您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何使用html中form表單的內標簽,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
表單標記
1.普通文本框:
<input type="text" name="名稱" value="值" value="不寫value默認為空"/>
2.密碼框:
<input type="password" name="名稱" value="值" value="不寫value默認為空"/>
3.單選按鈕:
<input type="radio" name ="一組名稱" value="值" />
4.多選框:
<input type="select" name="一組名稱" value="值"/>
5.下拉菜單:
<select name=”名稱”> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> <option value=”值”>描述</option> </select>
6.按鈕:
提交按鈕:
<input type=”submit” value=”顯示到按鈕上的名稱”/>
圖片提交:
<input type=”imaget” src=”圖片地址” value=””/>
普通按鈕:沒有任何意義的按鈕,和js關聯使用
<input type=”button” name=”值” value=”值”>
重置按鈕:
<input type=”reset” name=”值” value=”名稱”/>
隱藏域:在瀏覽器中看不到的傳遞數據表單
<input type=”hidden” name=”值” value=”值” />
7.多行文本域:
<textarea rows=”行” cols=”列” value=”值” name=”值”></textarea>
Form 標記:是表單域的顯示,需要用form標記把表單內容括起來,這個時候才可以提交,原因是form屬性中有:提交方式 (get和post),提交地址(具體提交頁面),上傳文件的設置(如果不設置無法上傳)
提交地址 :action=”具體地址”
提交方式:get和post在網站中數據直接傳遞
要提交到頁面路徑和名稱?參數名稱=值&參數名稱=值&參數名稱=值
< a href=”d:/1016.php?>你好</a>
Get方式:數據以瀏覽器地址欄的方式提交到另一個頁面中。
Get方式傳遞數據有表單和超鏈接
表單是用戶自己填寫的數據。

超鏈接是管理員規定要傳遞的數據

Post方式:數據隱藏的方式傳遞,post只有表單傳遞
數據傳遞的信息方式:有文本,有圖片,視頻等。

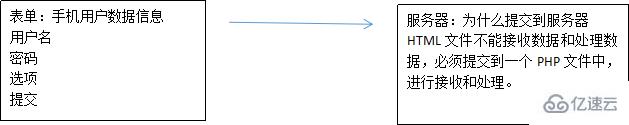
form內標簽的使用:

看完上述內容,你們對如何使用html中form表單的內標簽有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。