您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js是單線程的,為什么可以執行異步操作呢?
這歸結與瀏覽器(js的宿主環境)通過某種方式使得js具備了異步的屬性。
區分進程和線程:
進程:正在運行中的應用程序。每個進程都自己獨立的內存空間。例如:打開的瀏覽器就是一個進程。
線程:進程的子集,是獨立的。線程在共享的內存空間中運行。
瀏覽器是多進程的。如下圖:

并且每打開一個頁面就創建了一個獨立的進程。進程內有自己的多線程。如果瀏覽器是單進程的,那么某個頁面崩了,就會影響整個瀏覽器。
瀏覽器有哪些進程:
1、Browser(瀏覽器):瀏覽器的主進程(負責協調,主控)只有一個,作用有:
? 負責瀏覽器界面顯示,與用戶交互。如前進,后退等
? 負責各個頁面的管理,創建和銷毀其他進程
? 將Renderer(渲染器)進程得到的內存中的Bitmap,繪制到用戶界面上
? 網絡資源的管理,下載等
2、第三方插件進程:每種類型的插件對應一個進程,僅當使用該插件時才創建
3、GPU進程:最多一個,用于3D繪制等
4、瀏覽器渲染進程(瀏覽器內核)(Renderer(渲染器),內部是多線程的)默認每個Tab頁面一個進程,互不影響。主要作用 :頁面渲染,腳本執行,事件處理等
瀏覽器渲染進程(瀏覽器內核)包含的線程:
1、GUI渲染線程
? 負責渲染瀏覽器界面,解析HTML,CSS,構建DOM樹和RenderObject樹,布局和繪制等。
? 當界面需要重繪(Repaint)或由于某種操作引發回流(reflow)時,該線程就會執行
? 注意,GUI渲染線程與JS引擎線程是互斥的,當JS引擎執行時GUI線程會被掛起(相當于被凍結了),GUI更新會被保存在一個隊列中等到JS引擎空閑時立即被執行。
2、JS引擎線程(
“JavaScript 引擎”通常被稱作一種 虛擬機。也稱為JS內核,負責處理Javascript腳本程序。(例如V8引擎)
? JS引擎線程負責解析Javascript腳本,運行代碼。
? JS引擎一直等待著任務隊列中任務的到來,然后加以處理,一個Tab頁(renderer進程)中無論什么時候都只有一個JS線程在運行JS程序
? 同樣注意,GUI渲染線程與JS引擎線程是互斥的,所以如果JS執行的時間過長,這樣就會造成頁面的渲染不連貫,導致頁面渲染加載阻塞。
3、事件觸發線程
? 歸屬于瀏覽器而不是JS引擎,用來控制事件循環(可以理解,JS引擎自己都忙不過來,需要瀏覽器另開線程協助)
? 當JS引擎執行代碼塊如setTimeOut時(也可來自瀏覽器內核的其他線程,如鼠標點擊、AJAX異步請求等),會將對應任務添加到事件線程中
? 當對應的事件符合觸發條件被觸發時,該線程會把事件添加到待處理隊列的隊尾,等待JS引擎的處理
? 注意,由于JS的單線程關系,所以這些待處理隊列中的事件都得排隊等待JS引擎處理(當JS引擎空閑時才會去執行)
4. 定時觸發器線程
? 傳說中的setInterval與setTimeout所在線程
? 瀏覽器定時計數器并不是由JavaScript引擎計數的,(因為JavaScript引擎是單線程的, 如果處于阻塞線程狀態就會影響記計時的準確)
? 因此通過單獨線程來計時并觸發定時(計時完畢后,添加到事件隊列中,等待JS引擎空閑后執行)
? 注意,W3C在HTML標準中規定,規定要求setTimeout中低于4ms的時間間隔算為4ms。
5、異步http請求線程
? 在XMLHttpRequest在連接后是通過瀏覽器新開一個線程請求
? 將檢測到狀態變更時,如果設置有回調函數,異步線程就產生狀態變更事件,將這個回調再放入事件隊列中。再由JavaScript引擎執行。
GUI渲染線程與JS引擎線程互斥:
由于JavaScript是可操縱DOM的,如果在修改這些元素屬性同時渲染界面(即JS線程和UI線程同時運行),那么渲染線程前后獲得的元素數據就可能不一致了。因此為了防止渲染出現不可預期的結果,瀏覽器設置GUI渲染線程與JS引擎為互斥的關系,當JS引擎執行時GUI線程會被掛起,GUI更新則會被保存在一個隊列中等到JS引擎線程空閑時立即被執行。
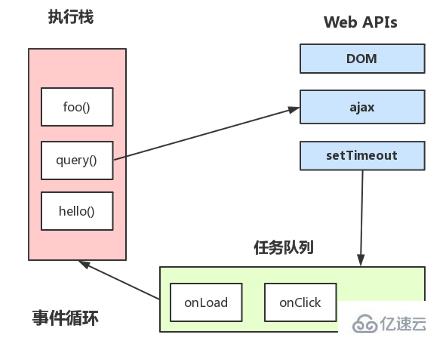
js執行機制:js是單線程的,每當執行函數就把函數推入棧中,但有異步的操作就讓瀏覽器的線程(webAPI)去處理,處理完放到任務隊列里,當主線程(執行棧)執行完畢時,如果任務隊列里有任務,就執行。

這也就是為什么下面代碼會先輸出b,然后是a的原因。settimeout的函數會放到任務隊列中,而console.log('b')是主線程。
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');以上就是淺談javascript執行機制的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。