您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何通過POST從HTML表單發送數據格式,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
從POST表單發送數據時,它具有以下格式:(input字段的name)=(input字段的值)是用&連接的形式。空格和非ASCII字符(如中文)是URL編碼和發送的。

(input字段1的name)=(input字段1的值)&(input字段2的name)=(input字段2的值)&...
我們來看具體的代碼
PostForm.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">單選按鈕 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">單選按鈕 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">單選按鈕 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">檢查項目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</html>說明:
帶有HTML的form標簽的表單。通過設置method =“post”來POST表單數據。POST的目標URL由action =“PostDest.aspx”指定。如果未指定,將對同一URL執行POST。
服務器端
服務器端接收POSTed數據并將其顯示,下面使用ASP.NET來構建它。
PostDest.html
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
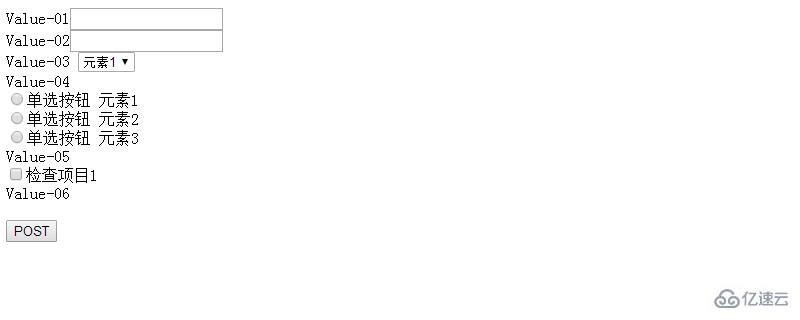
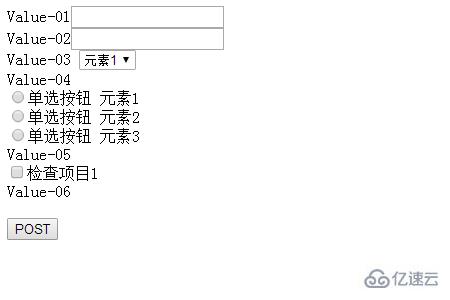
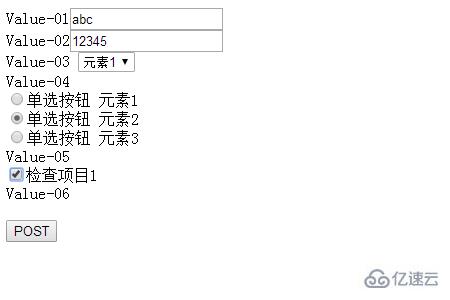
}運行結果:在瀏覽器上將顯示如下所示效果

在文本框或每個字段中輸入值。輸入后,單擊[POST]按鈕。

最后,發送到服務器的POST數據將顯示在瀏覽器頁面上。
看完了這篇文章,相信你對如何通過POST從HTML表單發送數據格式有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。