溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么用html optgroup標簽?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
HTML <optgroup> 標簽定義及使用說明
<optgroup> 標簽經常用于把相關的選項組合在一起。
如果有很多的選項組合, 可以使用<optgroup> 標簽能夠很簡單的將相關選項組合在一起。
<optgroup> 標簽用于對 <select> 元素所提供的選項進行分組。當使用一個較長的選項列表時,對相關的選項進行組合會使處理更加容易。
示例,<optgroup>通過把先關的選項組合在一起
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 與 HTML5中的差異
無。
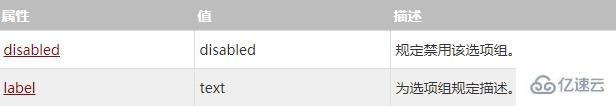
屬性

全局屬性
<optgroup> 標簽支持全局屬性,查看完整屬性表 HTML全局屬性。
事件屬性
<optgroup> 標簽支持所有 HTML事件屬性。
看完上述內容,你們掌握怎么用html optgroup標簽的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。