您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML文件路徑的兩種類型分別是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
HTML文件路徑有兩種類型,分別為:絕對文件路徑和相對文件路徑。
HTML文件路徑是用于描述網站文件夾中文件的位置,它是在網頁上用于鏈接外部文件的,比如:其他HTML文件(網頁),圖片(使用<img>標簽或background屬性)、css樣式表(使用<link>標簽)、JavaScript文件(使用<script>標簽)等。
絕對文件路徑
絕對文件路徑是指目錄下的絕對位置,直接到達目標位置,是主頁上的文件或目錄在硬盤上真正的路徑,通常是從盤符;它可以指定完整的URL地址。
例:
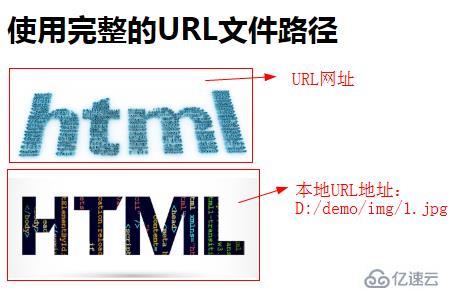
<h3>使用完整的URL文件路徑</ h3> <img src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c134.jpg" alt="image" style="width: 250px"> <img src ="D:/demo/img/1.jpg" alt="image" style="width: 250px">
效果圖:

相對文件路徑
相對文件路徑就是指由這個文件所在的路徑引起的跟其它文件(或文件夾)的路徑關系,它可以指定與當前頁面相關的文件;使用相對文件路徑可以帶來很多的便利。
下面我們就幾個相對文件路徑的例子:
例1:如何指向與HTML文件位于同一文件夾的1.jpg文件,如:

可以引用路徑
<img src ="1.jpg" alt="image" style="width: 250px">
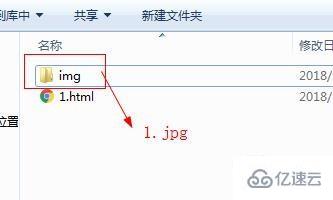
例2:如何指向位于當前目錄的img文件夾中的1.jpg文件,例:

可以這樣引用路徑:
<img src ="img/1.jpg" alt="image" style="width: 250px">
例3:當1.html文件和1.jpg文件在同一個目錄的兩個文件夾中,例:

可以這樣引用路徑:
<img src ="../img/1.jpg" alt="image" style="width: 250px">
這三個例子實現的效果是一樣的,效果圖如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享HTML文件路徑的兩種類型分別是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。