您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
筆記內容:小程序環境搭建與開發工具的簡單介紹
筆記日期:2018-1-03
和其他產品的開發一樣,開發小程序也需要搭建相應的環境,小程序的開發環境很簡單,下載個開發工具就可以了。微信官方提供了一個小程序的開發者工具,可以在官網下載到。
官網下載地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
下載對應的版本即可,我這里下載的是最新版的。
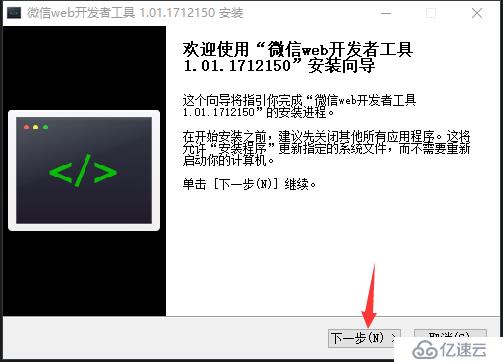
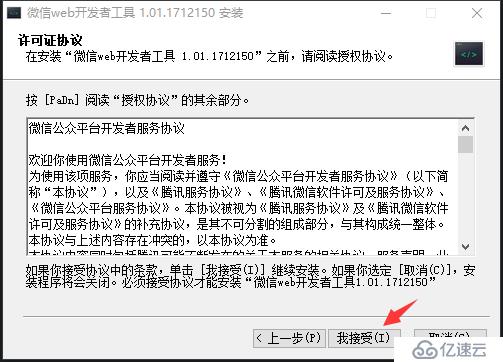
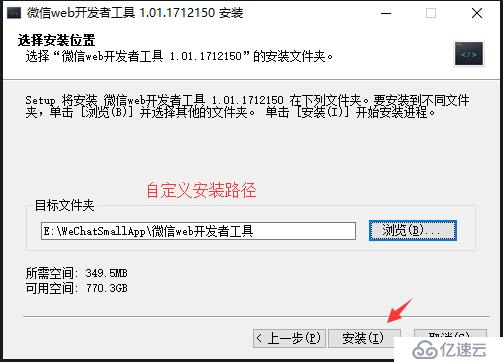
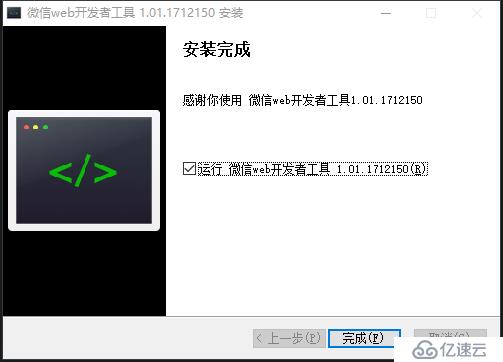
下載完成之后安裝,因為安裝都是圖形化而且是中文的,就不過多說明了:




建議處于學習階段的話,在模擬器上運行會比較好一些,真機運行需要綁定一些相關的信息,過程比較麻煩,不利于初學者。
安裝好開發工具,運行之后會彈出一個對話框,讓你使用微信掃碼登錄:
登錄之后點擊小程序項目:
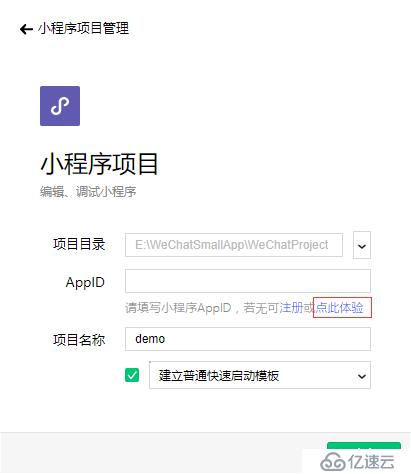
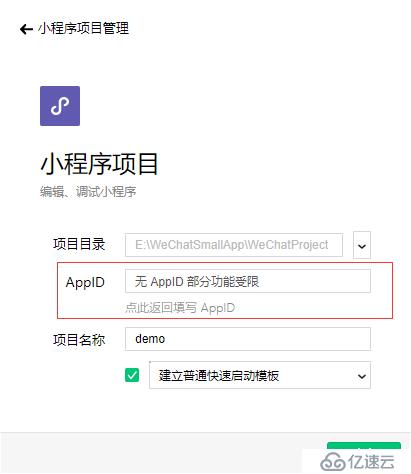
創建相應的工程,沒有AppID的話可以點擊 “點此體檢” 即可,當然你也可以去注冊一個AppID,我這里選擇的是不使用AppID:

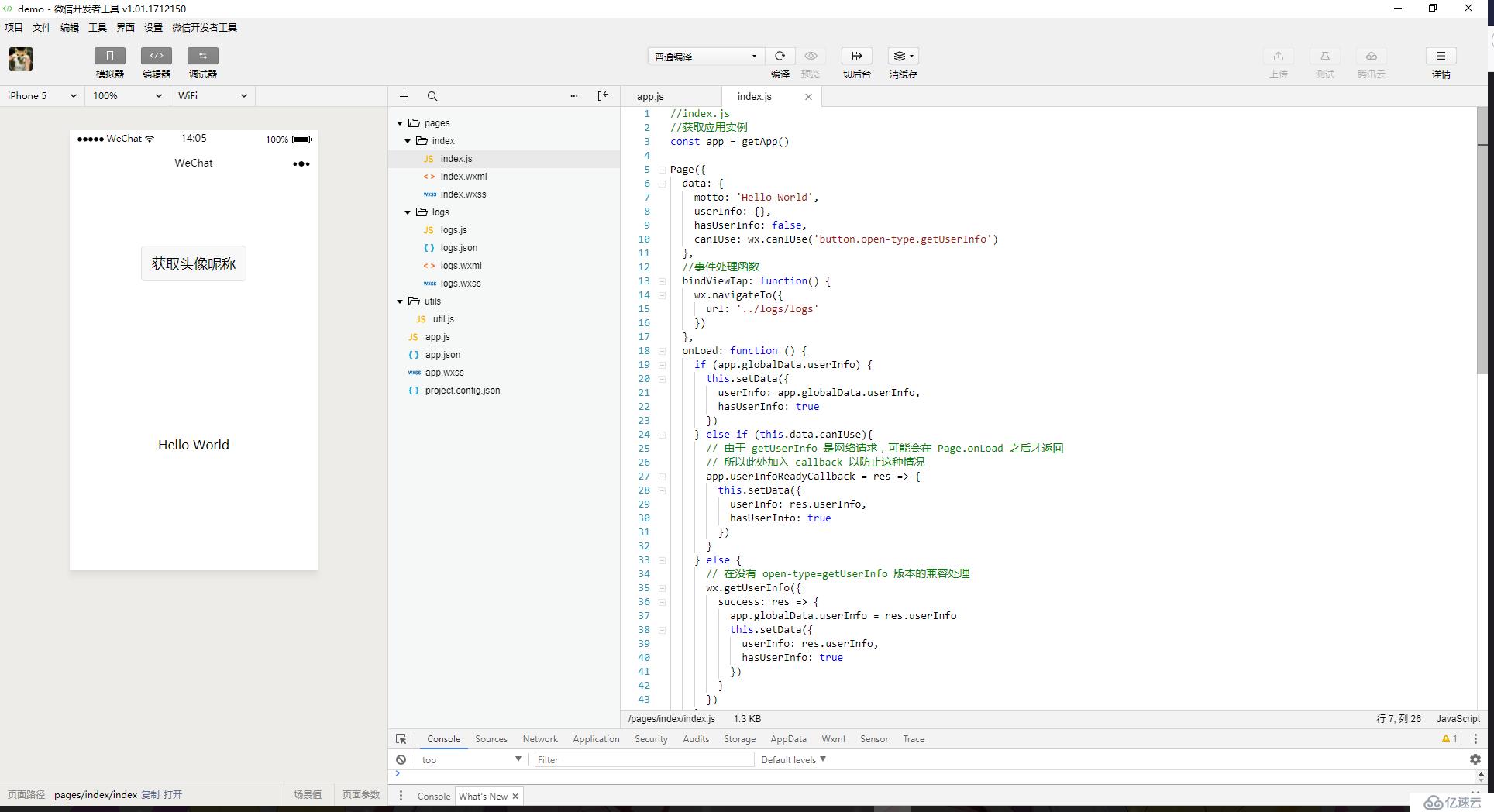
創建完成:
左邊是效果的顯示區域,右邊是代碼的編寫區域。當代碼修改后保存按Ctrl+s保存時就會自動編譯,然后左邊就會顯示出修改后的效果。這個開發工具還是比較簡單的,沒有什么復雜的功能。
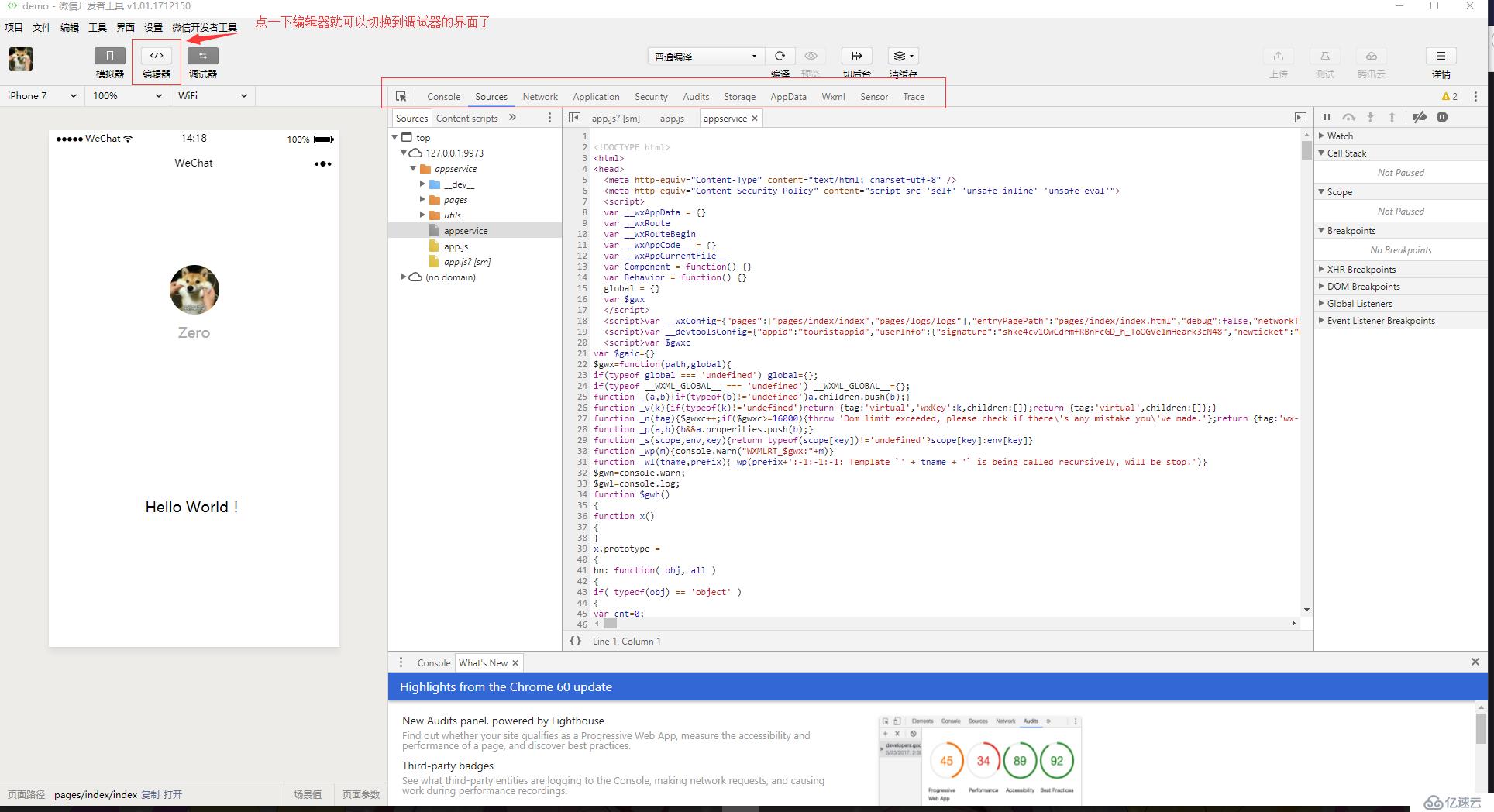
打開調試器:
這個調試器感覺和谷歌瀏覽器的開發者工具一毛一樣。
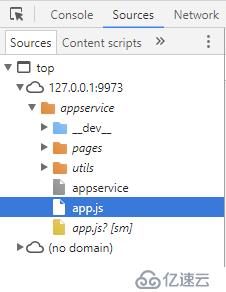
文件樹:app.js是編譯過的文件,帶 ?[sm] 后綴的則是沒有編譯過的文件:
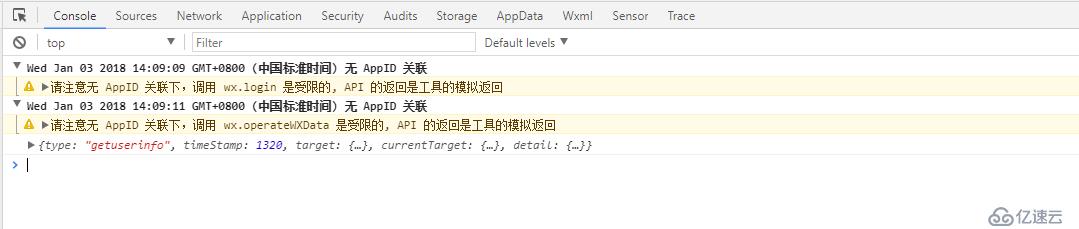
Console控制臺界面會顯示錯誤信息或者輸出信息:
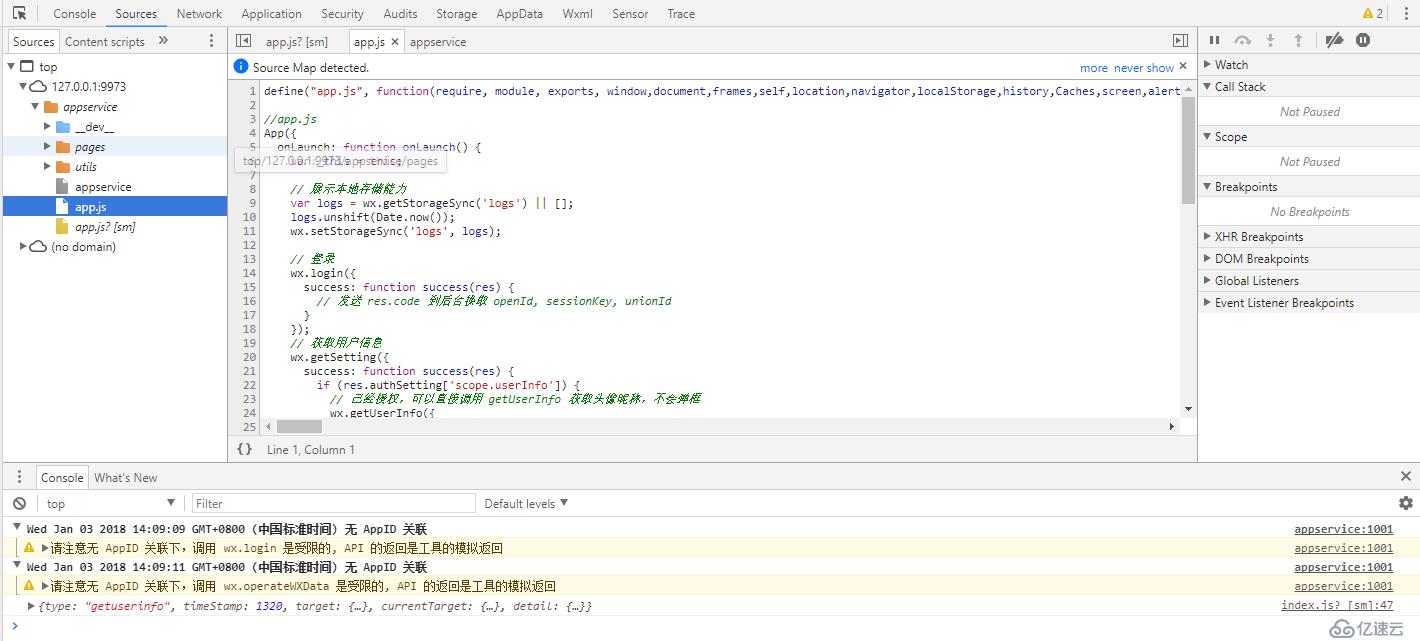
在Source界面可以按Esc鍵讓控制臺位于下方顯示:
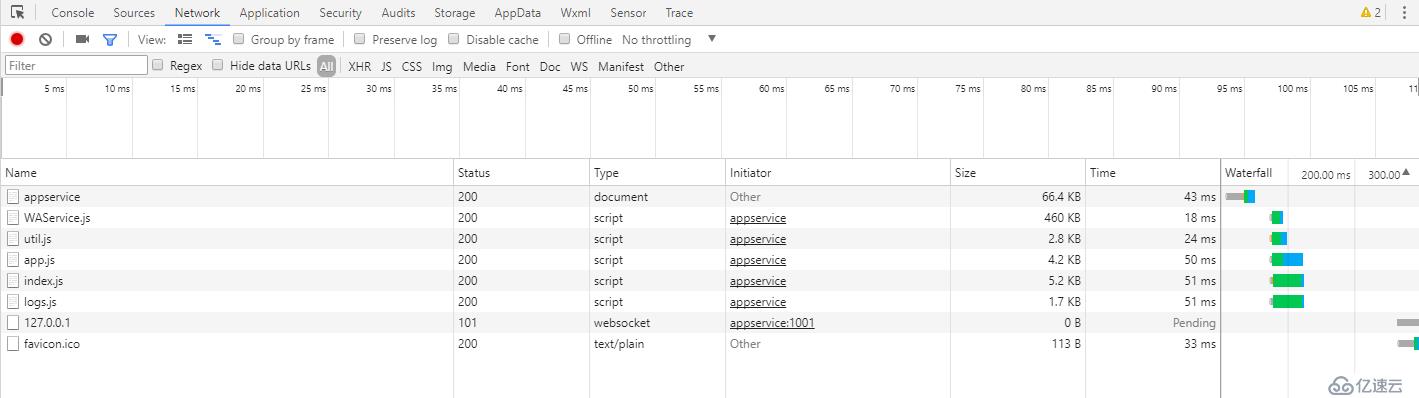
Network界面可以查看網絡請求信息:
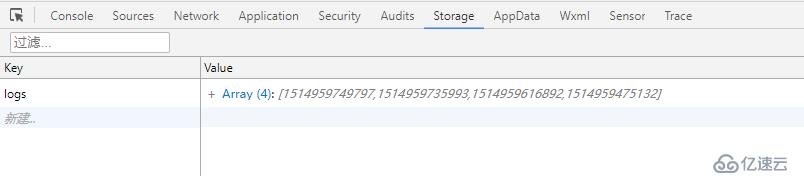
Storage界面查看緩存:
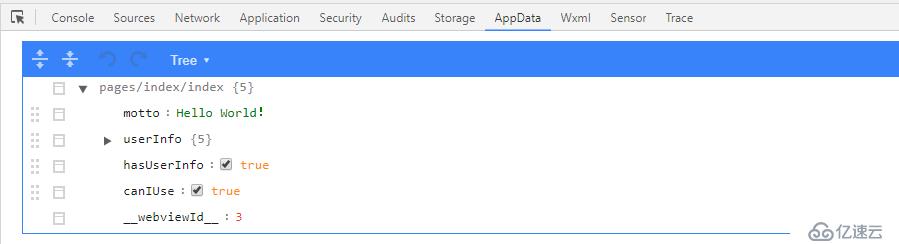
AppData界面查看數據綁定:
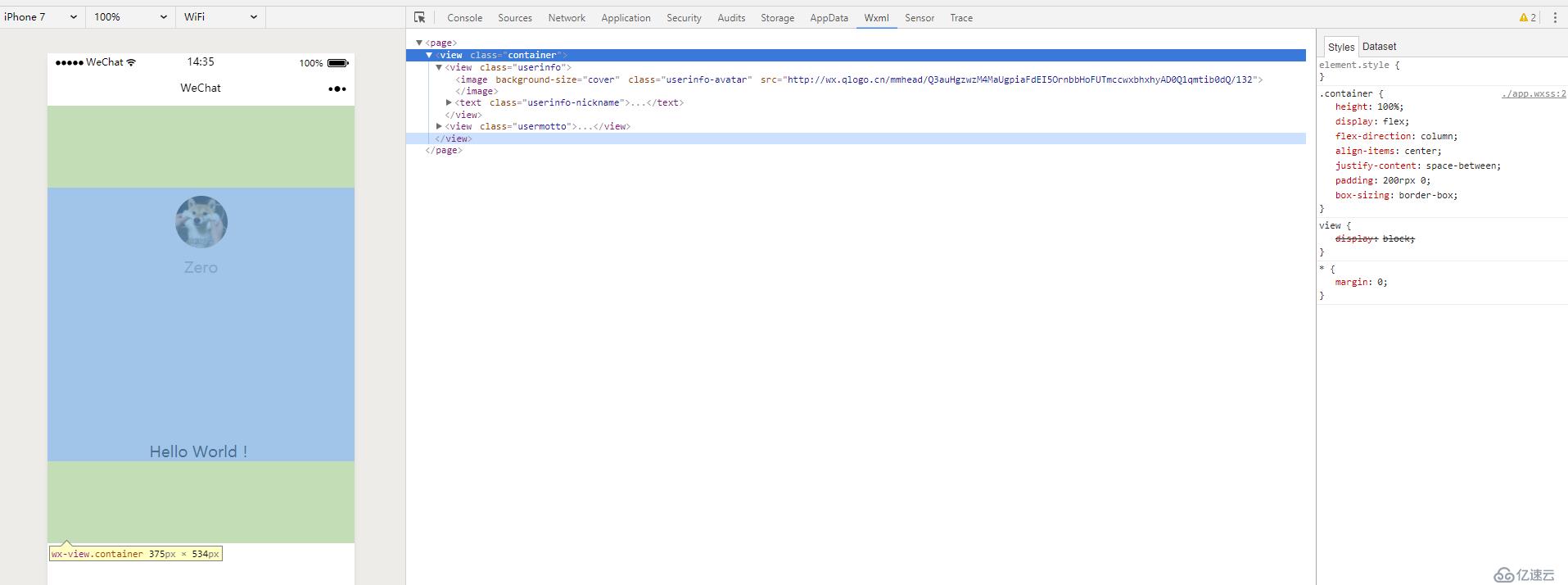
Wxml界面,可以審查元素:
詳情界面:
如果你使用了AppID的話,上傳那幾個按鈕應該是亮著的,因為我是游客ID所以是灰色的。
切后臺是用來模擬應用切換時在后臺運行的狀況:
清緩存的按鈕會清除Storage界面里緩存的數據。
關于快捷鍵:
Ctrl+f可以打開查找:
斷點調試的快捷鍵:
F10單步調試,F8是調到下一個斷點
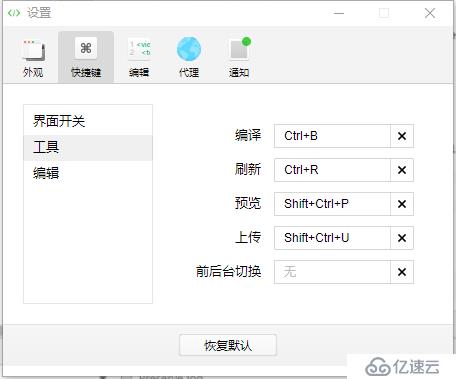
這些快捷鍵可以在設置 >>> 快捷鍵設置里查看到,也可以自定義快捷鍵:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。