您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在Vue中使用AdminLTE模板,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
/*
全局路由鉤子
訪問資源時需要驗證localStorage中是否存在token
以及token是否過期
驗證成功可以繼續跳轉
失敗返回登錄頁重新登錄
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})代碼中有一個問題,就是在沒有token時如果直接訪問/login會產生死循環導致溢出。修改后代碼如下
/*
全局路由鉤子
訪問資源時需要驗證localStorage中是否存在token
以及token是否過期
驗證成功可以繼續跳轉
失敗返回登錄頁重新登錄
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
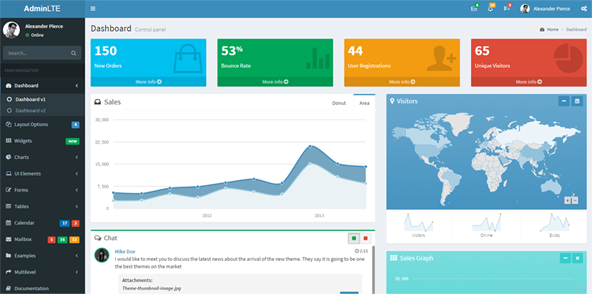
})好了,進入正題。先說AdminLTE,這是一個基于bootstrap的后臺管理模板,對于我這種排版、設計很渣但又需要一個人搞定所有事的來說確實是個救星。先看看它的效果。

可以看到效果非常棒。其本身還包含了各種各樣的jquery插件,map、fullcalendar、datapicker、charts等等。不過這里我們主要用到側邊的導航和頭部樣式。
第一步,我們創建一個index.vue用作整個系統的主界面,然后把AdminLTE的index文件中的html復制到index.vue的template中。在沒有任何設置的情況想效果是這樣的。

好吧,辣眼睛。之所以這樣是因為我們沒有在頁面中導入各種css文件。
第二步,導入bootstrap的css文件。如果你是要Vue-cli創建的項目,那么項目中應該已經包含了bootstrap(在node_modules文件夾中)。接下來只要在main.js中引入就可以了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
引入后的效果是這樣的

稍微正常了一些,下一步我們需要引入AdminLTE相關的css文件,如果你有AdminLTE的文件應該能在dist中找到css、img、js三個文件夾。把這三個文件夾復制到我們Vue項目的assets中吧。引入的方法還是在main.js中添加。'
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
引入后的效果

頭部似乎正常了,但是body的內容都沒有顯示出來。原因是AdminLTE是基于bootstrap的,而bootstrap又是需要jquery的。此時我們只引入了css文件,而還沒引入所需的js文件。但是此時引入js文件會因為沒有jquery而導致引入的文件無法起作用。所以先解決Vue中使用jquery的問題。首先需要通過npm下載jquery到項目中(這里最好和AdminLTE中使用的jquery版本一致,我這里是2.2.3)。打開shell導航到我們項目所在的文件夾使用npm install來安裝jquery。

安裝好之后應該能在項目的node_modules文件夾中找到jquery文件夾,并且package.json中也記錄了項目引用的jquery版本。

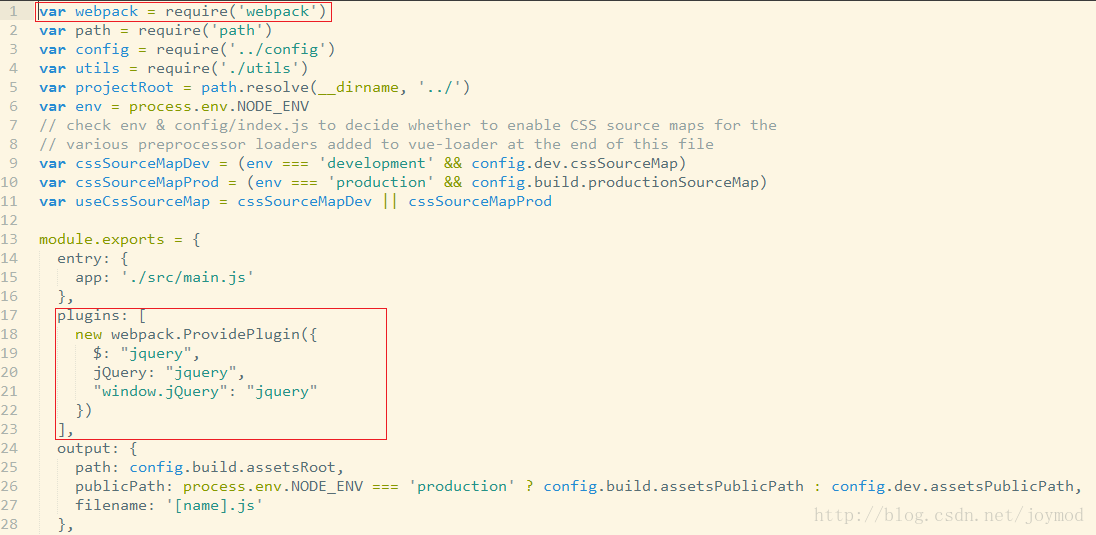
接下來要修改項目的webpack配置文件。文件位于項目的build文件夾下,文件名是webpack.base.conf.js。需要在這個文件中新增2處配置。

引入了jquery之后,我們就可以在main.js中繼續引入bootstrap和AdminLTE的js文件了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
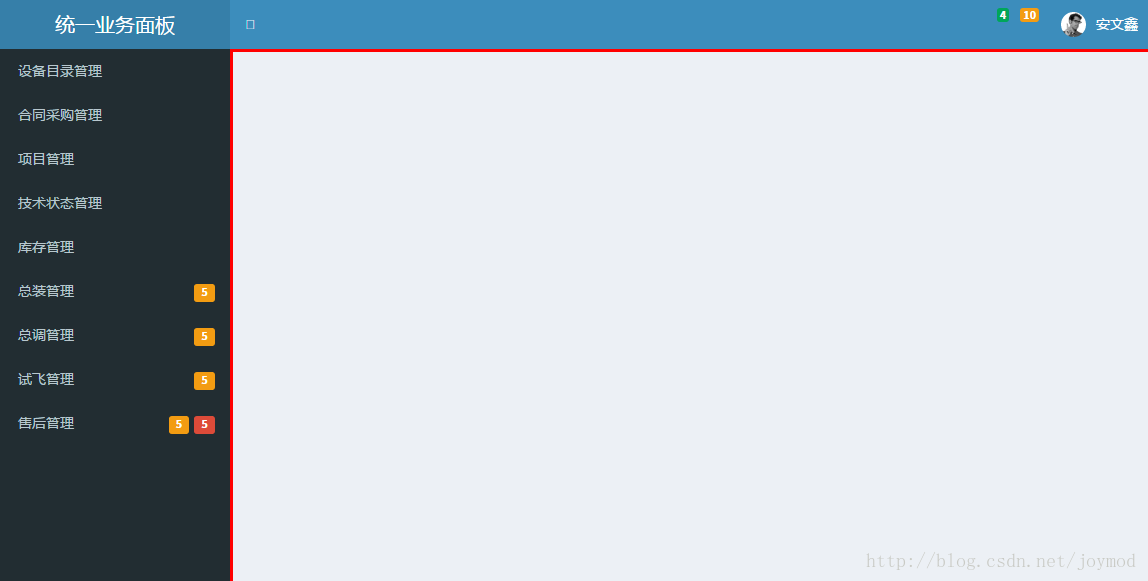
引入之后再看一下效果

總算看起來好一些了,但是我們發現圖標都沒有顯示出來,這是因為AdminLTE還使用了font-awesome。我們還需要再使用npm在項目中安裝font-awesome,之后在main.js中導入font-awesome的css文件(這次只需要安裝,不需要修改webpack的配置文件了)。

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
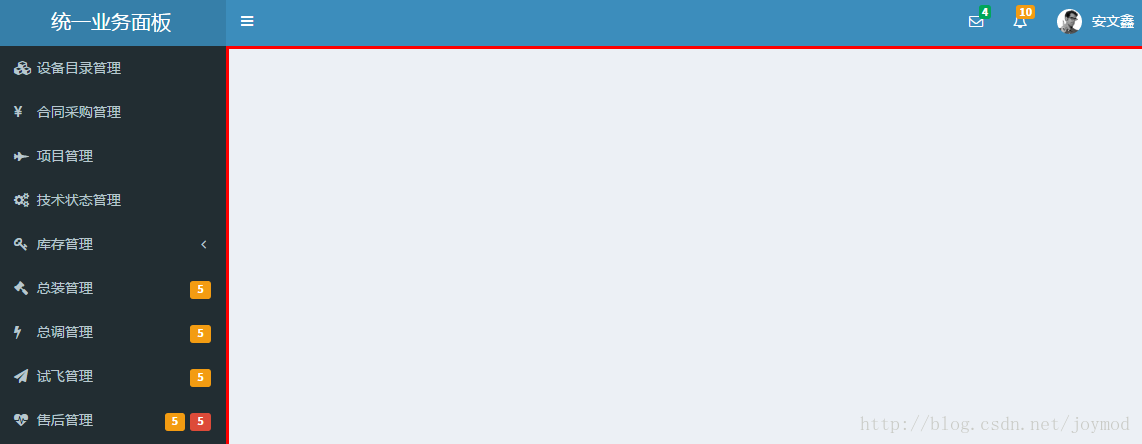
導入后效果

還差一點完成了,我們還要處理一下Vue路由,使得我們在點擊左側導航時,需要顯示的內容會出現在圖中紅框區域內。對應設備目錄管理我們新建一個catalog.vue文件,先簡單的包含一行內容即可。
<template> <h2>catalog</h2> </template>
在main.js中引入catalog并新增一條路由規則。注意這里我們使用了vue-router的嵌套路由,因為我們需要catalog.vue的內容嵌套在index.vue中顯示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中創建導航和路由出口(即catalog.vue要被放置的紅色區域)
<!-- 路由導航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">設備目錄管理</span> </router-link> <!-- 路由出口 --> <div class="content-wrapper" > <!-- Main content --> <router-view ></router-view> <!-- /.content --> </div>
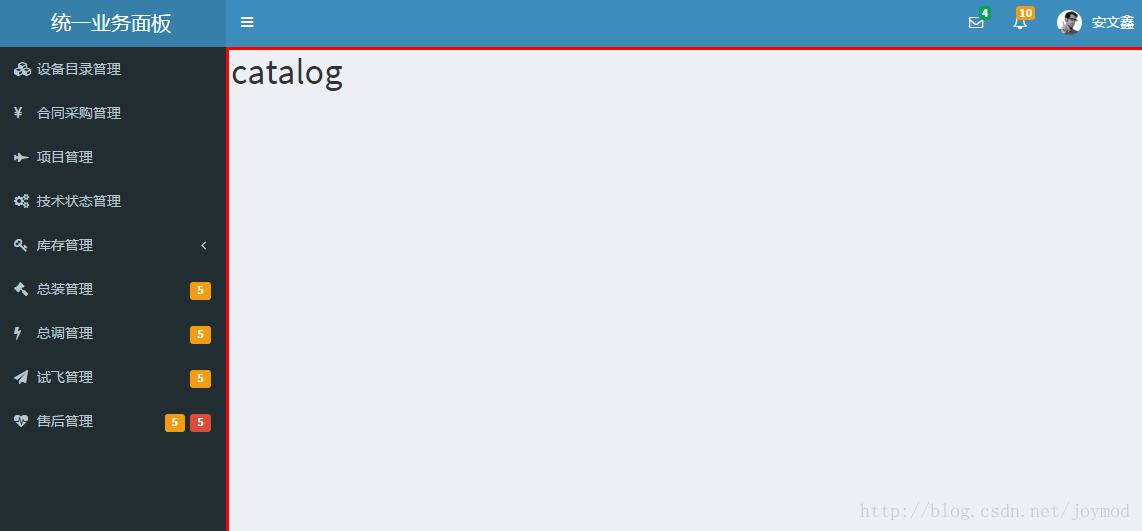
點擊設備目錄管理,catalog.vue的內容就會出現在紅色框區域內了

最后一步,我們需要一個退出功能,上一篇中我們把認證憑證放在了localStorage中,那么在退出時我們就需要刪除localStorage中的信息,并且返回到登錄頁。我們在退出按鈕上綁定一個logout方法實現這個功能。
<!-- 綁定方法 -->
<div class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</div>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上就是如何在Vue中使用AdminLTE模板,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。