您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html中include標簽的用法案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html文件引入其它html文件的幾種方法:
本篇文章主要介紹include標簽的方式
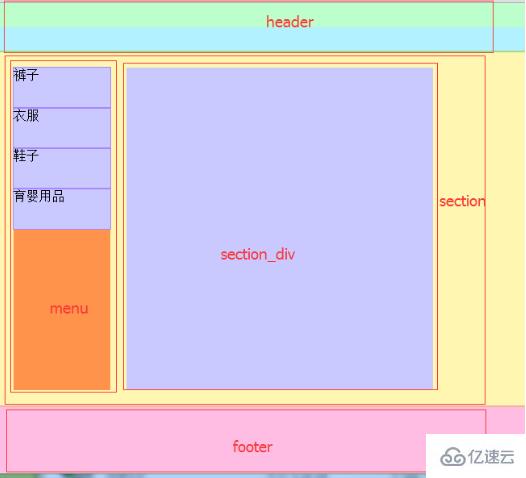
一個網站很多頁面里面,一部分內容的代碼是一樣的,比如:head,footer,menu等。那么我們則可以寫一個頭部,一個尾部,一個menu然后引入到需要用的頁面里面,則不需用寫重復的代碼了。include是在a.html里面嵌入b.html的代碼,是將代碼拼湊完整,而不是在瀏覽器中嵌入一個瀏覽器。
這樣的好處是,當重復代碼修改一個小地方時候,只需在一個html里面修改,不需要重復修改代碼,也不會因為頁面太多導致漏掉未修改。




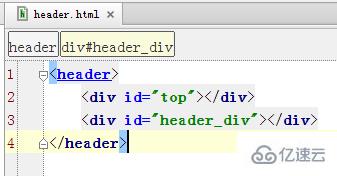
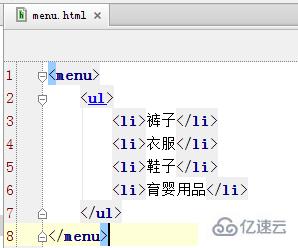
我將html include標簽的內容分成4部分,然后將heder、menu、footer引入到index里面,將會看見網頁代碼就成完整的了:

但是在windows系統里面使用html include必須打開iis。
1.怎么打開html include標簽里的iis呢?
控制面板-->程序和功能-->打開或關閉windows功能(左側菜單欄里面)
勾選選中的-->點確定
2.創建html include標簽里的iis端口
控制面板-->管理工具-->Internet 信息服務(IIS)管理器
網站名稱可以填寫項目名稱。
物理路徑就是項目文件所在。
端口則是沒用過的,獨一無二的一個端口,記號。不然怕以后項目做多了記混淆。
這樣。一個iis文件創建成功
3.創建html include標簽里的文本
iis編譯的文本不支持html。但是支持shtml,include文件引入支持html。所以我們可以這樣寫文件:

接著,我們需要給端口89制定一個訪問頁面:index.shtml
控制面板-->管理工具-->Internet 信息服務(IIS)管理器之后:
打開 左側網站,就會看見你新建的網站。然后左擊就看見此頁面,然后點開默認文檔:
點擊添加:彈出的框里面填入你的文件,比如:index.shtml。就會看見添加的文件啦。
注意:一定要將添加的文件,需要打開網站的看見的網頁排在第一位。
然后頁面打開:就看見頁面啦

好了,以上就是本篇文章介紹的html文件引入其它html文件的include的方式了,如果有什么疑問,可以在下面進行提問。
以上是html中include標簽的用法案例的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。