您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html中area標簽如何使用?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
<area> 標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像)。
area 元素總是嵌套在 <map> 標簽中。
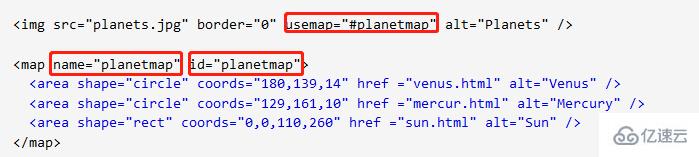
注:<img> 標簽中的 usemap 屬性與 <map> 元素 name 屬性相關聯,創建圖像與映射之間的聯系。<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由瀏覽器決定),所以我們需要同時向 <map> 添加 id 和 name 兩個屬性。

屬性值:
href : 點擊區域跳轉的鏈接。alt : 圖片無法正常顯示時提示的信息。
shape & coords:
1、距形:(左上角頂點坐標為(x1,y1),右下角頂點坐標為(x2,y2))\
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2、圓形:(圓心坐標為(X1,y1),半徑為r)
<area shape="circle" coords="x1,y1,r" href=url>
3、多邊形:(各頂點坐標依次為(x1,y1)、(x2,y2)、(x3,y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
感謝各位的閱讀!看完上述內容,你們對html中area標簽如何使用大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。