您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中table標簽之cellspacing屬性的作用的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
首先我們看看HTML table表格標簽的cellspacing屬性有什么用:
cellspacing屬性規定單元格之間的空間。
注釋:請勿將該屬性與cellpadding屬性相混淆,cellpadding屬性規定的是單元邊沿與單元內容之間的空間。
cellspacing屬性的屬性值:
pixels : 規定單元之間的空間。
下面我們看一個實例:
下面的例子把表格單元格間距設置為20像素:
<table border="5" cellspacing="20">
<tr>
<th>表頭</th>
<th>表頭1</th>
</tr>
<tr>
<td>億速云</td>
<td>200</td>
</tr>
</table>我們再來一個別的實例:
<html>
<head>
<title>億速云</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
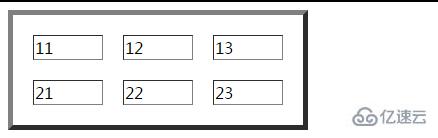
</html>現在我們再來看看效果是什么:

這個效果是不是很明顯,單元格間距設置為20像素,寬度也加寬了不少,這樣看著就很清楚了。
關于HTML table表格標簽的cellspacing屬性總結:
這個table表格標簽當中的cellspacing屬性用法就是這樣用的,平常的時候我們用表格想把做的好看點,就需要用得到cellspacing屬性,這屬性來填充內方框比用別的東西填充好多了,雖然現在的HTML5不支持這個屬性了,但是在日常不是HTML中,個人還是比較喜歡這個屬性的。
感謝各位的閱讀!關于html中table標簽之cellspacing屬性的作用就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。