您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中area標簽有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
area的屬性是什么意思?
area標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像),area元素總是嵌套在map標簽中。
定義和用法
<area> 標簽定義圖像映射中的區域(注:圖像映射指得是帶有可點擊區域的圖像)。
area 元素總是嵌套在 <map> 標簽中。
注釋:<img> 標簽中的 usemap 屬性與 map 元素 name 屬性相關聯,創建圖像與映射之間的聯系。
HTML 與 XHTML 之間的差異
在 HTML 中,<area> 沒有結束標簽。
在 XHTML 中,<area> 必須正確地關閉。
提示和注釋:
注釋:<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由瀏覽器決定),所以我們需要同時向 <map> 添加 id 和 name 兩個屬性。
必需的屬性
| 屬性 | 值 | 描述 |
| alt | text | 定義此區域的替換文本。 |
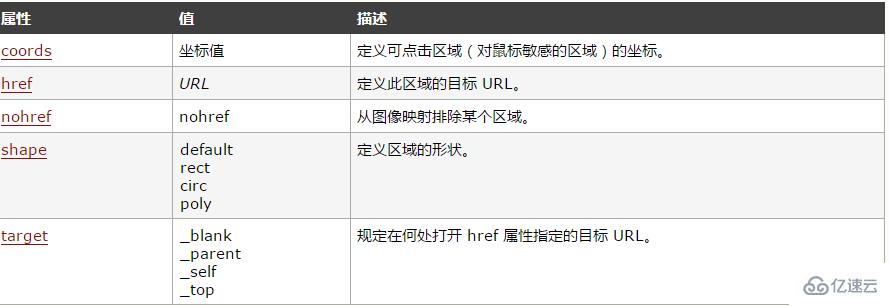
可選的屬性

全局屬性
<area> 標簽支持 HTML 中的全局屬性。
事件屬性
<area> 標簽支持 HTML 中的事件屬性。
以上是“html中area標簽有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。