您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關EasyUI如何實現快速構建折疊面板效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
通過外部引入EasyUI插件后再通過添加 easyui-accordion類到div標記中來實現折疊面板的效果
今天將要向大家介紹的是如何通過jQuery easyui插件來快速制作出折疊面板的效果(類似于手風琴效果)。接下來在文章中將和大家詳細介紹如何實現這個效果的
EasyUI
EasyUI是一種基于jQuery、Angular.、Vue和React的用戶界面插件集合,它為創建現代化,互動,JavaScript應用程序提供了必要功能,而且不需要寫很多代碼就可以定義用戶界面,雖然簡單但是功能十分強大。而且它還支持HTML5網頁的完整框架,為網頁的開發節省了大量時間
折疊面板效果的實現
(1)下載EasyUI插件
下載地址:http://www.jeasyui.net/download/jquery.html
(2)外部引入EasyUI插件文件
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3)寫程序
通過標記創建折疊面板(Accordion),添加 'easyui-accordion' class 到 <div> 標記來添加效果,其中iconCls="icon-ok"是添加小圖標的
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h4 style="color:#0099FF;">億速云</h4>
<p>億速云提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!
可邊學習邊在線修改示例代碼,查看執行效果!php從入門到精通,一站式php自學平臺</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h4 style="color:#0099FF;">億速云</h4>
<p>億速云提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!
可邊學習邊在線修改示例代碼,查看執行效果!php從入門到精通,一站式php自學平臺</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h4 style="color:#0099FF;">億速云</h4>
<p>億速云提供大量免費、原創、高清的php視頻教程,并定期舉行公益php培訓!
可邊學習邊在線修改示例代碼,查看執行效果!php從入門到精通,一站式php自學平臺</p>
</div>
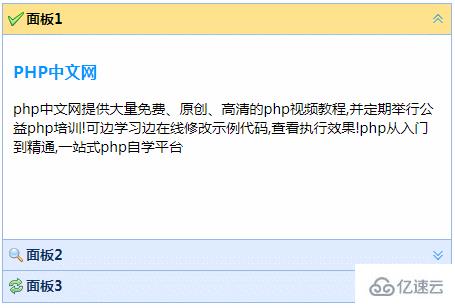
</div>效果圖:

從上面的例子可以看出,引入了EasyUI插件之后,就不需要再寫大量的代碼來實現折疊面板的效果,只需要我們寫基本的HTML標記語言就可以了,這樣使得代碼簡單多了
以上就是EasyUI如何實現快速構建折疊面板效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。