您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
不論你是javascript新手還是老鳥,不論是面試求職,還是日常開發工作,我們經常會遇到這樣的情況:給定的幾行代碼,我們需要知道其輸出內容和順序。因為javascript是一門單線程語言,所以我們可以得出結論:
看到這里讀者要打人了:我難道不知道js是一行一行執行的?還用你說?稍安勿躁,正因為js是一行一行執行的,所以我們以為js都是這樣的:
let a = '1'; console.log(a); let b = '2'; console.log(b);
然而實際上js是這樣的:
setTimeout(function(){
console.log('定時器開始啦')
});
new Promise(function(resolve){
console.log('馬上執行for循環啦');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('執行then函數啦')
});
console.log('代碼執行結束');
依照js是按照語句出現的順序執行這個理念,我自信的寫下輸出結果:
//"定時器開始啦"
//"馬上執行for循環啦"
//"執行then函數啦"
//"代碼執行結束"去chrome上驗證下,結果完全不對,瞬間懵了,說好的一行一行執行的呢?
我們真的要徹底弄明白javascript的執行機制了。
1.關于javascriptjavascript是一門單線程語言,在最新的HTML5中提出了Web-Worker,但javascript是單線程這一核心仍未改變。所以一切javascript版的"多線程"都是用單線程模擬出來的,一切javascript多線程都是紙老虎!
2.javascript事件循環既然js是單線程,那就像只有一個窗口的銀行,客戶需要排隊一個一個辦理業務,同理js任務也要一個一個順序執行。如果一個任務耗時過長,那么后一個任務也必須等著。那么問題來了,假如我們想瀏覽新聞,但是新聞包含的超清圖片加載很慢,難道我們的網頁要一直卡著直到圖片完全顯示出來?因此聰明的程序員將任務分為兩類:
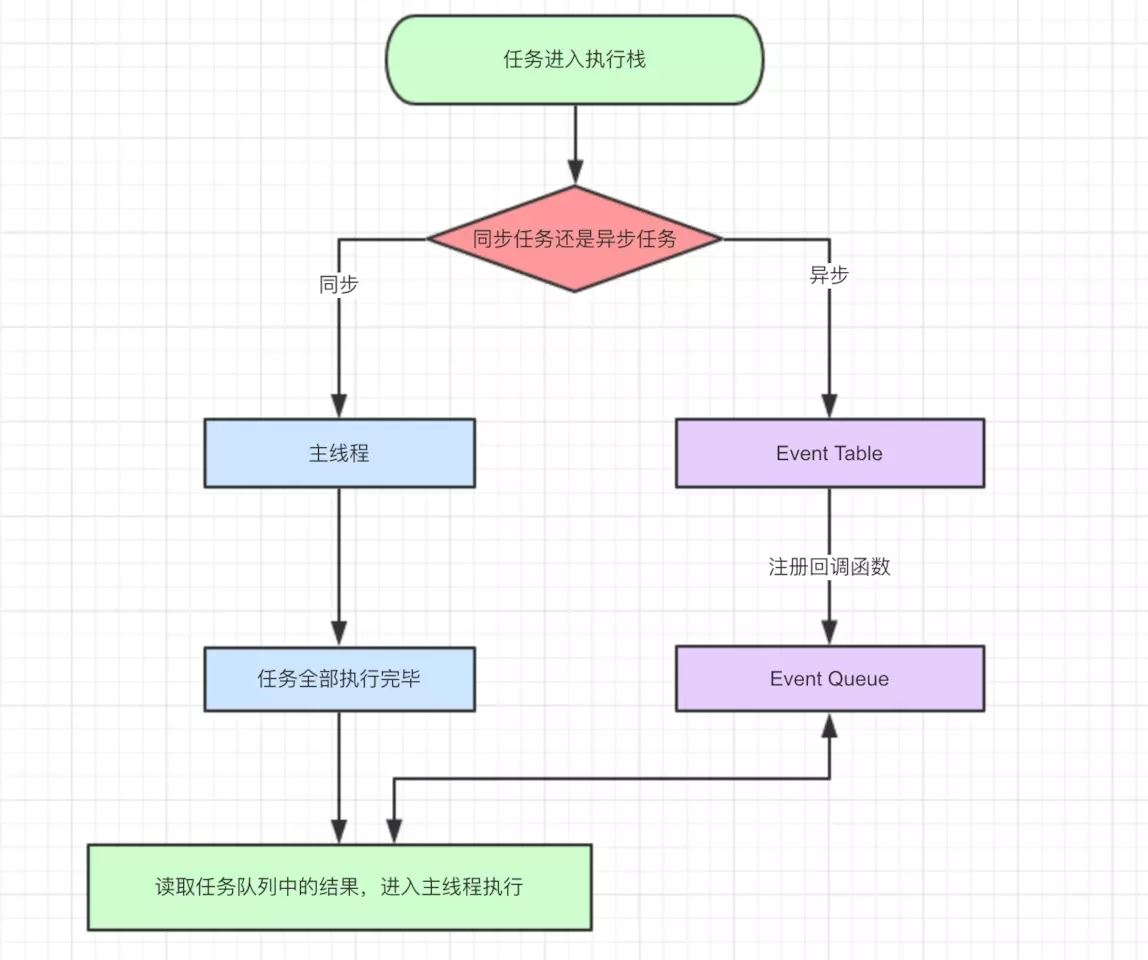
當我們打開網站時,網頁的渲染過程就是一大堆同步任務,比如頁面骨架和頁面元素的渲染。而像加載圖片音樂之類占用資源大耗時久的任務,就是異步任務。關于這部分有嚴格的文字定義,但本文的目的是用最小的學習成本徹底弄懂執行機制,所以我們用導圖來說明:
 |
導圖要表達的內容用文字來表述的話:
我們不禁要問了,那怎么知道主線程執行棧為空啊?js引擎存在monitoring process進程,會持續不斷的檢查主線程執行棧是否為空,一旦為空,就會去Event Queue那里檢查是否有等待被調用的函數。
說了這么多文字,不如直接一段代碼更直白:
let data = [];
$.ajax({
url:www.javascript.com,
data:data,
success:() => {
console.log('發送成功!');
}
})
console.log('代碼執行結束');上面是一段簡易的ajax請求代碼:
相信通過上面的文字和代碼,你已經對js的執行順序有了初步了解。接下來我們來研究進階話題:setTimeout。
3.又愛又恨的setTimeout
大名鼎鼎的setTimeout無需再多言,大家對他的第一印象就是異步可以延時執行,我們經常這么實現延時3秒執行:
setTimeout(() => {
console.log('延時3秒');
},
3000)漸漸的setTimeout用的地方多了,問題也出現了,有時候明明寫的延時3秒,實際卻5,6秒才執行函數,這又咋回事啊?
先看一個例子:
setTimeout(() => {
task();
},3000)
console.log('執行console');根據前面我們的結論,setTimeout是異步的,應該先執行console.log這個同步任務,所以我們的結論是:
//執行console
//task()去驗證一下,結果正確!然后我們修改一下前面的代碼:
setTimeout(() => {
task()
},3000)
sleep(10000000)乍一看其實差不多嘛,但我們把這段代碼在chrome執行一下,卻發現控制臺執行task()需要的時間遠遠超過3秒,說好的延時三秒,為啥現在需要這么長時間啊?
這時候我們需要重新理解setTimeout的定義。我們先說上述代碼是怎么執行的:
上述的流程走完,我們知道setTimeout這個函數,是經過指定時間后,把要執行的任務(本例中為task())加入到Event Queue中,又因為是單線程任務要一個一個執行,如果前面的任務需要的時間太久,那么只能等著,導致真正的延遲時間遠遠大于3秒。
我們還經常遇到setTimeout(fn,0)這樣的代碼,0秒后執行又是什么意思呢?是不是可以立即執行呢?
答案是不會的,setTimeout(fn,0)的含義是,指定某個任務在主線程最早可得的空閑時間執行,意思就是不用再等多少秒了,只要主線程執行棧內的同步任務全部執行完成,棧為空就馬上執行。舉例說明:
//代碼1
console.log('先執行這里');
setTimeout(() => {
console.log('執行啦')
},0);//代碼2
console.log('先執行這里');
setTimeout(() => {
console.log('執行啦')
},3000);代碼1的輸出結果是:
//先執行這里
//執行啦代碼2的輸出結果是:
//先執行這里
// ... 3s later
// 執行啦關于setTimeout要補充的是,即便主線程為空,0毫秒實際上也是達不到的。根據HTML的標準,最低是4毫秒。有興趣的同學可以自行了解。
4.又恨又愛的setInterval
上面說完了setTimeout,當然不能錯過它的孿生兄弟setInterval。他倆差不多,只不過后者是循環的執行。對于執行順序來說,setInterval會每隔指定的時間將注冊的函數置入Event Queue,如果前面的任務耗時太久,那么同樣需要等待。
唯一需要注意的一點是,對于setInterval(fn,ms)來說,我們已經知道不是每過ms秒會執行一次fn,而是每過ms秒,會有fn進入Event Queue。一旦setInterval的回調函數fn執行時間超過了延遲時間ms,那么就完全看不出來有時間間隔了。這句話請讀者仔細品味。
5.Promise與process.nextTick(callback)
傳統的定時器我們已經研究過了,接著我們探究Promise與process.nextTick(callback)的表現。
Promise的定義和功能本文不再贅述,不了解的讀者可以學習一下阮一峰老師的Promise。而process.nextTick(callback)類似node.js版的"setTimeout",在事件循環的下一次循環中調用 callback 回調函數。
我們進入正題,除了廣義的同步任務和異步任務,我們對任務有更精細的定義:
不同類型的任務會進入對應的Event Queue,比如setTimeout和setInterval會進入相同的Event Queue。
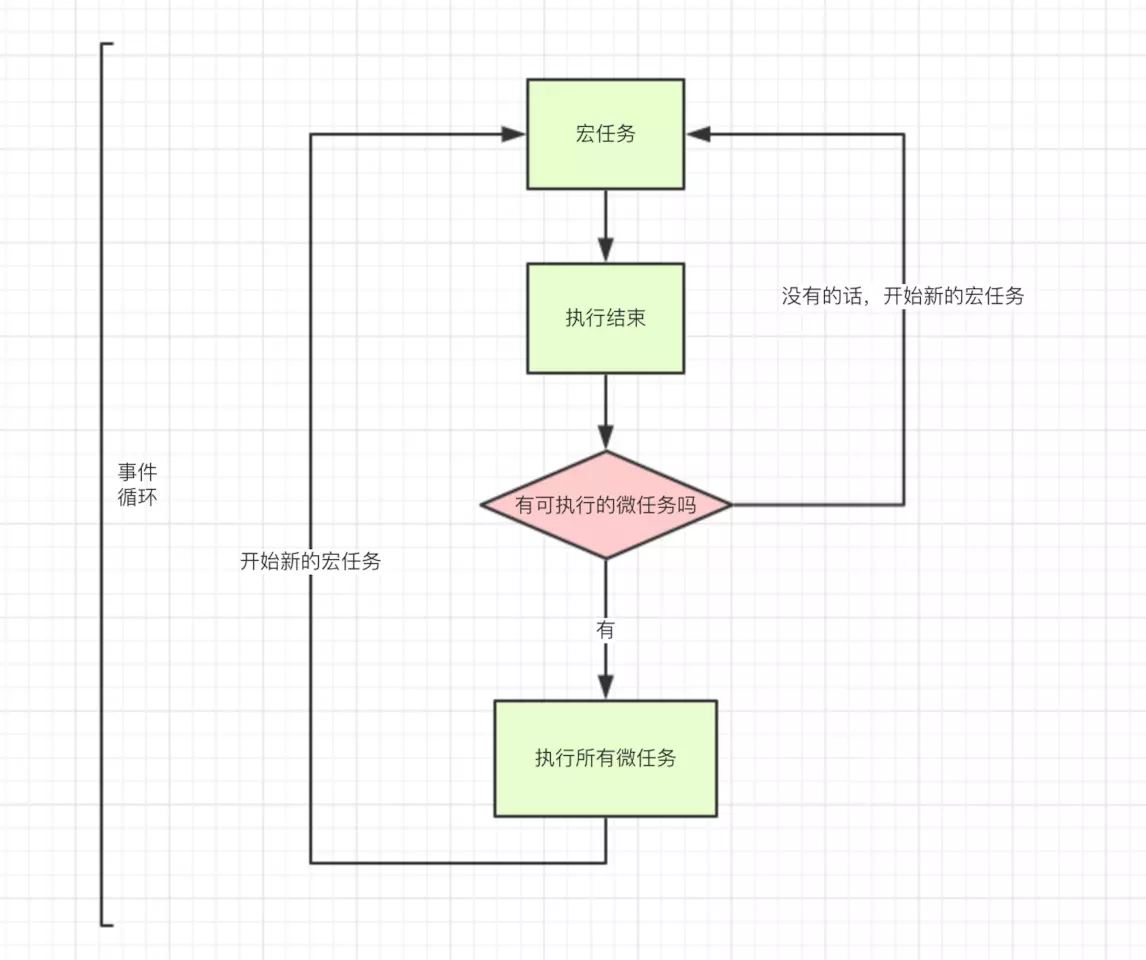
事件循環的順序,決定js代碼的執行順序。進入整體代碼(宏任務)后,開始第一次循環。接著執行所有的微任務。然后再次從宏任務開始,找到其中一個任務隊列執行完畢,再執行所有的微任務。聽起來有點繞,我們用文章最開始的一段代碼說明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');
事件循環,宏任務,微任務的關系如圖所示:
 |
我們來分析一段較復雜的代碼,看看你是否真的掌握了js的執行機制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
第一輪事件循環流程分析如下:

好了,第一輪事件循環正式結束,這一輪的結果是輸出1,7,6,8。那么第二輪時間循環從setTimeout1宏任務開始:
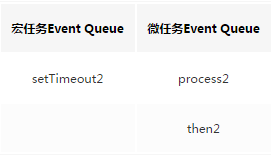
首先輸出2。接下來遇到了process.nextTick(),同樣將其分發到微任務Event Queue中,記為process2。new Promise立即執行輸出4,then也分發到微任務Event Queue中,記為then2。

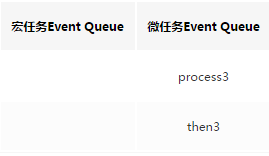
宏任務Event Queue
微任務Event Queue
process3
then3
第三輪事件循環宏任務執行結束,執行兩個微任務process3和then3。
輸出10。
輸出12。
第三輪事件循環結束,第三輪輸出9,11,10,12。
整段代碼,共進行了三次事件循環,完整的輸出為1,7,6,8,2,4,3,5,9,11,10,12。(請注意,node環境下的事件監聽依賴libuv與前端環境不完全相同,輸出順序可能會有誤差)
6.寫在最后
(1)js的異步我們從最開頭就說javascript是一門單線程語言,不管是什么新框架新語法糖實現的所謂異步,其實都是用同步的方法去模擬的,牢牢把握住單線程這點非常重要。
(2)事件循環Event Loop事件循環是js實現異步的一種方法,也是js的執行機制。
(3)javascript的執行和運行執行和運行有很大的區別,javascript在不同的環境下,比如node,瀏覽器,Ringo等等,執行方式是不同的。而運行大多指javascript解析引擎,是統一的。
(4)setImmediate微任務和宏任務還有很多種類,比如setImmediate等等,執行都是有共同點的,有興趣的同學可以自行了解。
(5)最后的最后
總結
以上所述是小編給大家介紹的 JavaScript 執行機制 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。