您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹有哪些Koa日志中間件封裝開發的方法,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
對于一個服務器應用來說,日志的記錄是必不可少的,我們需要使用其記錄項目程序每天都做了什么,什么時候發生過錯誤,發生過什么錯誤等等,便于日后回顧、實時掌握服務器的運行狀態,還原問題場景。
日志的作用
記錄服務器程序運行狀態;幫助開發者快速捕獲錯誤,定位以及決解故障。
日志中間件開發工具log4js
在node當中沒有自帶的日志模塊,所以需要使用第三方模塊使用模塊:log4js安裝: npm i log4js -Slogsjs官方文檔
日志分類:
訪問日志: 記錄客戶端對項目的訪問,主要是 http 請求。用于幫助改進和提升網站的性能和用戶體驗;應用日志: 項目標記和記錄位置打印的日志,包括出現異常情況,方便查詢項目的運行狀態和定位bug(包含了debug、info、warn 和 error等級別)。
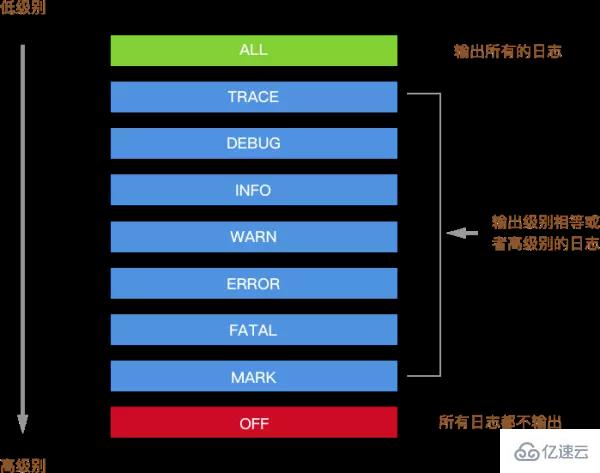
日志等級
如果配置了日志等級,則其只能記錄日志等級比設置的更高級別的日志信息日志等級圖

如配置level: 'error',則只能輸出error,fatar,mark級別的日志信息
日志中間件開發
設置需要日志需要記錄的信息段(log_info.js)
export default (ctx, message, commonInfo) => {
const {
method, // 請求方法
url, // 請求鏈接
host, // 發送請求的客戶端的host
headers // 請求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 請求的源地址
userAgent: headers['user-agent'] // 客戶端信息 設備及瀏覽器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本說明配置項,可自定義設置鍵名,用于categories.appenders自定義選取
let appenders = {
// 自定義配置項1
cheese: {
type: 'dateFile', //輸出日志類型
filename: `${dir}/task`, //輸出日志路徑
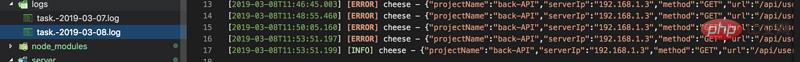
pattern: '-yyyy-MM-dd.log', //日志文件后綴名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果為開發環境配置在控制臺上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定義配置項2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作為getLogger方法獲取log對象的鍵名,default為默認使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的說有配置項
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置項
return log4js.getLogger(name)// 這個cheese參數值先會在categories中找,找不到就會默認使用default對應的appenders,信息會輸出到yyyyMMdd-out.log
}export default (options) => {
const contextLogger = {}; //后期賦值給ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(項目名,服務器請求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志記錄開始時間
// 將日志類型賦值ctx.log,后期中間件特殊位置需要記錄日志,可直接使用ctx.log.error(err)記錄不同類型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 執行中間件
await next()
// 結束時間
const responseTime = Date.now() - start;
// 將執行時間記錄logger.info
logger.info(logInfo(ctx,
{
responseTime: `響應時間為${responseTime/1000}s`
}, commonInfo)
)
}
}import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的環境變量
projectName: 'back-API',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))ctx.log.error(err.stack); //記錄錯誤日志 ctx.log.info(err.stack); // 記錄信息日志 ctx.log.warn(err.stack); // 記錄警告日志 ...

// 配置項形式
{
appenders:{
[自定義key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一個屬性可以看作為一個配置模塊
out: {
type: 'dateFile', //輸出日志類型
filename: `log/task`, //輸出日志路徑
pattern: '-yyyy-MM-dd.log', //日志文件后綴名(task-2019-03-08.log)
...//具體配置看官網
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制臺上打印信息
},
// 通過categories來取出給log4js按需配置,返回配置后的log4js對象,每個屬性配置相當于一個不同的log4js配置對象入口;default為默認入口(getLogger()找不到入口時默認使用default)
categories:{
// 配置默認入口,使用appenders中的'stdout','out'配置模塊,記錄trace以上等級日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error門入口,使用appenders中的'stdout','err'配置模塊,記錄error以上等級日志
error : {appenders: ['err'], level: 'error'}
}
}使用let logger_out = log4js.getLogger('app');
log4js.getLogger('app')查找特定log4js對象流程:先根據app參數值在categories中找,發現沒有app,然后就會默認使用default對應的appenders進行配置,即信息會輸出到log/task-yyyy-mm-dd.log文件中,并且會輸出到控制臺
使用let logger_out = log4js.getLogger('error');
根據error參數值在categories中找,發現沒有擁有error配置,然后就會使用error對應的appenders進行配置,即信息會輸出到log/error-yyyy-mm-dd.log文件中,因為error的配置項appenders中沒有使用stdout模塊,所以信息不會輸出到控制臺
后期考慮
是否需要對日志進行數據庫存儲,進行日志持久化;考慮到不可能對日志記錄后一直保存,對于一個月或者一周以前的日志可能沒有必要在進行存儲了,需要開發設置定時自動刪除過期日志文件(獲數據庫日志記錄)
關于有哪些Koa日志中間件封裝開發的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。