您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中如何使用cite,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html cite標簽的定義和用法:
<cite> 標簽通常表示它所包含的文本對某個參考文獻的引用,比如書籍或者雜志的標題。
按照慣例,引用的文本將以斜體顯示。
用 <cite> 標簽把指向其他文檔的引用分離出來,尤其是分離那些傳統媒體中的文檔,如書籍、雜志、期刊,等等。如果引用的這些文檔有聯機版本,還應該把引用包括在一個 <a> 標簽中,從而把一個超鏈接指向該聯機版本。
<cite> 標簽還有一個隱藏的功能:它可以使你或者其他人從文檔中自動摘錄參考書目。我們可以很容易地想象一個瀏覽器,它能夠自動整理引用表格,并把它們作為腳注或者獨立的文檔來顯示。<cite> 標簽的語義已經遠遠超過了改變它所包含的文本外觀的作用;它使瀏覽器能夠以各種實用的方式來向用戶表達文檔的內容。
在html中,<cite>標簽是用來定義定義作品的標題(如:書籍、歌曲、電影等作品的標題)。<cite>標簽在html 4.01版本中是定義一個引用,在html5中才是定義作品的標題。
<cite>標簽支持html全局屬性和html事件屬性:
格式:
<cite>作品標題</cite>
實例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< cite>作品標題標簽_PHP筆記</title> </head> <body> <img src="http://http://www.php.cn/course/812.html" alt="html< cite>作品標題標簽" alt="PHP培訓"> <p><cite>PHP培訓</cite> by PHP培訓</p> </body> </html> </html>
作品標題標簽 html 第1張" title="html< cite>作品標題標簽 html 第1張-php筆記" >作品標題標簽" alt="" width="505" height="217" />
瀏覽器支持:所有的瀏覽器都支持<cite>標簽
html cite屬性的具體用法介紹:
HTML <blockquote> cite 屬性屬于HTML中的<blockquote> 標簽
實例:
下面這個 blockquote 元素中的 cite 屬性指定了引用的來源:
<blockquote cite="http://www.php.cn"> PHP is China's largest programming website. </blockquote>
html cite屬性定義和用法:
cite 屬性規定引用的來源。
該屬性的值是一個包含在引號中并指向聯機文檔的 URL,以及(如果有可能的話)引用在該文檔中的確切位置。
瀏覽器支持:
主流瀏覽器均不支持 cite 屬性。不過,搜索引擎可能會使用該屬性獲得更多有關引用的信息。
語法:
<blockquote cite="URL">
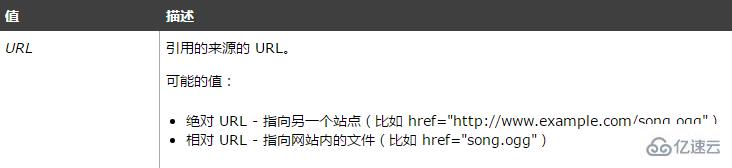
html cite屬性的屬性值:

以上是html中如何使用cite的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。