您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
cc.Button
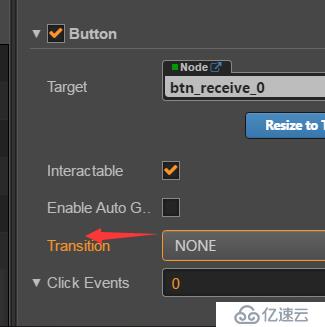
1.添加按鈕的方法
直接添加帶Button組件的節點
先創建節點,再添加組件
2.過渡效果
普通狀態, 鼠標滑動到物體上,按下狀態,禁用狀態.
這個就是過渡效果,可以有這幾種方式.
(1)不設置過渡,只響應事件;
(2)顏色過渡.過渡效果中使用顏色,
(3)精靈過渡,使用圖片過渡;
在這里選擇過渡效果,

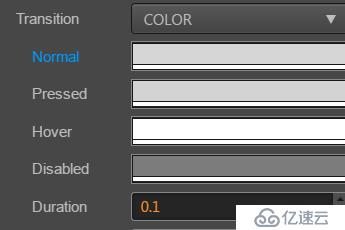
(1) COLOR顏色過渡
Normal普通狀態
Pressed按下狀態
Hover鼠標懸停狀態
Disabled禁用狀態
Duration 過渡時間,也就是改變狀態的時間

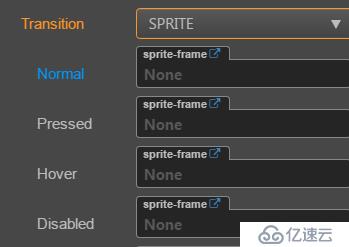
(2)SPRITE 使用精靈來過渡
只要把對應的精靈放到對應的地方即可

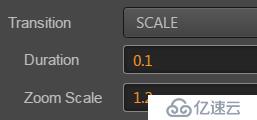
(3)按縮放過渡
第一個是時間
然后是縮放的大小

3.Enable Auto Gray Effect
也就是你勾選上的時候
如果你的按鈕是被禁用狀態,他會再內部把這個
精靈渲染成灰色/


4.按鈕添加響應事件

按鈕添加響應事件-->到節點-->代碼組件的響應函數
//響應函數
on_button_click: function(){
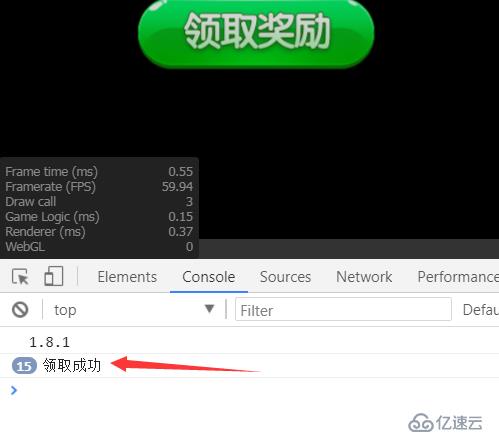
console.log("領取成功");
},這個代碼組件掛在哪個節點上,就要通過這個節點才能調用響應.
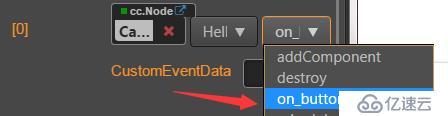
選擇代碼組件

選擇響應函數


如果這個函數每次進來要傳遞參數.應該怎么弄呢?
使用這個進行傳遞,
這個參數是一個字符串

on_button_click: function(e,str){
//第一個參數是event
//第二個是闖進來的參數 字符串
console.log("領取成功");
console.log(str);
},5.在代碼里面使用cc.Button
(1)首先你要添加或者獲取這個cc.button組件
通過代碼獲取
//獲取子節點
var btn_rev = this.node.getChildByName("btn_receive_0");
//通過這個節點獲取 cc.Button組件
this.button_rev = btn_rev.getComponent(cc.Button);
換一種寫法
this.button_rev = this.node.getChildByName("btn_receive_0").getComponent(cc.Button);再代碼里添加button組件
this.button_rev = this.node.getChildByName("btn_receive_0").addComponent(cc.Button);(2)代碼添加響應函數
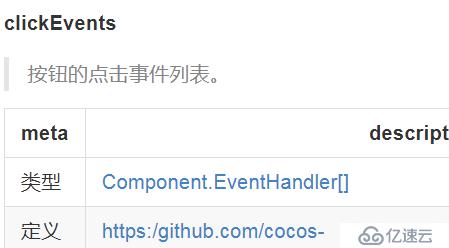
他有一個響應事件列表,也就是多個響應事件

數組的類型是Component.EventHandler
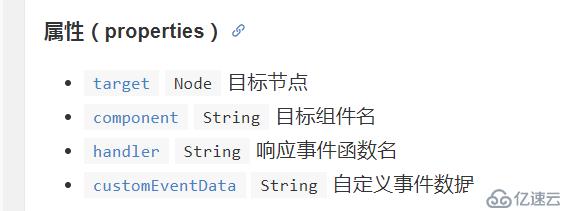
他有4個屬性

onLoad: function () {
//獲取子節點
//通過這個節點獲取 cc.Button組件
this.button_rev = this.node.getChildByName("btn_receive_0").getComponent(cc.Button);
console.log(this.button_rev );
//創建響應handle
var click_event = new cc.Component.EventHandler;
//找到目標節點
click_event.target = this.node;
//找到目標組件名 就是這個腳本
click_event.component = "HelloWorld";
//找到組件的響應函數
click_event.handler = "on_re_button_click";
//自定義數據 參數 字符串類型
click_event.customEventData = "hello";
//添加到響應事件列表
this.button_rev.clickEvents.push(click_event);
},
on_re_button_click: function(e,str){
console.log("領取成功"+str);
},Button響應這個觸摸點擊,所以Button所掛在的節點,
一定要有大小,如果掛再一個大小為0的節點上,按鈕響應不到.
6.主動觸發事件,有時候這個事件是由用戶點擊觸發,有時候系統觸發
比如用戶3分鐘沒有點擊返回主菜單,這時候要系統自動觸發返回就行了.
使用emit 觸發指定 handler 函數,該參數是回調函數的參數值(可不填)。
//5秒后自動觸發
this.scheduleOnce(function(){
//通過代碼觸發響應事件
//首先獲取觸摸事件列表
var click_e = this.button_rev.clickEvents;
//遍歷事件列表
for(var i =0;i<click_e.length;i++){
//獲取事件
var comp_handler = click_e[i];
//主動觸發
comp_handler.emit(["","aaa"]);
}
}.bind(this),5);cc.Label
1.String 要顯示的內容

2.文字水平對齊模式
左對齊

居中

右邊
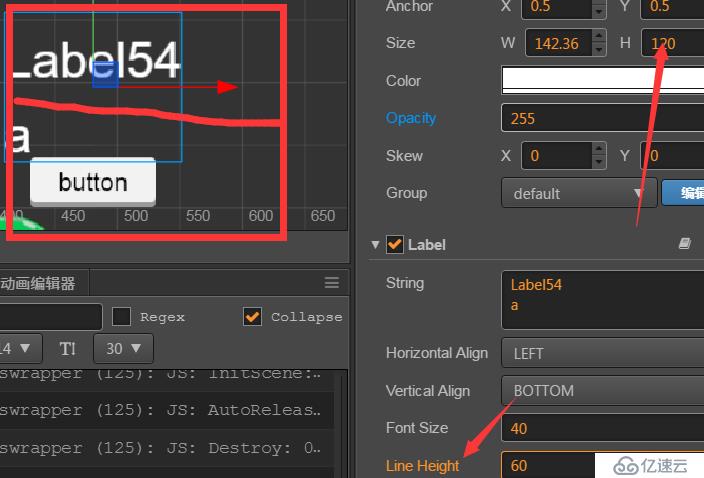
3.Line Height 文字行高,以point為單位
也就是以行的高度,不管你字體大小.

這個node的高度是行數*(乘以)行高 來計算的

4.Vertical Align 文字垂直對齊模式
TOP在一行的最頂上 對齊

CENTER 中間

BOTTOM底邊

6.FontSize 字體大小尺寸
7.Overflow 文字排版模式
如果文字排版超出范圍怎么辦?
(1)CLAMP 范圍之外的文字被裁剪掉

(2)SHRINK 自動根據點擊約束框縮小文字

(3)RESIZE 根據文本內容更新節點height屬性
類似自動換行
8.是否默認使用系統字體,Use SystemFont
Font Family:字體家族,你要使用系統的哪種字庫
如果你不用系統字體,那么他就不顯示.
9.Font 自定義字庫, 使用自己的字體資源
自定義字體有兩種:
(1)準備好字體文件.ttf矢量字庫
使用矢量字體,優點:靈活方便,缺點:字庫文件占用資源,
(2)使用字體制作工具生成的位圖,使用位圖字體;
fnt是這個位圖字庫 描述文件:有對應的圖片的位置、大小偏移
優點:速度快,文件小, 缺點: 支持的字符個數是有限的;

只有里面元素有的圖片才能顯示出來.

總結:
上面兩種自定義ttf字庫和位圖字庫,都是用來個性化我們的字體的.
自定義ttf字庫,字符不受限制,你這個字庫里有多少個字符,都會支持
,靈活, 但是占用空間比較大
位圖字庫 他的字符個數有限的圖片里有的才有,他比較省空間
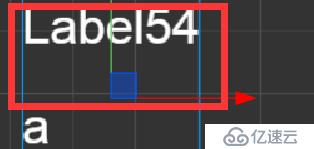
10.錨點 Label的錨點 是個重要的屬性
如果你的錨點是中心也就是0.5那么他添加字體往兩邊增加、

如果錨點為0,就是往右邊增加

11.代碼中使用cc.Label
獲取組件兩種辦法,還是一樣
(1)就是通過編輯器來指定
bmp_font:{
default: null,
type: cc.Label,
}
(2)通過代碼來獲取
var zLabe = this.node.getChildByName("my_labell");
//獲取label
this.bmp_font = zLabe.getComponent(cc.Label);
//設置內容
this.bmp_font.string = "hhh211";
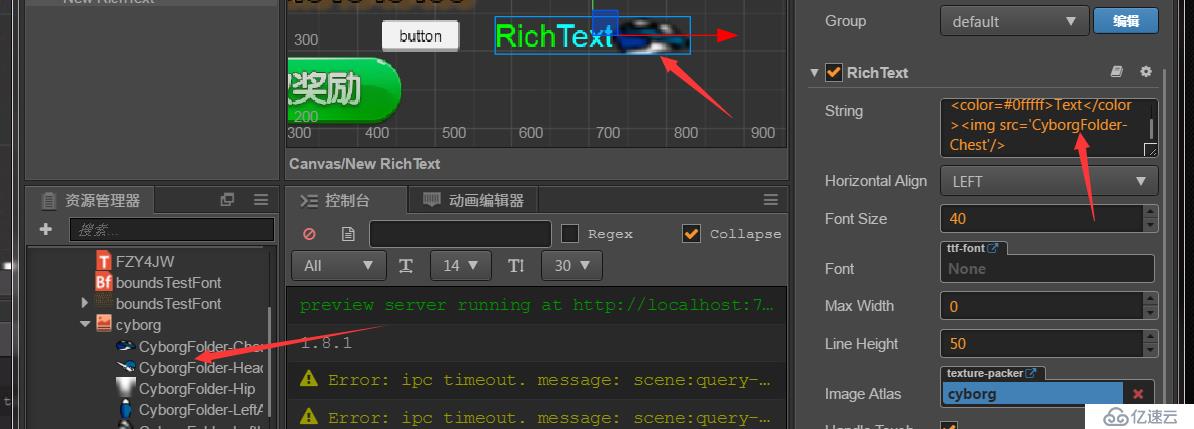
12.RichText組件
(1)添加富文本組件
(2)設置富文本的字符內容;
<color=#0fffff>text</color>指定文字的顏色
<img src='cow1_1/'>img標簽,文本插入圖片,圖片要在指定的圖集里
u:給文本加下劃線,i:用斜體來渲染,b:用粗體來渲染.
size:指定字體渲染大小,大小值必須是一個整數<size=30>aa mm</size>
outline:設置文本的描邊顏色和描邊寬度<outline color=red width=4>
A label with</outline>
如果你要放圖片 這里放圖集Image Atlas
也就是你用的圖片都會在這里.


這樣就能顯示圖片了

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。