您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html表格中的th表頭內容如何居中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
本篇文章主要為大家講述的是html表格中th表頭的居中實例解析,還向大家介紹了HTML中th表頭標簽的對齊方式align屬性的屬性值具體介紹,讓我們來看正文吧
首先我們要知道什么是html表格中th表頭標簽:
在我們用的HTML表格中有兩種類型的單元格:
一個是表頭單元格,它包含了表頭的信息,由th標簽創建的
還有一個則是標準的單元格,它包含了數據,由td標簽創建的
它們有個容易區分的地方就是:
th標簽內部的內容通常會呈現為居中的粗體文本內容,而td標簽內部的內容通常都是以左對齊的方式顯示的文本內容。
好了,我們現在了解了我們html表格中的hr標簽的一些基礎,現在開始文章的第一個內容,
那就是如何把HTML表格中的th表頭居中。
讓我們來看一個html表格表頭居中實例
<table border="2">
<tr>
<th>網站名稱</th>
<th align="right">網址</th>
</tr>
<tr>
<td>億速云</td>
<td>網址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>網址是:https://baike.baidu.com</td>
</tr>
</table>這是一個比較簡單的一個表格的寫法,th表頭在表格的第一列,我們看到th里面加了個align屬性,align屬性值為right,懂英語的人都知道,這是向右的意思,這個的意思就是說,把th標簽包含的內容文本向右邊對齊。
()
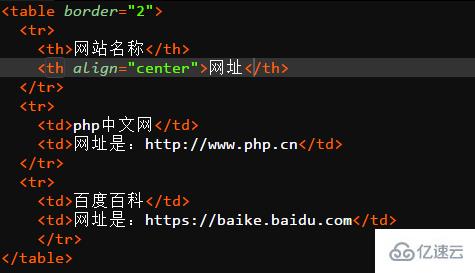
今天是說如何th表頭如何居中的,現在大家應該都能猜到了,沒錯,就是用align屬性來設置的,跟上面那個案例一樣,我們把th表頭標簽中的align屬性的屬性值改為center,效果如圖:

()
介紹了表格中的th標簽如何居中,現在我們應該已經知道th標簽的align屬性的一些用法了吧,不過我還要繼續介紹它們,因為align屬性在表格中很重要。讓我們一起來看看對align屬性的介紹吧
HTML表格中th標簽的align屬性介紹:
在HTML表格中th標簽的align屬性被定義為,是專門為th標簽單元格中的內容進行對齊的,align的屬性值可以做到幾種相對對齊方式(其實不只是對th標簽有用,對表格中的td標簽和tr標簽也一樣有用,甚至對網頁內大部分的標簽都有用,不過現在h6不支持align屬性了,不過在平常中,小編覺得還是用align屬性來對齊比較方便)
th標簽中的align屬性它有五個屬性值,分別為:
left屬性值:定義文本的左對齊
right屬性值:它定義了文本的右對齊(已經給你們實驗過了,確實可以往右對齊文本)
center屬性值:它定義了本文內容的居中對齊(這個也給你們看過了,簡單,多練習就熟練了)
justift屬性值:它在表格中對表格的行進行兩端對齊,像報紙和的排版一樣(用的不多,這里就不舉例了,知道就行了)
char屬性值:它在單元格中的內容對準指定字符,它的默認情況下是以小數點字符的的樣式顯現
關于html表格中的th表頭內容如何居中就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。