您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTML怎么實現盒子居中和內容居中”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一、盒子模型練習
我們有個需求:
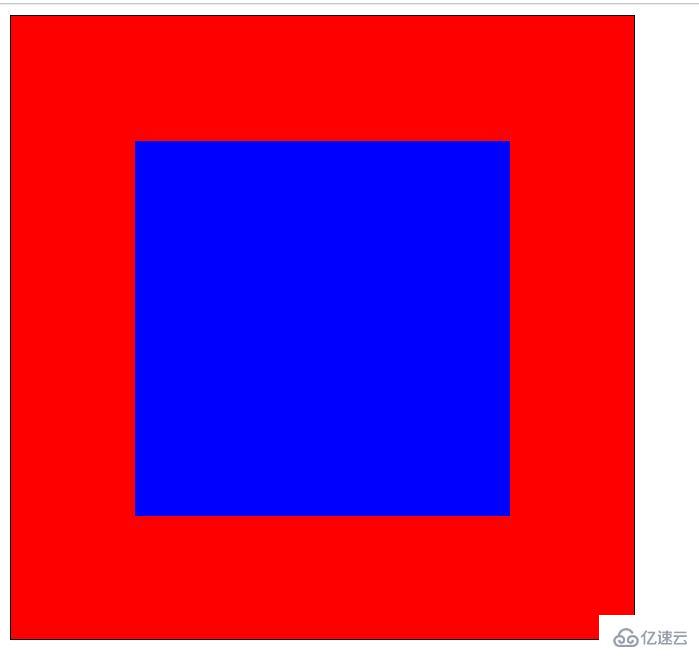
創建兩個盒子,大盒子嵌套一個小盒子,大盒子是紅色的,小盒子是藍色的,并且小盒子在大盒子中是居中的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.big{
width:500px;
height: 500px;
background-color: red;
box-sizing: border-box;
border:1px solid;
}
.small{
width:300px;
height:300px;
background-color: blue;
/*margin-left:100px;*/
/*margin-top:100px;*/
margin:100px auto;/*這樣寫是等價于上面兩個語句,這種方法就是讓我們的小盒子居中
/*注意點:如果兩個盒子是嵌套關系,設置里面的盒子,外邊距的話,外面的盒子也會頂下來
解決方法:在外面的大盒子中添加一個border屬性,因此在企業開發中,一般情況下入伏哦需要控制嵌套關系盒子的舉例,
應該首先考慮padding,其次在考慮margin,因為margin本質上是用于控制兄弟關系之間的間隙的,*/
?
}
</style>
</head>
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
</html>
注意點:
(1)
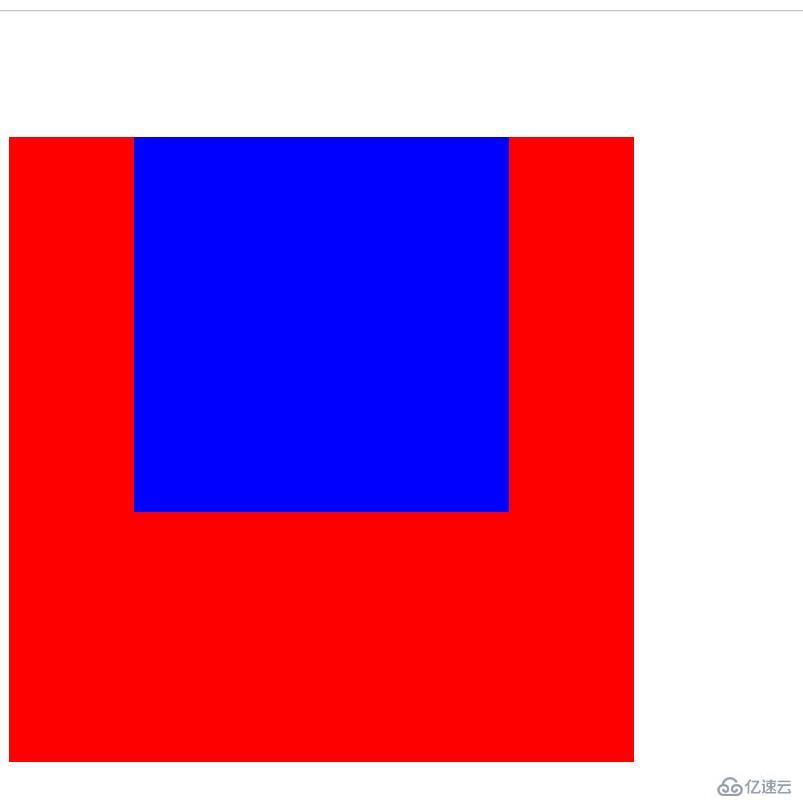
注意點:如果兩個盒子是嵌套關系,設置里面的盒子的外邊距的話,外面的
盒子也會頂下來 ,即:僅有屬性:
margin-left:100px;
margin-top:100px;

解決方法:在外面的大盒子中添加一個border屬性,因此在企業開發中,一般情況下如果需要控制嵌套關系盒子的距離,應該首先考慮padding,其次在考慮margin,因為margin本質上是用于控制兄弟關系之間的間隙的
(2)我們看到一個新的屬性值
margin:100px auto
這個前面是距離,后面auto就會將小盒子進行居中,如果寫成:margin:0 auto.那么只會在水平方向上進行居中,因此我們要計算好距離像素,寫到屬性值中。
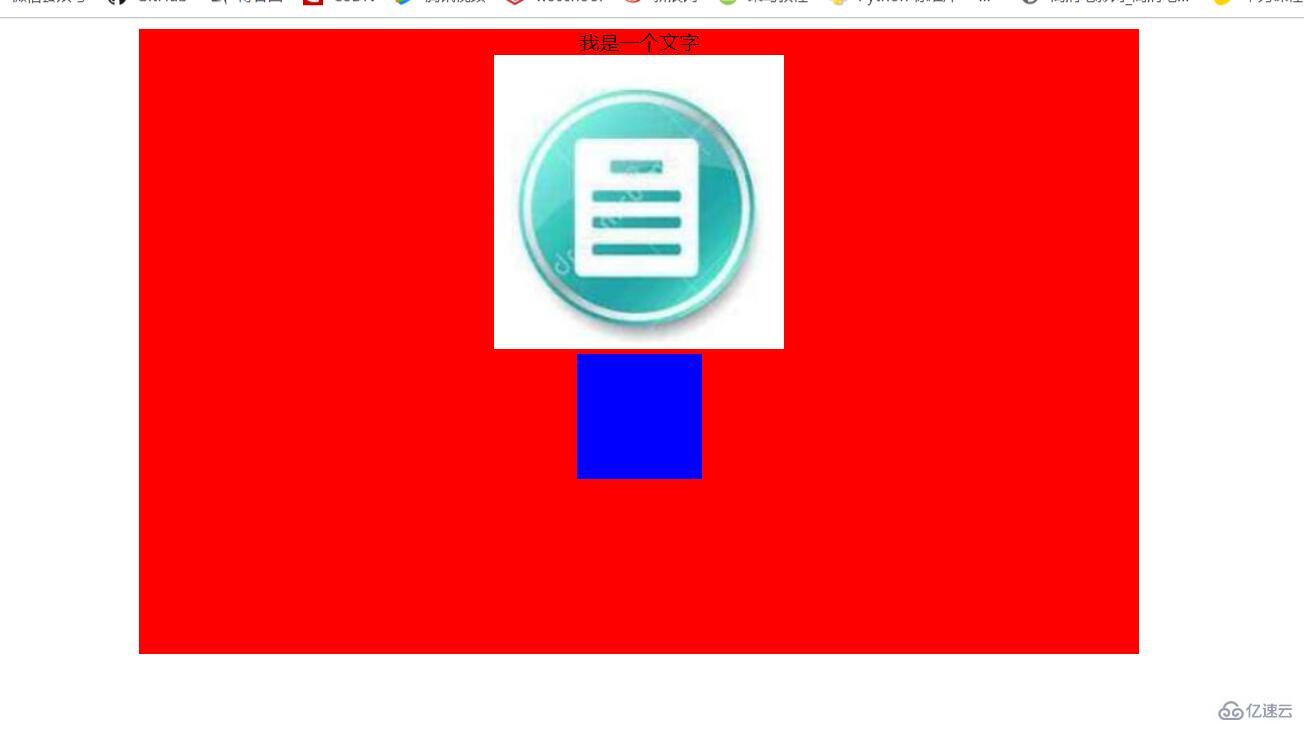
二、text-align:center和margin:0 auto之間的區別
1.text-align:center;作用:設置盒子中的存儲的文字/圖片水平居中。
2.margin:0 auto;作用:讓盒子自己水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d116_box_center_and_content_center</title>
<style>
.father{
width:800px;
height:500px;
background-color:red;
text-align: center;
margin: 0 auto;
}
.son{
width:100px;
height:100px;
background-color: blue;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="father">
我是一個文字
<br>
<img src="image/example1.jpg" alt="">
<div class="son">
?
</div>
</div>
</body>
</html>
“HTML怎么實現盒子居中和內容居中”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。