溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js的Dom有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
DOM 是 Document Object Model(文檔對象模型)的縮寫。
BOM 瀏覽器對象模型:

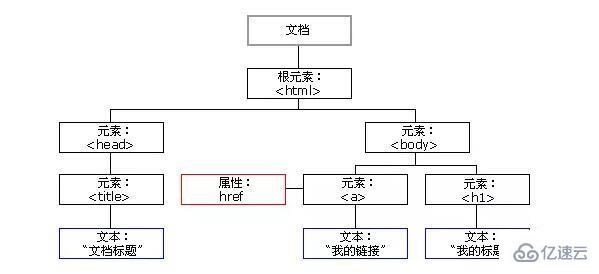
任意的文檔都可以繪制成樹狀結構,在DOM樹上,每個元素都可與看做一個對象,每個對象都叫做一個節點(node)。
docunment就是一個對象,這個對象指代的是這個文檔
文檔對象模型 (DOM) 是HTML和XML文檔的編程接口。它提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。
DOM 將文檔解析為一個由節點和對象(包含屬性和方法的對象)組成的結構集合。簡言之,它會將web頁面和腳本或程序語言連接起來。
DOM有什么用呢?
就是為了操作HTML中的元素,使得網頁被下載到瀏覽器后改變網頁內容成為可能。
感謝各位的閱讀!關于js的Dom有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。