您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“HTML中表格的知識點示例”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“HTML中表格的知識點示例”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
制作網頁時,要合理規劃網頁布局。比如,在網頁中添加一個表格,可分為上、中、下三部分,上部存放網頁標題或LOGO圖片,中間部分是整個網頁的主體內容,底部就是相關制作信息。此外,單元格里還可再添加單元格,將內容分類別、分層次合理規劃。
表格標簽--table
是一個雙標簽。一個表格中包含<table>、<tr>、<td>三個基本元素。首標簽<table>和尾標簽</table>表示一個表格的開始和結束。'tr=table row'用于表示一行的開始和結束,'td=table data'用來表示行中個單元格的開始和結束。
<table> <tr> <td>單元格內容</td> <td>單元格內容</td> </tr> <tr> <td>單元格內容</td> <td>單元格內容</td> </tr> ... </table>
表格的標題--caption
有一種特殊的單元格叫做標題單元格,位于表格的第一行,標題單元格是沒有邊框的,默認居中顯示。
<caption>表格的標題</caption>
表格邊框--border
默認情況下,表格不顯示邊框。為了更好的區分內容,可以設置表格邊框寬度大小,
<table border='邊框屬性'>
表格內文字與邊框的距離--cellpadding
默認情況下,文字緊貼邊框。通過cellpadding可以調整文字與邊框之間的距離
<table cellpadding='文字與邊框的距離'>
表格中單元格之間的距離--cellspacing
表格中單元格之間的距離也可以變化。
<table cellspacing='單元格之間的距離'>
單元格背景圖像--background
<table background='圖片'>
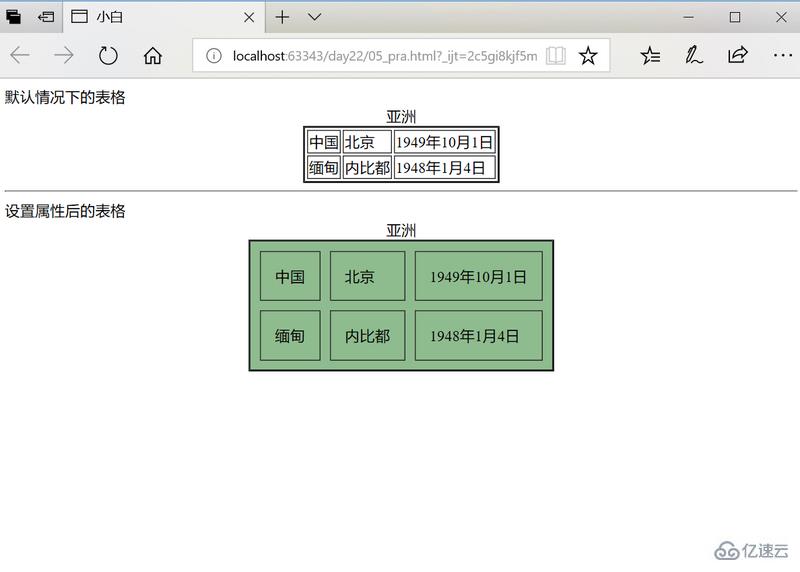
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小白</title> </head> <body> <p>默認情況下的表格</p> <table border="2" align="center"> <caption>亞洲</caption> <tr> <td>中國</td> <td>北京</td> <td>1949年10月1日</td> </tr> <tr> <td>緬甸</td> <td>內比都</td> <td>1948年1月4日</td> </tr> </table> <hr/> <p>設置屬性后的表格</p> <!--bgcolor:行背景顏色--> <table cellpadding="15" cellspacing="10" border="2" bgcolor="#8fbc8f" align="center"> <caption>亞洲</caption> <tr> <td>中國</td> <td>北京</td> <td>1949年10月1日</td> </tr> <tr> <td>緬甸</td> <td>內比都</td> <td>1948年1月4日</td> </tr> </table> </body> </html>

行合并屬性--rowspan
在制作一些復雜的表格時,需要用到單元格合并
<td row='需要合并的行數'>
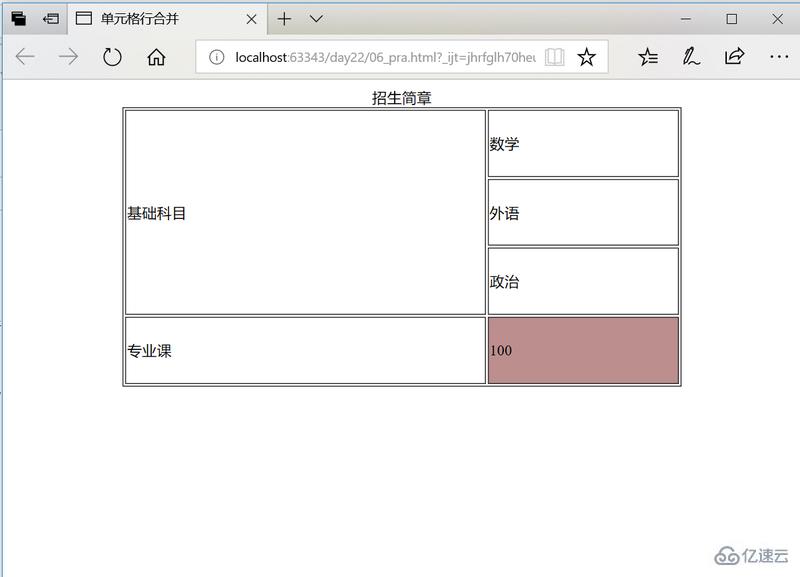
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>單元格行合并</title> </head> <body> <table border="1" align="center" width="600" height="300"> <caption>招生簡章</caption> <tr> <td rowspan="3">基礎科目</td> <td>數學</td> </tr> <tr> <td>外語</td> </tr> <tr> <td>政治</td> </tr> <tr> <td>專業課</td> <td bgcolor="#bc8f8f">100</td> </table> </body> </html>

列合并屬性--colspan
在制作一些復雜的表格時,需要用到單元格合并
<td row='需要合并的列數'>
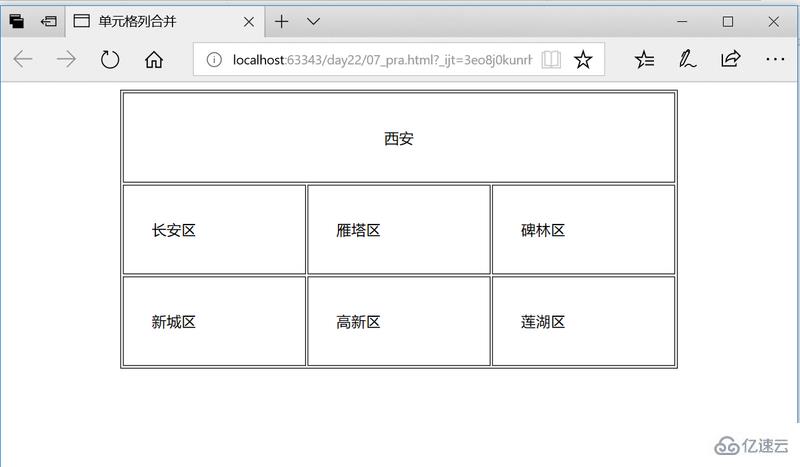
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>單元格列合并</title> </head> <body> <table border="1" align="center" width="600" height="300" cellpadding="30"> <tr> <td colspan="3" align="center">西安</td> </tr> <tr> <td>長安區</td> <td>雁塔區</td> <td>碑林區</td> </tr> <tr> <td>新城區</td> <td>高新區</td> <td>蓮湖區</td> </tr> </table> </body> </html>

表格的嵌套
一個表格內部包含其他標簽,用表格來排版頁面,可以使頁面各個部分互不沖突,整體結構優美。
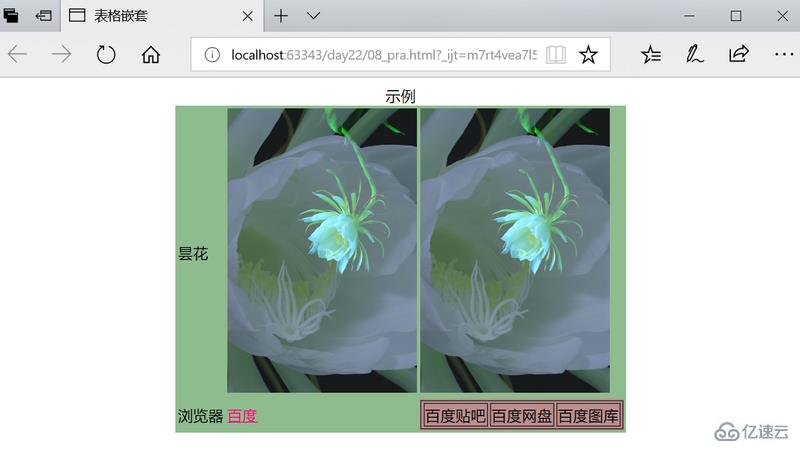
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格嵌套</title> </head> <body> <table bgcolor="#8fbc8f" align="center"> <caption>示例</caption> <tr> <td>曇花</td> <td> <img src="flower_02.jpg" height="300" width="200"> </td> <td> <img src="flower_02.jpg" height="300" width="200"> </td> </tr> <tr> <td>瀏覽器</td> <td> <a href="http://www.baidu.com" style="color: #f10180">百度</a> </td> <td bgcolor="#bc8f8f"> <table border="1"> <tr> <td>百度貼吧</td> <td>百度網盤</td> <td>百度圖庫</td> </tr> </table> </td> </tr> </table> </body> </html>

以上是“HTML中表格的知識點示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。