您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是html超鏈接去掉下劃線的方法,很多人都不太了解,今天小編為了讓大家更加了解html超鏈接去掉下劃線的方法,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。

html超鏈接去掉下劃線的方法
可以用css的text-decoration:none來取消連接的下劃線
<html>
<head>
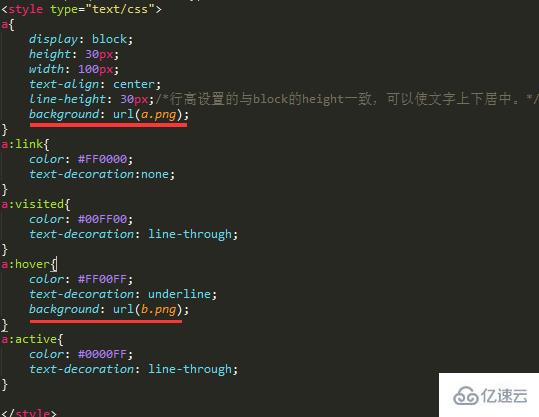
<style type="text/css">a {text-decoration: none}</style>
</head>
<body><p><a href="具體連接地址">這是一個鏈接</a></p></body> </html>
擴展資料:
超級文本標記語言是標準通用標記語言下的一個應用,也是一種規范,一種標準,它通過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文本文件,通過在文本文件中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。
瀏覽器按順序閱讀網頁文件,然后根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編制者只能通過顯示效果來分析出錯原因和出錯部位。但需要注意的是,對于不同的瀏覽器,對同一標記符可能會有不完全相同的解釋,因而可能會有不同的顯示效果。
以上就是html超鏈接去掉下劃線的方法的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。