溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹entries函數的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
array.entries()是JavaScript中的內置函數,用于獲取包含數組每個索引的鍵和值對的新Array,下面我們來看entries函數的具體使用方法。
我們先來看一下entries函數的基本語法
array.entries();
它返回一個索引數組以及array.entries()函數將在其上運行的給定數組的值。
下面我們來看具體示例
array.entries()方法用于查找任何給定數組中每個索引的鍵和值對。
代碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var array = ["php", "gfg", "Jhon"];
var iterator = array.entries();
console.log(iterator.next().value);
console.log(iterator.next().value);
console.log(iterator.next().value);
</script>
</body>
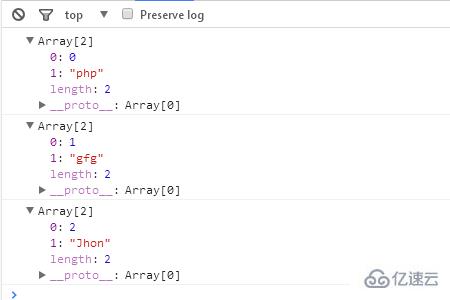
</html>執行效果如下:

以上是entries函數的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。