您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中怎么給table表單加邊框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一般來說,給表格加邊框都會出現不同的問題,以下是給表格加邊框后展現比較好的方式
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>但是根據不同的需要有時候我們需要不同的樣式,在這里我就影響表格邊框的因素,做一些總結和分析
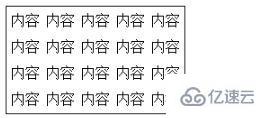
一、 <table border="1"> 表格邊框

如↑圖,也就是border=1,意思就是給表格的每一格,及邊框加上1像素的邊框
二、 <table border="1" cellspacing="0"> cellspacing單元格間距

如↑圖,這時表格大小為:200*118px
三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding單元格邊距

如↑圖,這時表格大小為:200*110px
四、去掉表格中table的所有屬性值,當在css中給table設置{border: 1px solid #151515}

如↑圖,這個時候我們發現,css中的border其實就是給表格加了一個外邊框而已
五、border-collapse: collapse 邊框合并,該屬性設置表格的邊框是否被合并為一個單一的邊框,還是象在標準的 HTML 中那樣分開顯示
這個時候如果我們只是想給表格整體加邊框,并且不需要邊距和間距,其實我們只需要這么寫:
<style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
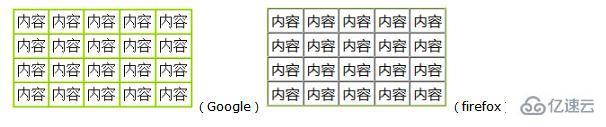
</table>如圖↓

六、我們在上面的圖中可以清晰看見,兩個瀏覽器所解析邊框不同。但是其實他們是一樣的。他們同時都給邊框加了顏色,但是由于我們td和th默認有一個默認的顏色,而我們這里沒有給他們添加樣式去覆蓋默認的黑色線條,而導致了火狐中出現的情況,其實這個情況在谷歌中也有,只是不明顯,其解析的黑色默認線條被我們的顏色蓋在了上面,你如果仔細查看還是會發現有黑色邊條出現,這個時候我們只需要給th和td加上顏色樣式即可
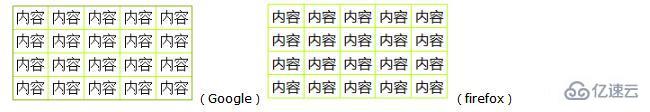
table tr th, table tr td { border-color:#b6ff00; }如圖↓

七、從上面,仔細看,其實還是會發現不對勁,谷歌似乎外邊框更深了,這其實還是因為,我們一開始在table上面加了border=1的原因,因為本身就給table加了一個默認的黑色線條樣式,就是我們上面說的,th和td以及table都有默認的黑色邊線,因此如果需要徹底解決這個問題,讓邊框可以正常顯示,應該這么寫:
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>總結一下:
Html中table的屬性:
border= “1”:給整個表格(包括表格及每一個單元格)加上1像素的黑色邊框,其等同于css中的: table,table tr th, table tr td { border:1px solid #0094ff; }
cellpadding=“0”:單元格邊距等于0,其默認值為1px,其等同于css中的:{padding:0;}
cellspacing="0":單元格間距等于0,其默認值為2px,其等同于css中的:border-collapse: collapse(邊框合并),但又不完全相同,cellspacing僅間距,而border-collapse使臨近的邊線合并成一條邊線,也就避免了cellspacing中邊線重合造成邊線加粗的問題。所以在這里不提倡使用html屬性設置表格邊框時將cellspacing設置為0,,如果你希望他等于0,更提倡使用css樣式屬性的方法去設置表格的邊框,并使用border-collapse: collapse去合并邊線,而不是將cellspacing設置為0,造成重合邊線加粗的問題。
關于html中怎么給table表單加邊框就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。