串再存入。如果強行存入object的話,就會被調用object.toString從而悲劇,正確的方法應該是JSON.stringify
Web SQL 數據庫 API 并不是 HTML5 規范的一部分,但是它是一個獨立的規范,引入了一組使用 SQL 操作客戶端數據庫的 APIs。
3個核心方法:
openDatabase:這個方法使用現有的數據庫或者新建的數據庫創建一個數據庫對象。
transaction:這個方法讓我們能夠控制一個事務,以及基于這種情況執行提交或者回滾。
executeSql:這個方法用于執行實際的 SQL 查詢。
以上是“http前端存儲的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。