您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML中lang屬性有什么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
如下是一個HTML的基本格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>那么究竟html標簽中的lang屬性是干嘛的呢?為什么要指定它的值是”en”或者”zh-CN”呢?個人見解如下:
1.屬性lang是英語language的縮寫,意思是語言,”en”代表英語,”zh-CN”代表中文
2.在我自己的嘗試下,發現,其實不寫lang屬性,整個HTML文檔的顯示是沒有任何問題的
3.我們都知道,如果你在中國,本地瀏覽器的默認語言是中文,當我們打開一個外國網站時,瀏覽器會提示”是否將網頁內容翻譯成中文”

4登錄幾個中國的本土網站,發現源碼中并沒有寫lang屬性,也沒有翻譯的提示
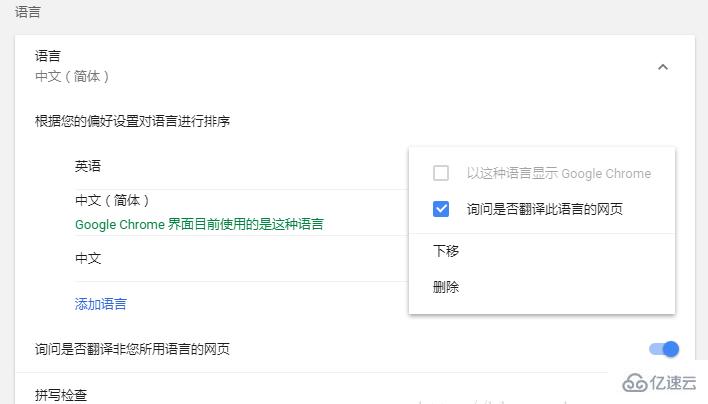
5.搜索引擎首先自己無法判斷自己抓取的頁面中的內容是什么語言,因為在它看來都是二進制文件,那么這時就需要我們告訴它這個頁面中的內容是什么語言,進而它才能知道下一步該干嘛,也就是說,當你把lang設置為”en”時,無論你網頁中是什么語言的內容,在它看來都是英語,如果本地瀏覽器的默認語言不是英語,就會提示上面的選項,問您是否需要翻譯。這個在瀏覽器的設置中可以清楚地看到:

總結:1.搜索引擎無法判斷頁面中的內容是什么語言,需要人們告訴它(這里也體現出語義化的特點,即機器本身什么都不懂,我們需要告訴它這是什么,并且當我們告訴它這是什么后,我們也必須按照這個規則去做,要不將lang設置為”en”,但是我們卻在網頁中使用中文語言內容,這很大程度上會對機器進行干擾,進而干擾到用戶的正常體驗,這樣做就毫無意義。)
2.瀏覽器會將讀取到的頁面語言和本地語言進行比較判斷,如果一致,不做處理,否則提示是否需要翻譯(當然前提是用戶勾選了這個功能,chrome默認勾選)
HTML中的lang屬性的定義和用法:
lang 屬性規定元素內容的語言。
提示和注釋:
注釋:lang 屬性在以下標簽中無效:<base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param> 以及 <script>。
HTML中的lang屬性的語法:
<element lang="language_code">
HTML中的lang屬性的屬性值:
language_code:規定元素內容的語言代碼。
瀏覽器支持:
所有瀏覽器均支持 lang 屬性。
HTML 4.01 與 HTML5之間的差異:
在 HTML5 中, lang 屬性可用于任何的 HTML 元素 (它會驗證任何HTML元素。但不一定是有用)。
在 HTML 4.01 中, lang 屬性不能用于: <base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param>, 和 <script>。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML中lang屬性有什么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。