您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中DOM模型是什么?怎么用?可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
DOM能干什么
● JavaScript 能夠改變頁面中的所有 HTML 元素
● JavaScript 能夠改變頁面中的所有 HTML 屬性
● JavaScript 能夠改變頁面中的所有 CSS 樣式
● JavaScript 能夠對頁面中的所有事件做出反應
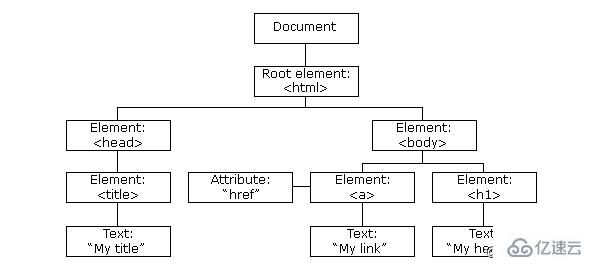
當網頁被加載時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。
HTML DOM 模型被構造為對象的樹:

查找元素方法:
1、直接查找:
● getElementByid(): 通過 id 找到 HTML 元素
● getElementsByTagName(): 通過標簽名找到 HTML 元素(列表)
● getElementsByClassName(): 通過類名找到 HTML 元素(列表)
● getelementsByName(): 通過name屬性找到HTML元素(列表)
2、間接查找:
parentNode 父節點
childNodes 所有子節點
firstChild 第一個子節點
lastChild 最后一個子節點
nextSibling 下一個兄弟節點
previousSibling 上一個兄弟節點
parentElement 父節點標簽元素
children 所有子標簽
firstElementChild 第一個子標簽元素
lastElementChild 最后一個子標簽元素
nextElementtSibling 下一個兄弟標簽元素
previousElementSibling 上一個兄弟標簽元素3、添加刪除節點和元素:
操作方法:
innerText 文本,指定ID下所有文本的拼接,去除間隔的HTML元素 outerText 寫模式下,替換所有子元素 innerHTML 會根據指定的值創建新的 DOM 樹,然后用這個 DOM 樹完全替換調用元素原先的所有子節點。 outerHTML 寫模式下,新的元素替換原有的 DOM 樹 value 屬性可設置或返回密碼域的默認值。獲取文本框的值。
Class屬性操作(CSS樣式表名):
className 獲取所有類名 classList.remove(cls) 刪除指定類 classList.add(cls) 添加類
checkbox屬性:
checkbox.checked:true選中,false不選
tag標簽操作:
1、createElement()創建標簽:
每個HTML標簽都有自己的屬性,屬性參照:https://www.w3school.com.cn/jsref/dom_obj_anchor.asp
function append_tag(){
var a = document.createElement('a')
var cur = document.getElementById('dd')
a.innerHTML='click me'
a.href='http://www.baidu.com'
a.className='a1'
cur.appendChild(a) //添加標簽}\\----------等同于
var a_tag="<a class='a1' href='>click me</a>"2、操作標簽:
insertAdjacentText('位置',obj) 在指定的地方插入文本內容,如果是HTML對象會以文本形式顯示出來
insertAdjacentHTML('位置',obj) 在指定的地方插入html內容
位置說明:
beforeBegin:標簽起始位置前(標簽前) afterBegin:標簽起始位置后(標簽內) beforeEnd:標簽結束位置前(標簽內) afterEnd: 標簽結束位置后(標簽外)
3、標簽樣式操作style:
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";4、位置操作
document.documentElement.offsetHeight 總文檔高度 document.documentElement.clientHeight 當前文檔占屏幕高度 tag.offsetHeight 自身高度 tag.offsetTop 距離上級定位高度 tag.offsetParent 父定位標簽 tag.scrollTop 滾動高度
/*
clientHeight -> 可見區域:height + padding
clientTop -> border高度
offsetHeight -> 可見區域:height + padding + border
offsetTop -> 上級定位標簽的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滾動高度
特別的:
document.documentElement代指文檔根節點
*/事件:
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不會覆蓋已存在的事件句柄。
你可以向一個元素添加多個事件句柄。
你可以向同個元素添加多個同類型的事件句柄,如:兩個 "click" 事件。
你可以向任何 DOM 對象添加事件監聽,不僅僅是 HTML 元素。如: window 對象。
addEventListener() 方法可以更簡單的控制事件(冒泡與捕獲)。
當你使用 addEventListener() 方法時, JavaScript 從 HTML 標記中分離開來,可讀性更強, 在沒有控制HTML標記時也可以添加事件監聽。
你可以使用 removeEventListener() 方法來移除事件的監聽。
語法:
element.addEventListener(event, function, useCapture);
事件類型:
| 屬性 | 此事件發生在何時... | 屬性 | 此事件發生在何時... |
|---|---|---|---|
| onabort | 圖像的加載被中斷。 | onload | 一張頁面或一幅圖像完成加載。 |
| onblur | 元素失去焦點。 | onmousedown | 鼠標按鈕被按下。 |
| onchange | 域的內容被改變。 | onmousemove | 鼠標被移動。 |
| onclick | 當用戶點擊某個對象時調用的事件句柄。 | onmouseout | 鼠標從某元素移開。 |
| ondblclick | 當用戶雙擊某個對象時調用的事件句柄。 | onmouseover | 鼠標移到某元素之上。 |
| onerror | 在加載文檔或圖像時發生錯誤。 | onmouseup | 鼠標按鍵被松開。 |
| onfocus | 元素獲得焦點。 | onreset | 重置按鈕被點擊。 |
| onkeydown | 某個鍵盤按鍵被按下。 | onresize | 窗口或框架被重新調整大小。 |
| onkeypress | 某個鍵盤按鍵被按下并松開。 | onselect | 文本被選中。 |
| onkeyup | 某個鍵盤按鍵被松開。 | onsubmit | 確認按鈕被點擊。 |
| onunload | 用戶退出頁面。 |
鍵盤鼠標事件:
| 屬性 | 描述 |
|---|---|
| altKey | 返回當事件被觸發時,"ALT" 是否被按下。 |
| button | 返回當事件被觸發時,哪個鼠標按鈕被點擊。 |
| clientX | 返回當事件被觸發時,鼠標指針的水平坐標。 |
| clientY | 返回當事件被觸發時,鼠標指針的垂直坐標。 |
| ctrlKey | 返回當事件被觸發時,"CTRL" 鍵是否被按下。 |
| metaKey | 返回當事件被觸發時,"meta" 鍵是否被按下。 |
| relatedTarget | 返回與事件的目標節點相關的節點。 |
| screenX | 返回當某個事件被觸發時,鼠標指針的水平坐標。 |
| screenY | 返回當某個事件被觸發時,鼠標指針的垂直坐標。 |
| shiftKey | 返回當事件被觸發時,"SHIFT" 鍵是否被按下。 |
小例子:
1、文本框默認文字
<input id="i1" type="text" onfocus="foucs(this)" onblur="blurs(this)" value="請輸入關鍵字"/>
<script>
function foucs(th){
var v=th.value;
if (v=='請輸入關鍵字'){
th.value='';
}
}
function blurs(th){
var v=th.value;
if (v.length==0){
th.value='請輸入關鍵字';
th.style.color="gray";
th.style.border="1px solid red";
}
}</script>2、添加標簽
<div style="border: 1px solid red;" id="std"></div>
function b_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeBegin,在DIV前' />";
std.insertAdjacentHTML('beforeBegin',new_b);}
function a_b(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterBegin,在DIV內前' />";
std.insertAdjacentHTML('afterBegin',new_b);}
function b_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是beforeEnd,在DIV后' />";
std.insertAdjacentHTML('beforeEnd',new_b);}
function a_e(){
var std=document.getElementById('std');
var new_b="<input type='button' value='我是afterEnd,在DIV內后'/>";
std.insertAdjacentHTML('afterEnd',new_b);}3、展開同時隱藏其它子菜單:
HTML:
<div id="left_menu" class="left_menu">
<div id='m1' class="main_menu" onclick="show_sub_menu(this)"><span>人員管理</span></div>
<div id='sm1' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
<div id='m2' class="main_menu" onclick="show_sub_menu(this)"><span>組別管理</span></div>
<div id='sm2' class="sub_menu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div></div>js:
function show_sub_menu(th){
var parentId = th.id;
var childId='s'+parentId;
var childE=document.getElementById('left_menu').children;
for (var s in childE){
var e=childE[s].classList;
console.log(e);
if (e){
if (childE[s].id==childId){
childE[s].classList.add('show');
}else{
childE[s].classList.remove('show');
}
}
}}4、標簽提交:
<!-- DOM提交標單!--><form id="f1" action="search.html">
<input id="input1" type="text"/>
<a onclick="a_submit()">提交吧</a></form><script>
function a_submit(){
document.getElementById('f1').submit();
}</script>5、html、css、js頁面分離:生產環境的寫法。
每類存儲為單獨的文件,其中js使用dom添加事件方法,可以html更簡潔。
例子:鼠標移動表格行變色
HTML:
<table id='tb'>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr>
<tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></table>JS:給table添加屬性和class
var t=document.getElementById('tb').classList;
t.add('tb_style');
var mytrs=document.getElementsByTagName('tr');
var td_numbers=mytrs.length;
for (var td=0;td<td_numbers;td++){
mytrs[td].onmouseover=function(){this.style.backgroundColor='red';};
mytrs[td].onmouseout=function(){this.style.backgroundColor='';};
}css
.tb_style{
bacground-color:pink;}6、詞法分析:形參--》函數體內函數,編譯時函數體內的函數會分配 內存地址,覆蓋形參。
function cifa(age){
console.log(age); \\function age
age=22;
console.log(age); \\22
function age(){};
console.log(age); \\22}age(3)看完上述內容,你們對JavaScript中的DOM模型有進一步的了解嗎?如果還想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。