您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中substr()和substring()之間的區別有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
在JavaScript中,substr()和substring()函數都用于獲取字符串的指定部分,但它們之間存在細微差別。

str.substr()函數
str.substr()函數可以從給定字符串中返回指定索引的指定字符數。
基本語法:
str.substr(start, len)
參數:
● start:指定從哪個位置開始提取,該參數不可省略;第一個字符的索引為0。如果start參數為正且大于或等于str的長度,則此函數返回空字符串;如果start參數為負,則此函數將其用作字符串末尾的索引;如果start參數為負或大于string的長度,則start參數設置為0。
● len:指定要提取的字符數,可省略。如果沒有傳遞,那么它將提取整個字符串。
str.substring()函數
str.substring()函數從字符串中的兩個指定索引之間獲取字符,并返回新字符串。
基本語法:
str.substring(start, end)
參數:
● start:指定提取的開始位置,不可省略。第一個字符的索引是0。
● end:指定提取的結束位置(直到,但不包括該結束位置的字符),可省略。如果不使用,它將提取整個字符串。
substr()和substring()之間的區別
下面通過示例來看看substr()和substring()之間的區別
示例1:
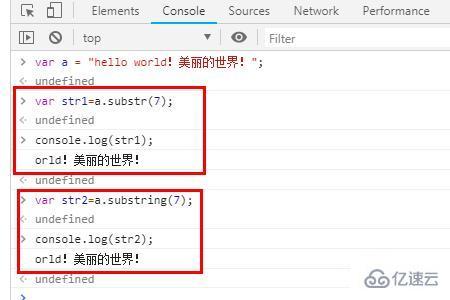
var a = "hello world!美麗的世界!"; //使用substr()函數 var str1=a.substr(7); console.log(str1); //使用substring()函數 var str2=a.substring(7); console.log(str2);
輸出:

示例2:
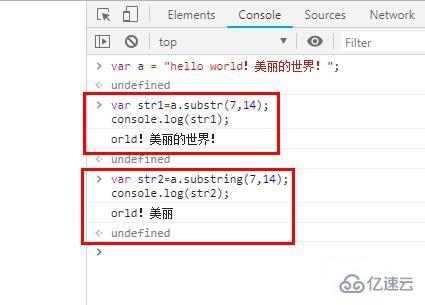
var a = "hello world!美麗的世界!"; //使用substr()函數 var str1=a.substr(7,14); console.log(str1); //使用substring()函數 var str2=a.substring(7,14); console.log(str2);
輸出:

感謝各位的閱讀!關于JavaScript中substr()和substring()之間的區別有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。