您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML基礎文檔與網站架構的示例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
HTML的主要工作是編輯文本結構和文本內容(也稱為語義semantics),以便瀏覽器能正確的顯示。
本文介紹了 HTML的使用方法:在一段文本中添加標題和段落,強調語句,創建列表等等。
基礎: 標題和段落節
大部分的文本結構由標題和段落組成。 不管是小說、報刊、教科書還是雜志等。

內容結構化會使讀者的閱讀體驗更輕松,更愉快。
在HTML中,每個段落是通過 <p> 元素標簽進行定義的, 比如下面這樣:
<p>我是一個段落,千真萬確。</p>
每個標題(Heading)是通過“標題標簽”進行定義的,這里有六個標題元素標簽 —— <h2>、<h3>、<h4>、<h5>、<h6>、<h7>。每個元素代表文檔中不同級別的內容; <h2> 表示主標題(the main heading),<h3> 表示二級子標題(subheadings),<h4> 表示三級子標題(sub-subheadings),等等。
優選地,您應該只對每個頁面使用一次<h2> — 這是頂級標題,所有其他標題位于層次結構中的下方。
請確保在層次結構中以正確的順序使用標題。不要使用<h4>來表示副標題,后面跟<h3>來表示副副標題 - 這是沒有意義的,會導致奇怪的結果。
在可用的六個標題級別中,您應該旨在每頁使用不超過三個,除非您認為有必要使用更多。具有許多級別的文檔(即,較深的標題層次結構)變得難以操作并且難以導航。在這種情況下,如果可能,建議將內容分散在多個頁面上。
列表 Lists
現在,讓我們注意一下列表。列表在生活中隨處可見——從你的購物清單到你的回家路線方案列表,再到你遵從的教程說明列表。
無序的列表被用來標記每個項目。在這里,項目的順序并不重要 — 讓我們看下面的早點清單的:
<ul> <li>豆漿</li> <li>油條</li> <li>豆汁</li> <li>焦圈</li> </ul>
重點強調
在人類語言中,為了突出一句話的意思,我們通常強調某些詞,并且我們通常想要標記某些詞作為重點或者在某種程度上的不同。 HTML 提供了許多語義化的元素,并且允許我們通過這些元素的意義標記正文內容,在這個章節中,我們將看到最常見的一小部分元素。
在HTML中我們用<em>(emphasis)元素來標記這樣的情況。這樣做既可以讓文檔讀起來更有趣,也可以被屏幕閱讀器識別出來,并以不同的語調發出。瀏覽器默認風格為斜體,但你不應該純粹使用這個標簽來獲得斜體風格,為了獲得斜體風格,你應該使用<span>元素和一些CSS,或者是<i>元素(見下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
為什么我們需要結構化?
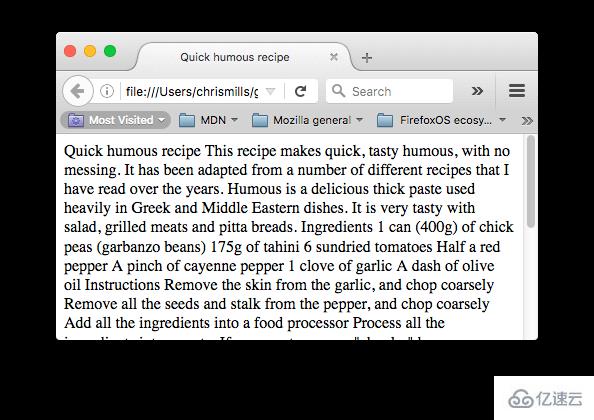
在這個文檔的主體 (body)中包含了多個內容 — 這些內容沒有做任何標記,但是編輯時使用了換行 (輸入回車/換行跳轉到下一行)處理。
然而,當您在瀏覽器中打開文檔時,您會看到文本顯示為一整塊!

這是因為沒有元素給內容結構,所以瀏覽器不知道什么是標題,什么是段落。此外:
用戶在閱讀網頁時,往往會快速瀏覽以查找相關內容,經常只是閱讀開頭的標題(我們通常在一個網頁上會花費很少的時間 )。如果用戶不能在幾秒內看到一些有用的內容,他們很可能會感到沮喪并離開。
對您的網頁建立索引的搜索引擎將標題的內容視為影響網頁搜索排名的重要關鍵字。沒有標題,您的網頁在SEO(搜索引擎優化)方面效果不佳。
嚴重視力障礙者通常不會閱讀網頁;他們用聽力來代替。完成這項工作的軟件叫做屏幕閱讀器(screen reader)。該軟件提供了快速訪問給定文本內容的方法。在使用的各種技術中,它們通過朗讀標題來提供文檔的概述,讓用戶能快速找到他們需要的信息。如果標題不可用,用戶將被迫聽到整個文檔的大聲朗讀。
使用CSS樣式化內容,或者使用JavaScript做一些有趣的事情,你需要包含相關內容的元素,所以CSS / JavaScript可以有效地定位它。
感謝你能夠認真閱讀完這篇文章,希望小編分享HTML基礎文檔與網站架構的示例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。