您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下gulp+browser-sync的設置方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Atom brackets webstorm
上述三者都是大名鼎鼎的編輯器,插件眾多,功能強大,為前端開發人員們在工作中立下汗馬功勞,也深受開發人員們的喜愛,因此也是教程眾多,我就不再多說了。google一下,你就知道如何使用它們的及時預覽功能了。但是這些工具的及時預覽有一點不爽:預覽界面內嵌在編輯器界面內,減小了對整張網頁的視覺效果,Atom和Brackets都存在這樣的問題(當然這也不算是問題了,全看個人喜好)。如Atom編輯器使用atom-preview-html實現的效果:
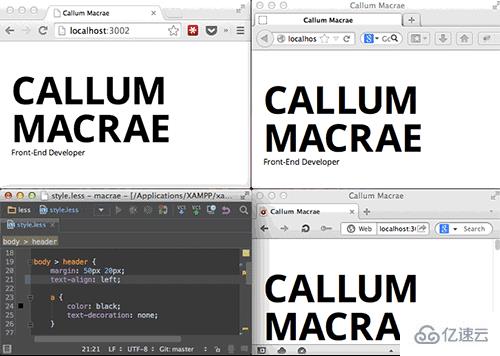
而webstorm實現預覽的效果是很贊的,右上角會有多個瀏覽器的logo圖標,想在哪個瀏覽器打開就點擊哪個就好了,挺方便。webstorm本身也是算是前端人員熟知的編輯器中體量和功能相當強大的了,除了打開速度有點慢之外,沒啥說的。
2.sublime text3
把sublime text3單獨拿出來說是有原因的,首先它是我長期使用的第一款編輯器,有個人情愫在其中難免沒有偏愛之心。最喜歡的就是它超快的打開響應速度,有種說干就干的爽快勁兒,即便安裝了一大堆的插件兒也絲毫沒有覺得變緩慢,點個贊。
說到插件就不得不說sublime編輯器是沒有自帶及時預覽功能的,但是可以通過插件來實現:比如sidebarEnhancement,在html文件名上右鍵打開open in Browser就可以查看效果了,這其實就是最傳統的 ctrl+s+F5刷新預覽大法,只不過直接在編輯器上打開瀏覽器了而已。
還可以使用livereload方法,但是比較古老了,感興趣的話可以google一下(如果你可以忍受各種各樣的V1推廣,V2推廣等不相關內容強占你的頁面,當然也可以用百度啦)
以前作為新手,對于命令行操作的工具有畏懼感,所以接觸到“F5免刷新工具的時候”(點擊進入它的官網可下載)一下子被其可視化的界面操作吸引了,用它在瀏覽器中打開文件之后,在編輯器中編輯完代碼,ctrl+s即可實現自動刷新,很方便,用了很長一段時間都覺得十分方便,但是最近發現它總是在沒有進行任何操作的時候自動刷新一遍,在瀏覽器中找好的節點位置一下子又不見了,搞得正在盯著屏幕看代碼的我很詫異,有種正津津有味看著大片兒一下子電腦黑屏的趕腳,看了下工具作者好多年沒更新了,只好依依不舍地先棄掉這一工具另謀它法。
在網上百般尋找,最后找到了這么一款工具:browser-sync
Browsersync能讓瀏覽器實時、快速響應您的文件更改(html、js、css、sass、less等)并自動刷新頁面。更重要的是 Browsersync可以同時在PC、平板、手機等設備下進項調試。您可以想象一下:“假設您的桌子上有pc、ipad、iphone、android等設備,同時打開了您需要調試的頁面,當您使用browsersync后,您的任何一次代碼保存,以上的設備都會同時顯示您的改動”。無論您是前端還是后端工程師,使用它將提高您30%的工作效率。

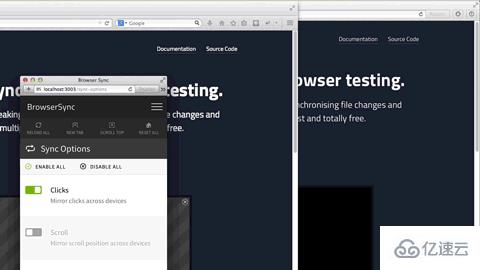
有了它,您不用在多個瀏覽器、多個設備間來回切換,頻繁的刷新頁面。更神奇的是您在一個瀏覽器中滾動頁面、點擊等行為也會同步到其他瀏覽器和設備中,這一切還可以通過可視化界面來控制。
以上是中文網站上的介紹,很是吸引我,果斷決定就用它了!(其實國內也有一款之類似的工具puer ,二者功能接近,但BrowserSync更強大,我就主要介紹他了
1.下載安裝node.js
2.安裝 BrowserSync
您可以選擇從Node.js的包管理(NPM)庫中 安裝BrowserSync。打開一個終端窗口,運行以下命令:
npm install -g browser-sync
這條命令相當于告訴包管理器下載BrowserSync文件,并在全局下安裝它們,您可以在所有項目(任何目錄)中使用。
當然您也可以結合gulpjs或gruntjs構建工具來使用,在您需要構建的項目里運行下面的命令:
npm install --save-dev browser-sync
3.啟動 BrowserSync
一個基本用途是,如果您只希望在對某個css文件進行修改后會同步到瀏覽器里。那么您只需要運行命令行工具,進入到該項目(目錄)下,并運行相應的命令:
如果您想要監聽.css文件, 您需要使用服務器模式。 BrowserSync 將啟動一個小型服務器,并提供一個URL來查看您的網站。
// --files 路徑是相對于運行該命令的項目(目錄)browser-sync start --server --files "css/*.css"
如果您需要監聽多個類型的文件,您只需要用逗號隔開。例如我們再加入一個.html文件
// --files 路徑是相對于運行該命令的項目(目錄)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件層級比較深,您可以考慮使用 **(表示任意目錄)匹配,任意目錄下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"
我們做了一個靜態例子的示范,您可以下載示例包,文件您可以解壓任何盤符的任何目錄下,不能是中文路徑。打開您的命令行工具,進入到BrowsersyncExample目錄下,運行以下其中一條命令。Browsersync將創建一個本地服務器并自動打開你的瀏覽器后訪問http://localhost:3000 地址, 這一切都會在命令行工具里顯示。如果遇到can not GET/這樣的提示,說明你在當前文件夾下沒有index.html文件,如果想查看的是當前目錄下的css文件夾下面的某html5.html文,要更改訪問地址為:http://localhost:3000/css/html5.html ,這樣就能正常訪問了。
你也可以查看Browsersync靜態示例視頻:這里視頻演示的是使用方法
// 監聽css文件
browser-sync start --server --files "css/*.css"
// 監聽css和html文件
browser-sync start --server --files "css/*.css, *.html"
如果您已經有其他本地服務器環境PHP或類似的,您需要使用代理模式。 BrowserSync將通過代理URL(localhost:3000)來查看您的網站。
// 主機名可以是ip或域名browser-sync start --proxy "主機名" "css/*.css"
在本地創建了一個PHP服務器環境,并通過綁定Browsersync.cn來訪問本地服務器,使用以下命令方式,Browsersync將提供一個新的地址localhost:3000來訪問Browsersync.cn,并監聽其css目錄下的所有css文件。
browser-sync start --proxy "Browsersync.cn" "css/* .css"
我們建議您結合gulp或grunt來使用,我們這里有詳細說明Gulp文檔、Grunt文檔。如果您還沒有使用gulp或grunt,那么可以通過以上方式創建Browsersync
鑒于browser-sync中文網站上給出的教程已經很去那面細致了,我就照搬了部分過來,但是實際使用browser-sync之后,估計你會發現,每次啟動都要打開git bash或者其他命令窗工具,輸入
browsersync start --server --file "/.html,/*.css"
命令行的方法太冗長,所以我就研究了下搭配gulp使用的方法,實際證明官方推薦的方法確實蠻省勁兒的,但是他們沒有給出具體詳細的設置方法,我在這里寫點更為詳細的方法好了:
肯定有對gulp工具不是很熟悉的人看這篇文,一次都沒接觸過也不用怕,他就像個大管家,是來統籌管理前端各類比較雜的工具的大總管,你是主人,有什么需要提前給他吩咐好,他會去讓各種工具有序干活兒。所以這里可以理解為把啟動browser-sync的命令交由gulp去完成,我們的目標是只要在命令框里輸入個gulp就能執行browser-sync。
這里推薦一篇學習gulp的文章,注意學習其中對于命令行參數的解釋
在上面的教程中的gulpfile.js文件中寫好如下內容:
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
// Static server
gulp.task('browser-sync', function() {
var files = [
'**/*.html',
'**/*.css',
'**/*.js'
];
browserSync.init(files,{
server: {
baseDir: "./"
}
});
});
// Domain server
//gulp.task('browser-sync', function() {
// browserSync.init({
// proxy: "yourlocal.dev"
// });
//});
gulp.task('default',['browser-sync']); //定義默認任務
上面的代碼中Domain server部分是針對啟用了本地服務器的設置方法,注意proxy: "yourlocal.dev" 中的dev有很重要的作用哦!下面引用一段stackoverflow上人們的評論看下
然后重新打開命令行工具,鍵入“gulp",然后回車,稍等會兒,看看是不是就能打開browser-sync了?
這里其實就是把browser-sync設置為了gulp的默認任務了而已,等你需要用到gulp調用其他工具的時候,可以再作修改。
以上是“gulp+browser-sync的設置方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。