您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中iframe標簽的用法案例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
<iframe> 標簽是一個內聯框架,即用來在當前 HTML 頁面中嵌入另一個文檔的,且所有主流瀏覽器都支持iframe標簽。
基本語法:<iframe src="文件路徑"></iframe>
<iframe> 標簽常用屬性介紹:
height可以設置框架顯示的高度
width可以設置框架顯示的寬度
name可以定義框架的名稱
frameborder用來定義是否需要顯示邊框,取值為1表示需要邊框
scrolling用來設置框架是否需要滾動條,取值可以是yes,no,auto
src用于設置框架的地址,可以使頁面地址,也可以是圖片地址
align用于設置元素對齊方式,取值可以是left,right,top,middle,bottom
以上屬性可以根據需要進行設置。
實例講解:html中<iframe>標簽的使用方法
首先新建兩個HTML頁面,一個命名為iframe-content.html,另一個命名為iframe.html,在iframe-content.html中添加內容,代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>蒹葭蒼蒼,白露為霜。所謂伊人,在水一方。</p> <p>溯洄從之,道阻且長。溯游從之,宛在水中央。</p> <p>蒹葭萋萋,白露未晞。所謂伊人,在水之湄。</p> <p>溯洄從之,道阻且躋。溯游從之,宛在水中坻。</p> </body> </html>
然后用<iframe>標簽將iframe-content.html文件嵌入到iframe.html中,可以根據自己的需要設置樣式,此例將frameborder設為0,不需要邊框, 將scrolling設為no,不需要滾動條,具體代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <iframe src="iframe-content.html" width="400px" height="150px" frameborder="0" scrolling="no"></iframe> </body> </html>
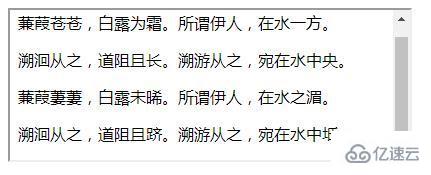
有邊框和滾動條的效果圖:

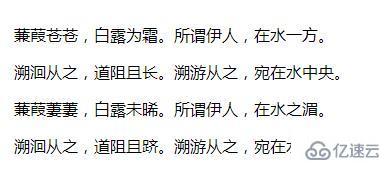
沒有邊框和滾動條的效果圖:

當頁面中有大部分內容相同時,比如頁面的頭部和底部,我們就可以使用<iframe>標簽將重復的部分嵌入頁面中,這樣可以減少代碼的重復率,減輕代碼量,但不足之處是頁面url地址沒有改變。
以上是html中iframe標簽的用法案例的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。